vue.js 三種方式安裝(vue-cli)
Vue.js(讀音 /vjuː/, 類似於 view)是一個構建資料驅動的 web 介面的漸進式框架。Vue.js 的目標是通過儘可能簡單的 API 實現響應的資料繫結和組合的檢視元件。它不僅易於上手,還便於與第三方庫或既有專案整合。
下面介紹三種 Vue.js 的安裝方法:
1.獨立版本
我們可以在Vue.js的官網上直接下載vue.js,並在.html中通過<script>標籤中參照。-> <script src = ../vue.js> </script> 開發環境不要使用最小壓縮版,不然會沒有錯誤提示和警告!(頁面中直接使用)
使用vue多頁面開發:
- 引入vue.js
- 建立一個vue根範例 new Vue({選項})
2.使用CDN方法
- BootCDN(國內) : https://cdn.bootcss.com/vue/2.2.2/vue.min.js , (國內不穩定)
- unpkg:https://unpkg.com/vue/dist/vue.js, 會保持和 npm 釋出的最新的版本一致。(推薦使用)
- cdnjs : https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js,如(<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js"></script>)
3.NPM方法(推薦使用)
在用Vue.js構建大型應用的時候推薦使用NPM安裝方法,NPM能很好的和諸如Webpack或者Browserify 模組打包器配合使用。Vue.js 也提供配套工具來開發單檔案元件。
首先,先列出我們接下來需要的東西:
- node.js環境(npm包管理器)
- vue-cli 腳手架構建工具
- cnpm npm的淘寶映象
1) 安裝node.js
從node.js官網下載並安裝node,安裝過程很簡單,一直點下一步就ok了,安裝完之後,我們通過開啟命令列工具(win+R),輸入
node -v 命令,檢視node的版本,若出現相應的版本號,則說明你安裝成功了。

npm包管理器,是整合在node中的,所以安裝了node也就有了npm,直接輸入 npm -v 命令,顯示npm的版本資訊。

到目前為止,node的環境已經安裝完成,npm 包管理器也有了,由於有些npm資源被遮蔽或者是國外資源的原因,經常會導致npm安裝依賴包的時候失敗,所以我們還需要npm的國內映象----cnpm.
2) 安裝cnpm
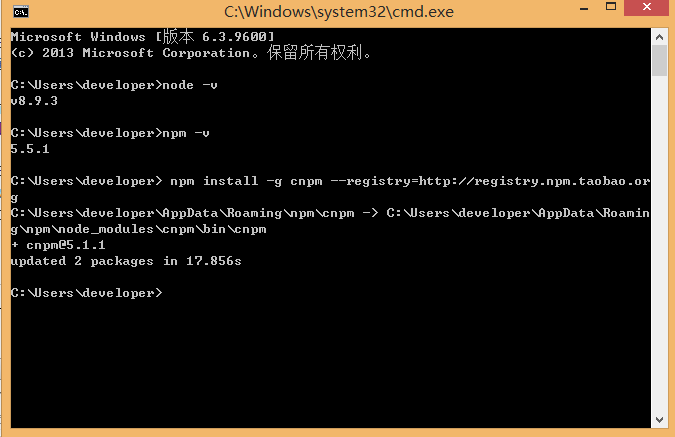
在命令列中輸入 npm install -g cnpm --registry=http://registry.npm.taobao.org ,然後等待,沒報錯表示安裝成功,(我的已經安裝過了,顯示更新成功的資訊),如下圖:

完成之後,我們就可以用cnpm代替npm來安裝依賴包了。如果想進一步瞭解cnpm的,檢視淘寶npm映象官網。
3) 安裝vue-cli 腳手架構建工具(必須在全域性中進行安裝)
在命令列中執行命令 npm install -g vue-cli ,然後等待安裝完成。
是否安裝成功:vue -V
通過以上三部,我們需要準備的環境和工具都準備好了,接下來就開始使用vue-cli來構建專案。
首先我們要選擇存放專案的位置,然後再用命令列cd到專案的目錄中,在這裡,我選擇在C槽下建立新的目錄(NodeTest 目錄),用cd 將目錄切到該目錄下,如下圖:

