範例建立自己的npm包,釋出npm包並使用
* 前言:
npm 是 Node.js 官方提供的包管理工具,專案中我們經常用到npm包(」npm install xxx」),我們為什麼需要npm,我的理解是npm是為了解決:程式碼複用;因為基於已有的成熟程式碼快速開發新的應用,可以極大地提高開發效率,「不要重複造輪子」;
為什麼要建立自己的npm包?平時專案積累的公共方法,可以封裝起來,釋出到自己的npm包,以便我們在專案中方便複用;
* 建立簡單npm包:
檔案結構目錄:
js-utils
--src
----base.js
----validate.js
--index.js
base.js檔案:
const BaseMethods = {
/**
* 獲取資料型別
* @param params
* @returns 'String','Number'...
*/
getTypeOf: (params) => {
let type = Object.prototype.toString.call(params)
return type.match(/\[\w+\W(\w+)\]$/)[1]
},
/**
* 陣列,字串去重
* @param Array,String
* @returns
*/
unique: (params) => {
if (this.getTypeOf(params) === 'Array') {
return [...new Set(arr)]
}
if (this.getTypeOf(params) === 'String') {
let obj = {}
let str = ''
for(let i = 0, len = params.length; i < len; i++) {
if (obj[params[i]]) {
str += params[i]
obj[params[i]] = true
}
}
return str
}
}
}
export default BaseMethods
validare.js檔案:
const Validate = {
/**
* 手機號校驗
*/
mobileCheck: (mobile) => {
let reg = /^[1][3,4,5,7,8][0-9]{9}$/
return reg.test(mobile)
}
}
export default Validateindex.js檔案:
import BaseMethods from './src/base'
import Validate from './src/validate'
export default {
BaseMethods,
Validate
}在資料夾js-utils執行命令: npm init 用來初始化生成package.json,它是 NodeJS 約定的用來存放專案的資訊和設定等資訊的檔案
* 將包上傳發布到npm
1、登入npm官網(https://www.npmjs.com/),註冊一個npm賬號(然後註冊完後,去你的郵箱根據提示進行操作,驗證通過即可)
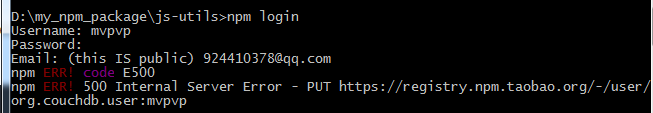
2、在資料夾js-utils執行登入命令:npm login ,輸入你在npm官網的賬號、密碼和郵箱

