什麼是css繼承
繼承是一種規則,它允許樣式不僅應用於某個特定html標籤元素,還可應用於其後代元素。CSS繼承是指設定父級的CSS樣式,父級及以下的子級元素都具有此屬性。CSS繼承的作用:給父元素設定一些屬性,子元素也可以使用。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS繼承
繼承是一種規則,它允許樣式不僅應用於某個特定html標籤元素,而且應用於其後代。
CSS繼承可定義為特定的css屬性向下傳遞到子孫元素,就是指被包在內部的標籤將擁有外部標籤的樣式,即子元素可以繼承父元素的屬性。
繼承性的作用:給父元素設定一些屬性,子元素也可以使用。
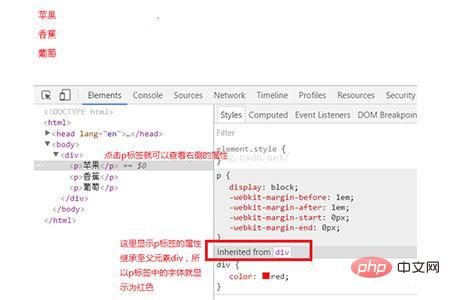
例如下面的程式碼,div中包含2個p標籤,1個span標籤,當給div設定字型顏色為紅色時,他的子標籤會繼承父元素的屬性,因而會顯示紅色。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div {
color: red;
}
</style>
</head>
<body>
<div>
<p>蘋果</p>
<p>香蕉</p>
<span>葡萄</span>
</div>
</body>
</html>
當然了,上述例子中我們的屬性是可以被繼承的,但是並不是所有屬性都可以被繼承的,那麼css有哪些屬性可以繼承呢?下面我們來總結一下。
css有哪些屬性可以繼承?
1、css中有繼承性的屬性之字型屬性中的:
font:字型。font-family:規定元素的字型。font-weight:設定字型的粗細。
font-size:設定字型的尺寸。font-style:定義字型的風格。
font-variant:設定小型大寫字母的字型顯示文字,這意味著所有的小寫字母均會被轉換為大寫,但是所有使用小型大寫字型的字母與其餘文字相比,其字型尺寸更小。
font-stretch:對當前的 font-family 進行伸縮變形。所有主流瀏覽器都不支援。
font-size-adjust:為某個元素規定一個 aspect 值,這樣就可以保持首選字型的 x-height。
2、css中有繼承性的屬性之文字屬性中的:
text-indent:文字縮排。text-align:文字水平對齊。line-height:行高。word-spacing:增加或減少單詞間的空白(即字間隔)。
letter-spacing:增加或減少字元間的空白(字元間距)。text-transform:控制文字大小寫。direction:規定文字的書寫方向。
color:文字顏色
3、css中有繼承性的屬性之元素可見性:
visibility:規定元素是否可見。
4、css中有繼承性的屬性之表格佈局屬性:
caption-side:設定表格標題的位置。border-collapse:設定是否將表格邊框摺疊為單一邊框。
border-spacing:設定分隔單元格邊框的距離。empty-cells:設定是否顯示錶格中的空單元格。
table-layout:設定顯示單元、行和列的演演算法。
5、css中有繼承性的屬性之列表佈局屬性:
list-style-type:修改用於列表項的標誌型別。list-style-image:對各標誌使用一個影象。
list-style-position:可以確定標誌出現在列表項內容之外還是內容內部。
list-style:簡寫列表樣式,用於把所有用於列表的屬性設定於一個宣告中。
6、css中有繼承性的屬性之生成內容屬性:
quotes:設定巢狀參照的引號型別。
7、css中有繼承性的屬性之遊標屬性:
cursor:規定要顯示的遊標的型別(形狀)
8、css中有繼承性的屬性之頁面樣式屬性:
page:規定元素應該被顯示的頁面特定型別。page-break-inside:設定在表格元素內部避免進行分頁的分頁行為。
windows:設定當元素內部發生分頁時必須在頁面頂部保留的最少行數。
orphans:設定當元素內部發生分頁時必須在頁面底部保留的最少行數。
9、css中有繼承性的屬性之聲音樣式屬性
speak:設定或檢索聲音是否給出。speak-punctuation:設定或檢索標點符號如何發音。
speak-numeral:設定或檢索數位如何發音。speak-header:設定或檢索表格頭與其後的一系列單元格發生多少次關係。
speech-rate:設定或檢索發音速度。volume:設定或檢索音量。
voice-family:設定或檢索當前聲音型別。pitch:設定或檢索音高。
pitch-range:設定或檢索聲音的平滑程度。stress:和pitch-range相似。設定或檢索當前聲音波形的最高峰值。
richness:設定或檢索當前聲音的音色。azimuth:設定或檢索當前聲音的音場角度。
elevation:設定或檢索當前聲音的音源仰角。
10、所有元素可以繼承的屬性:visibility、cursor
11、內聯元素可以繼承的屬性:
(1)字型系列屬性
(2)除text-indent、text-align之外的文字系列屬性
12、塊級元素可以繼承的屬性:text-indent、text-align
(學習視訊分享:)
多種樣式混合應用
既然有了繼承性,那麼在樣式表中的應用上可能會有些讀者搞不清,多個樣式表同時應用到一個物件上會發生什麼情形呢?先舉個簡單的例子:
樣式定義:
.apple{color:red;}H1{color:yellow;}應用舉例程式碼:
<H1 CLASS=」apple」>這兒的蘋果好紅啊</H1>
應用舉例效果:因為選擇符H1和.apple都匹配上面的H1元素,那麼到底瀏覽器會應用哪一個呢?通過在瀏覽器中觀察,我們發現這段文字應用了.apple這個樣式,所以它顯示的是紅色。這是因為兩條規則的特殊性不一樣,CSS規則必須這樣進行處理。