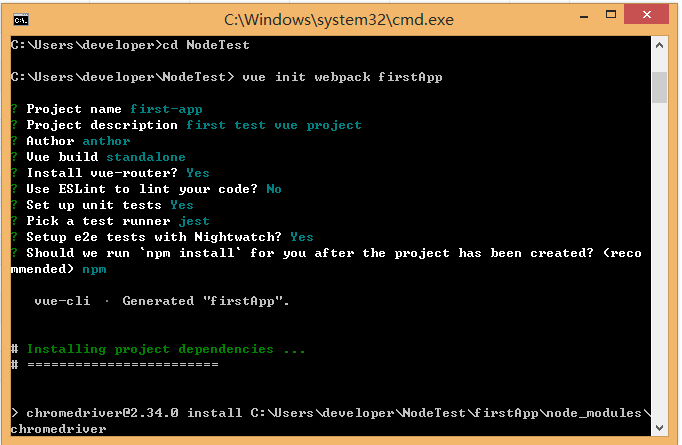
在NodeTest 目錄下,在命令列中執行命令 vue init webpack firstApp(初始化一個完整版的專案) 。解釋一下這個命令,這個命令的意思是初始化一個專案,其中webpack是構建工具,也就是整個專案是基於webpack的。其中firstApp是整個專案資料夾的名稱,這個資料夾會自動生成在你指定的目錄中(我的範例中,會在NodeTest 目錄生成該資料夾),如下圖:
若我們在編輯器中已經手動建立了這個專案存放的資料夾cd到專案中:vue init webpack;初始化一下即可,同時還會載入webpack所依賴的包:
 是否是在本目錄下進行建立
是否是在本目錄下進行建立

輸入命令後,會詢問我們幾個簡單的選項,我們根據自己的需要進行填寫就可以了。
- Project name :專案名稱 ,如果不需要更改直接回車就可以了。注意:這裡不能使用大寫,所以我把名稱改成了vueclitest
- Project description:專案描述,預設為A Vue.js project,直接回車,不用編寫。
- Author:作者,如果你有設定git的作者,他會讀取。
- Install vue-router? 是否安裝vue的路由外掛,我們這裡需要安裝,所以選擇Y
- Use ESLint to lint your code? 是否用ESLint來限制你的程式碼錯誤和風格。我們這裡不需要輸入n(建議),如果你是大型團隊開發,最好是進行設定。
- setup unit tests with Karma + Mocha? 是否需要安裝單元測試工具Karma+Mocha,我們這裡不需要,所以輸入n。
- Setup e2e tests with Nightwatch?是否安裝e2e來進行使用者行為模擬測試,我們這裡不需要,所以輸入n
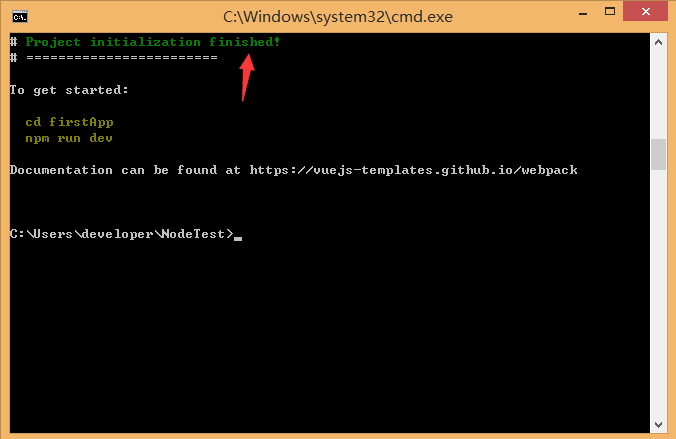
執行初始化命令的時候會讓使用者輸入幾個基本的設定選項,如專案名稱、專案描述、作者資訊,對於有些不明白或者不想填的資訊可以一直按回車去填寫就好了,等待一會,就會顯示建立專案建立成功,如下圖:

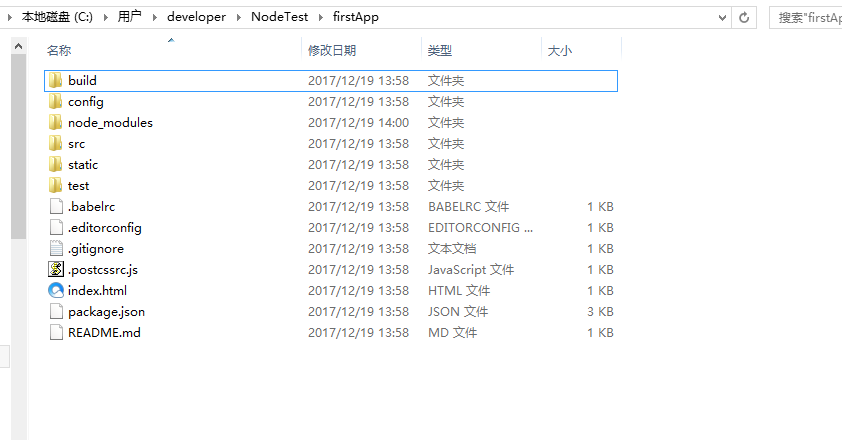
接下來,我們去NoteTest目錄下去看是否已建立檔案:

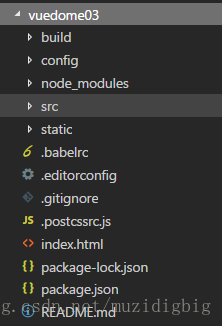
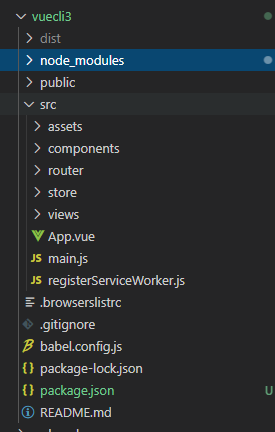
開啟firstApp 專案,專案中的目錄如下:

介紹一下目錄及其作用:
build:最終釋出的程式碼的存放位置。
config:設定路徑、埠號等一些資訊,我們剛開始學習的時候選擇預設設定。
node_modules:npm 載入的專案所需要的各種依賴模組。
src:這裡是我們開發的主要目錄(原始碼),基本上要做的事情都在這個目錄裡面,裡面包含了幾個目錄及檔案:
assets:放置一些圖片(會根據圖片大小分類進行base64命名還是其他方式命名),如logo等
components:目錄裡放的是一個個的元件檔案
router/index.js:設定路由的地方
App.vue:專案入口元件(跟元件),我們也可以將元件寫這裡,而不使用components目錄。主要作用就是將我們自己定義的元件通過它與頁面建立聯絡進行渲染,這裡面的<router-view/>必不可少。
main.js :專案的核心檔案(整個專案的入口js)引入依賴包、預設頁面樣式等(專案執行後會在index.html中形成一個app.js檔案)。
static:靜態資源目錄(會原分不動的對檔案進行處理),如圖片、字型等。
test:初始測試目錄,可刪除
.XXXX檔案:組態檔。
index.html:html單頁面的入口頁面,可以新增一些meta資訊或者同統計程式碼啥的或頁面的重置樣式等。
package.json:專案設定資訊檔案/所依賴的開發包的版本資訊及所依賴的外掛資訊。(大概版本)
package-lock.json:專案設定資訊檔案/所依賴的開發包的版本資訊及所依賴的外掛資訊。(具體版本)
README.md:專案的說明檔案。
webpack.config.js:webpack的組態檔,例:把.vue的檔案打包成瀏覽器能讀懂的檔案。
.babelrc:是檢測es6語法的組態檔,例:適配哪些瀏覽器的限制
.gitignore:上傳到伺服器忽略哪些檔案的設定(比如模擬本地資料mock不讓他在get提交/打包上線的時候忽略不使用可在這裡設定)
.postcssrc.js:字首的設定 (css轉化的設定)
.editorconfig:對程式碼進行規範,例:root是否進行檢測,程式碼尾部是否換行,縮行前面幾個空格...(建議定義這個規範)
.eslintrc.js:設定eslint語法規則(在這裡面的rules屬性中設定讓哪個語法規則失效)
.eslintignore:忽略eslint對專案某些檔案的語法規則的檢查
這就是整個專案的目錄結構,其中,我們主要在src目錄中做修改(模組化開發)。這個專案現在還只是一個結構框架,整個專案需要的依賴資源都還沒有安裝。
cd 專案名;進入專案中
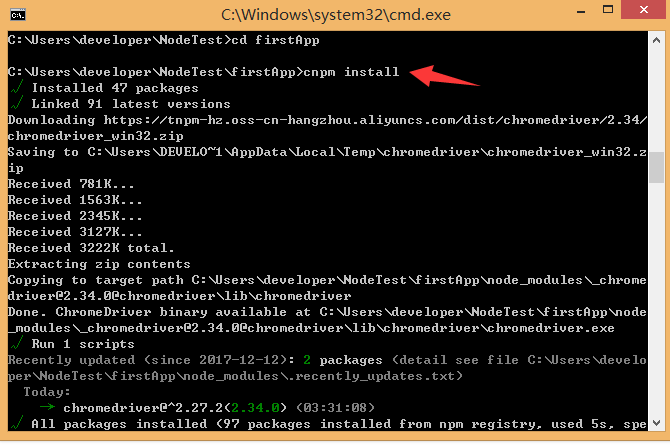
安裝專案所需要的依賴包/外掛(在package.json可檢視):執行 cnpm install (npm可能會有警告,這裡可以用cnpm代替npm了,執行別人的程式碼需要先安裝依賴)如果建立專案的時候沒有報錯,這一步可以省略。如果報錯了 cd到專案裡面執行 cnpm install / npm install
若拿到別人的專案或從gethub上下載的專案第一步就是要在專案中cnpm install;下載專案所依賴的外掛,然後npm run dev 執行專案