注意:發現報錯,需要將淘寶映象去掉,還原成官方映象,執行命令: npm config delete registry
或者直接切換映象:
設定淘x,寶的是:
npm config set registry https://registry.npm.taobao.org
不想用他們的,再設定回原來的就可以了:
npm config set registry https://registry.npmjs.org
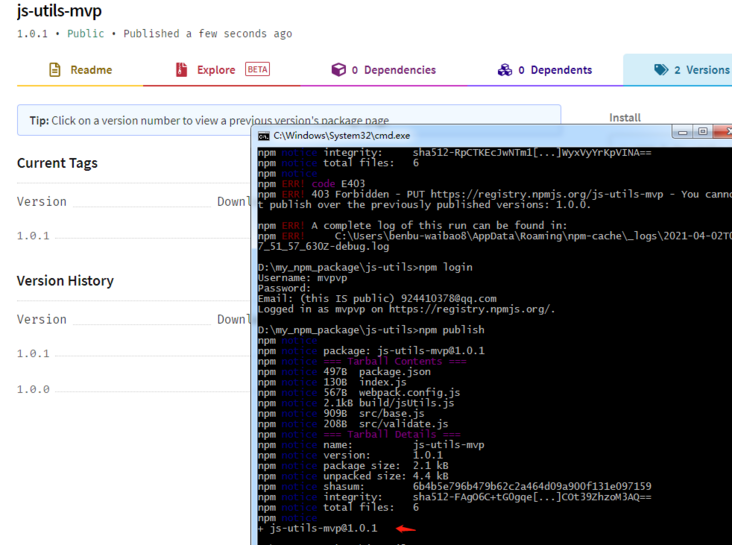
還原成官方映象,npm login登陸成功;如下圖:
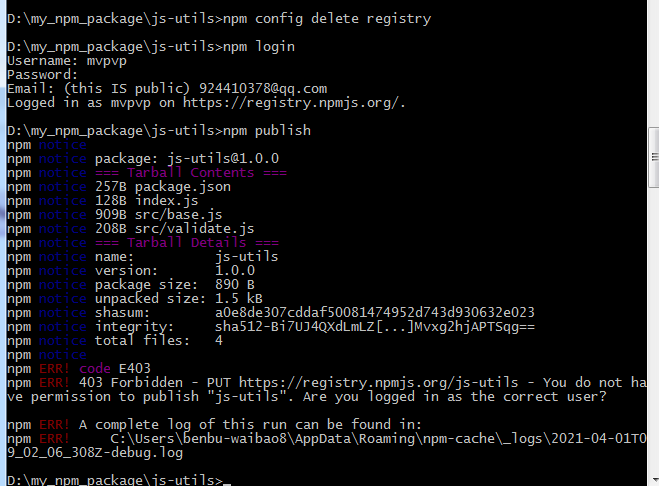
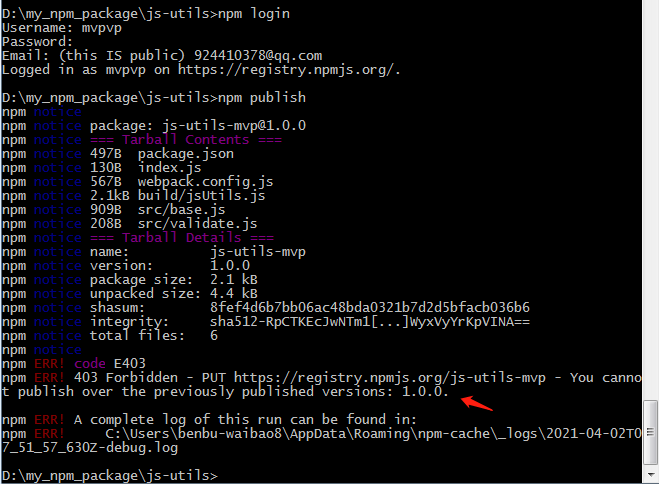
登入成功後,執行命令: npm publish 來發布上傳你的包

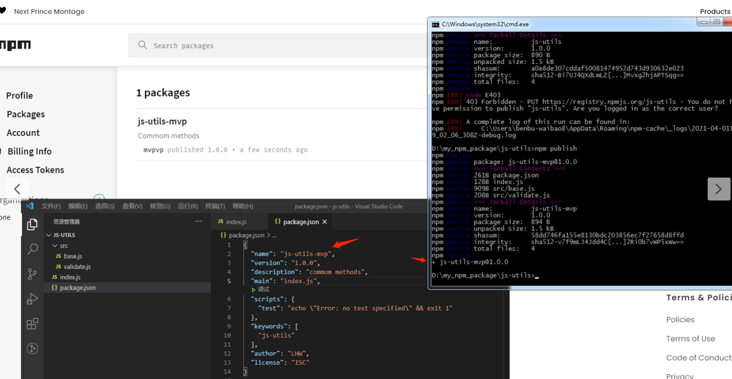
注意:發現報錯,js-utils包名被使用,package.json檔案中更改 "name": "js-utils-mvp",再次執行npm publish成功了,如下圖:

* 使用npm包:
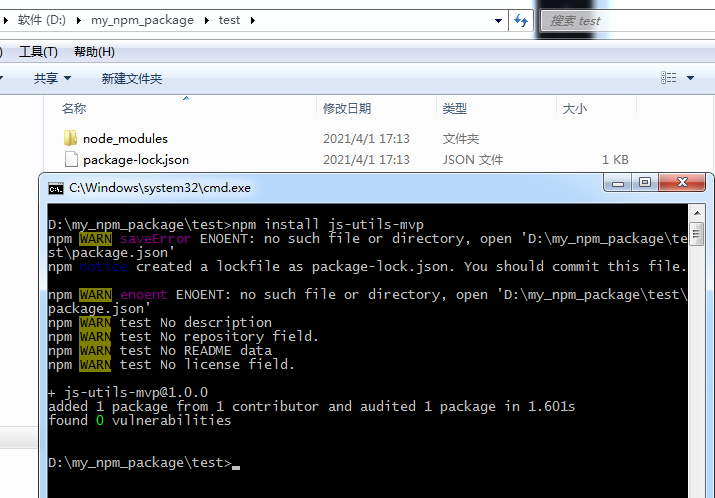
新建test檔案在專案中使用你已經發布的包,執行命令:npm install js-utils-mvp,如下圖:

不需要跟著操作--begin
在test檔案下面新建index.html頁面;分別通過下面require或者import方式引入發現均報錯:(新增index.html可以不用跟著做,只為了引入問題)
<script>
// let jsUtils = require('js-utils-mvp')
//import jsUtils from 'js-utils-mvp'
</script>
原因:
1、require()不是JavaScript標準的一部分,瀏覽器不提供即用的支援,它是node.js模組系統.

2、無法在模組外部使用import語句,因為Module 的載入實現的是es6語法

不需要跟著操作--end
綜上,發現建立的npm包js-utils-mvp還存在相容性問題;如何解決瀏覽器不支援ES6的特性;
1、Babel是一個廣泛使用的轉碼器,babel可以將ES6程式碼完美地轉換為ES5程式碼;
2、webpack 是一個用於現代 JavaScript 應用程式的 _靜態模組打包工具,可以藉助babel-loader幫我們將ES6程式碼完轉換為ES5程式碼;_
* 專案引入webpack打包工具
1、區域性安裝,執行命令: npm install [email protected] webpack-cli -D
注意:這裡有坑要,我webpack不鎖定安裝版本的話,預設安裝到5以上的版本,導致打包出來的檔案為空,也沒報錯。。所以鎖定版本
2、js-utils檔案下新建webpack.config.js檔案
const path = require('path')
module.exports = {
// 入口檔案
entry: './index.js',
// 輸出設定
output: {
path: path.resolve(__dirname, 'build'),
filename: 'jsUtils.js'
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: "babel-loader",
options: {
presets: ['@babel/preset-env']
}
}
}
]
}
}3、babel-loader在webpack中設定(參照 https://www.babeljs.cn/setup)
執行命令:npm install --save-dev babel-loader @babel/core
babel-loader是webpack 與 babel的通訊橋樑,不會做把es6轉成es5的工作,這部分工作需要用到@babel/preset-env來做,所以還要
執行命令:npm install @babel/preset-env --save-dev
4、package.json中新增
"scripts": {
"build": "npx webpack --config webpack.config.js"
},npx webpack --config webpack.config.js //指定webpack使用webpack.config.js檔案來作為組態檔並執行;
5、執行打包命令:npm run build;打包生成的build檔案下面的jsUtils.js檔案,以供使用

6、更改package.json中mian欄位
"main": "index.js",更改為 "main": "/build/jsUtils.js"
因為當我們在不同環境下 import 一個 npm 包時,到底載入的是 npm 包的哪個檔案?
答案是:main 欄位中指定的檔案。(這才是我們通過webpack和babel打包處理過後的檔案)
以上已經完成了製作一個簡單的npm包並行布,再次更新上傳到npm

注意:每次更新上傳,記得在package.json中更改版本號,如:
"version": "1.0.0",更改為"version": "1.0.1",再次重複上圖更新發布指令就成功了

* 專案中參照js-utils-mvp
執行命令:npm i js-utils-mvp -D
import jsUtilsMvp from 'js-utils-mvp'
console.log(jsUtilsMvp.BaseMethods.getTypeOf(88)) // 輸出:Number