樣式表中的特殊性描述了不同規則的相對權重,它的基本規則是:
統計選擇符中的ID屬性個數。
統計選擇符中的CLASS屬性個數。
統計選擇符中的HTML標記名格式。
最後,按正確的順序寫出三個數位,不要加空格或逗號,得到一個三位數。( 注意,你需要將數位轉換成一個以三個數位結尾的更大的數)。相應於選擇符的最終數位列表可以很容易確定較高數位特性凌駕於較低數位的。
以下是一個按特性分類的選擇符的列表:
H1 {color:blue;} 特性值為:001
P EM {color:purple;} 特性值為:002
.apple {red;} 特性值為:010
P.bright {color:yellow;} 特性值為:011
P.bright EM.dark {color:brown;} 特性值為:022
#id316 {color:yellow} 特性值為:100從上表我們可以看出#id316具有更高的特殊性,因而它有更高的權重。當有多個規則都能應用於同一個元素時,權重越高的樣式將被優先採用。
CSS繼承的優先順序問題
上面我們討論了CSS的繼承性和特殊性,在特殊性的框架下,被繼承的特性值為0,這就意味著任何顯示宣告的規則將會覆蓋其繼承樣式。因此,不管一條規則具有多高的權重,如果沒有其他規則能應用於這個繼承元素,那麼它也只是個被繼承的規則而已,舉例說明。
樣式定義:
BODY {background:black;}
LI {color:gray;}
UL.white {color:white}應用舉例程式碼:
<ul> <li>舉例列表一</li> <li>舉例列表二</li> <li>舉例列表三</li> <li>舉例列表四</li> </ul>
有些讀者可能認為除包含.white類的列表項顯示為白色外,其餘所有的列表項都應該是灰色的。然而情況並非如此。
為什麼會出現這樣的情況呢?因為帶選擇符LI的顯式宣告的權值比從UL.white規則那裡繼承過來的權值要大,所以每個列表項都是灰色的。
可能有些地方不是很好理解,大家多思考一下就會明白,平時在應用樣式表的時候多留意思考一下。
下面我們再來看一個例子,若給定如下所示的標記,則EM強調文字將會是灰色的,而非黑色,因為EM規則的權值要大於從H1元素繼承來的權值:
樣式定義:
H1#id316 {color:black;} 特性值為:101
EM {color:gray;} 特性值為:1應用舉例程式碼:
<H1 ID=」id316」>深入探討<EM>CSS的繼承性</EM></H1>
這是因為第二條EM規則的特性值(1)要比被繼承的特性值(0)要大,事實上規定H1#id316的原始特性值(101)對其繼承值沒有影響,仍舊為0。
小技巧:
如果想讓H1始終為黑色,而EM文字在其他情況下紅色,那麼下面的樣式表設定就是一個很好的方法:
H1,H1 EM {color:black;} 特性值為:1,2
EM {color:red;} 特性值為:1給定這個規則後,除在H1元素內的任何EM文字就都是紅色,而H1內的EM文字仍舊為黑色,由於其選擇符分組,在第一條規則中就有兩條有效的規則(一條是對H1的,另一條是對H1 EM的)也就有兩個特性值——每條規則一個。
上面我們討論了多個樣式規則同時應用於同一物件時,哪個規則會被最終應用的一些情況,可能有些細心的讀者會說,那STYLE元素呢?對啊,HTML程式碼中可以直接應用內聯樣式STYLE的嘛。那麼它的特性值如何呢?
回答是這樣的:帶有STYLE的元素在CSS1下其特性值為100,儘管類似於#ID316這樣的ID選擇符的特性值也為100,但在實際應用中,STYLE這一權值會更高一些,因為STYLE元素的值看起來要比多數普通規則的權值大。所以我們可以看出內聯樣式具有高的特性值,具體的例子我們就不舉了,大家可以自己試試。
人為定義CSS繼承優先順序
在製作網頁的過程中,我們可能想要設定某個規則比其他的規則更重要,CSS中允許這樣設定,它們被稱為重要規則(important rule)。這是根據其宣告的方式和它們的自然屬性來命名的。通過在一條規則的分號前插入!important這樣一個短語來標記一條重要規則,比如說:
p.apple {color:#red !important; background:white;}顏色值#red被標記為!important,而背景色white未被標記,如果需要二條規則都是重要的話,那麼每條規則都需要標上!important。
正確地放置!important的位置是很重要的,否則整條規則將為無效。!important總是放在規則宣告的最後,在分號之前。
標記為!important的規則具有最高的權值,也就是說他沒有具體的特性值,但是比其他的權值都要大。需要注意的是,雖然製作者定義的樣式比使用者定義的樣式具有更高權值時,但!important規則恰恰相反:重要的使用者定義規則要比製作者定義的樣式具有更高權值,即使是標記為!important的重要規則也是如此。
看了這麼多文字介紹後,我們來舉個例子看一下:
樣式定義:
h1 {color:gray !important;}應用舉例程式碼:
<h1 STYLE=」color:black;」>看這兒!</h1>
應用舉例效果:
!important規則會覆蓋內聯STYLE屬性的內容,所以結果文字是灰色的而不是黑色的。
還有最後一種需要考慮的情況:繼承值總是具有特性值0的特點,即使是從帶有!important的規則繼承的值也是如此,在匹配重要規則的元素之外,重要性也會隨之消失,這點是需要我們特別注意的!
更多程式設計相關知識,請存取:!!
以上就是什麼是css繼承的詳細內容,更多請關注TW511.COM其它相關文章!