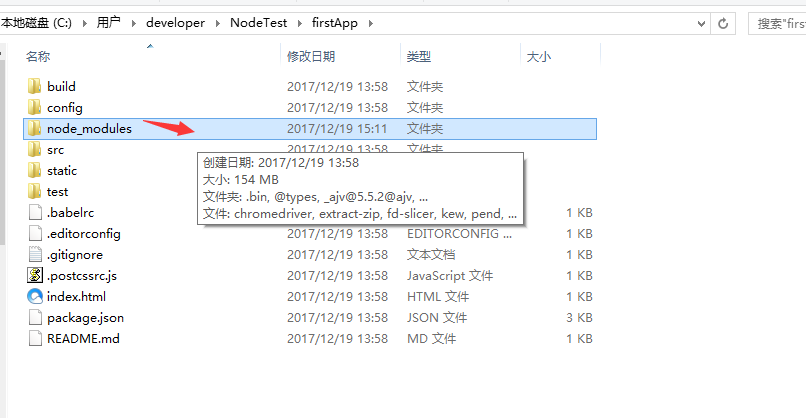
安裝完成之後,我們到自己的專案中去看,會多一個node_modules資料夾,這裡面就是我們所需要的依賴包資源。

安裝完依賴包資源後,我們就可以執行整個專案了。
執行專案
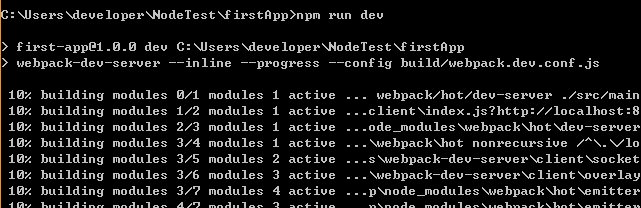
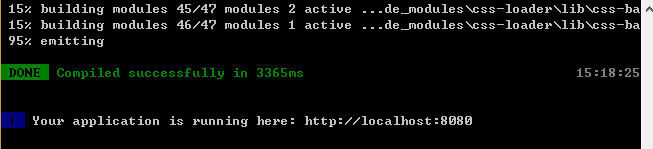
在專案目錄中,執行命令 npm run dev (npm run start),會用熱載入的方式執行我們的應用,熱載入可以讓我們在修改完程式碼後不用手動重新整理瀏覽器就能實時看到修改後的效果。

專案啟動後,在瀏覽器中輸入專案啟動後的地址:

在瀏覽器中會出現vue的logo:

至此,vue的三種安裝方式已介紹完畢。
專案完成後輸入打包命令:cnpm run build;會生成一個dist檔案,就是我們的打包檔案,點選.html檔案能執行則成功。
一、搭建vue的開發環境(大綱)
- 必須安裝node.js
- 搭建vue的開發環境,安裝vue的腳手架工具 官方命令列工具
npm install - -global vue-cli
3.建立專案 必須cd到對應的一個專案裡面
vue init webpack vue-demo01
cd vue-demo01
cnpm install / npm install 如果建立專案的時候沒有報錯,這一步可以省略。如果報錯了 cd到專案裡面執行 cnpm install / npm install
npm run dev/npm run start

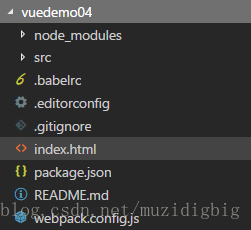
4.另一種建立專案的方式中小型專案 (推薦) ***
vue init webpack-simple vuedemo02
cd vuedemo02
cnpm install / npm install
npm run dev

拿到別人的專案不能正常執行後看有沒有node_modules這個檔案(專案所有的依賴),若沒有cd到專案中安裝專案的依賴:cnpm install/npm install
二、升級:vue-cli3.0
一、使用vue-cli3.0
- Vue CLI的包名稱由vue-cli改成了@vue/cli
- 如果你已經全域性安裝了舊版本的vue-cli(3.0以下),你需要先通過npm uninstall vue-cli -g/yarn global remove vue-cli解除安裝它。
- Node.js8.9+
- 安裝vue3.0 npm install -g @vue/cli 或者 yarn global add @vue/cli
- 版本是否是3.x vue --version/vue -V
- 通過vue-cli建立專案
- 建立專案命令
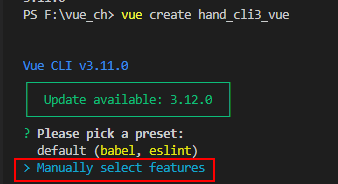
vue create 專案名; 專案名不建議存在大寫,中間用-隔開
這時候需要注意建立專案需要預先安裝的外掛:
預設的會有Babel + ESLint;但是不建議預設,選擇下面:


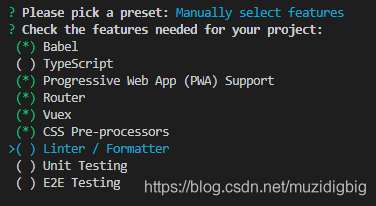
? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection)
>( ) Babel //轉碼器,可以將ES6程式碼轉為ES5程式碼,從而在現有環境執行。
( ) TypeScript// TypeScript是一個JavaScript(字尾.js)的超集(字尾.ts)包含並擴充套件了 JavaScript 的語法,需要被編譯輸出為 JavaScript在瀏覽器執行,目前較少人再用
( ) Progressive Web App (PWA) Support// 漸進式Web應用程式
( ) Router // vue-router(vue路由)
( ) Vuex // vuex(vue的狀態管理模式)
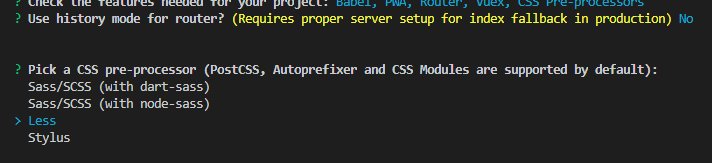
( ) CSS Pre-processors // CSS 前處理器(如:less、sass)
( ) Linter / Formatter // 程式碼風格檢查和格式化(如:ESlint)
( ) Unit Testing // 單元測試(unit tests)
( ) E2E Testing // e2e(end to end) 測試

等待專案初始化完成。。。。。。
1.cd 到專案裡
2.npm run serve 執行專案
或者使用圖形化介面建立專案:
vue ui

自定義組態檔:vue.config.js(固定)
建立好專案後會發現找不到webpack.config.js組態檔,這是vue-cli3不想讓我們隨意看到組態檔隱藏起來了,可以通過在根目錄下建立一個vue.config.js(名字固定)來新增我們的設定(在執行時會自動新增到webpack.config.js檔案上)

三、vue-cli3中拉取vue-cli2
拉取 2.x 模板 (舊版本)
Vue CLI >= 3 和舊版使用了相同的 vue 命令,所以 Vue CLI 2 (vue-cli) 被覆蓋了。如果你仍然需要使用舊版本的 vue init 功能,你可以全域性安裝一個橋接工具:
npm install -g @vue/cli-init
# `vue init` 的執行效果將會跟 `vue-cli@2.x` 相同
vue init webpack my-projecthttps://cli.vuejs.org/zh/guide/creating-a-project.html
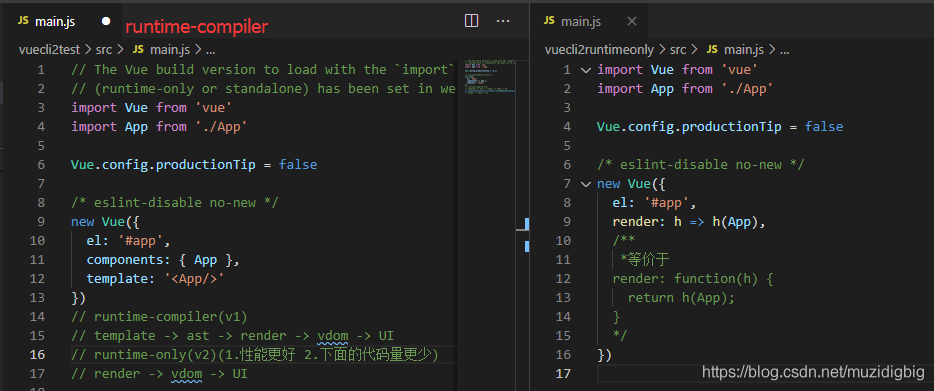
runtime+compiler和runtime-only的區別:在main.js檔案中

/**
*等價於
render: function(h) {
return h(App);
}
等價於
render: function(createElement) {
return createElement('h2');
}
*/
看了那麼多的vue.js的安裝方式總結一下。如有不多請多多指教!希望給您帶來幫助!
參考文獻:https://blog.csdn.net/m0_37479246/article/details/78836686