理解Bootstrap模態框
<meta charset="utf-8">
在本教學中,我們將討論十分有用的 Bootstrap jQuery外掛——模態框。
Bootstrap 模態框是一個輕量級的多用途JavaScript彈出視窗,可自定義和響應式。可以使用它在網站中顯示警告視窗、視訊和圖片。使用Bootstrap構建的網站可以使用模態框來顯示條款和條件(作為註冊過程的一部分),視訊,甚至社交媒體小部件。
為了可以更好地理解它,我們來看一下Bootstrap模態框的各個組成部分。
Bootstrap 模態框主要分為三個部分:頭部(header),正文(body)和頁尾(footer)。每個部分都有自己的意義,因此我們應該正確的使用它們。我們稍後將討論這些。Bootstrap模態框最令人興奮的是什麼?你不需要寫任何JavaScript程式碼就可以使用它!所有的程式碼和樣式都是由Bootstrap預定義的。你所需要做的只是使用正確的標記和屬性來觸發它。
預設的模態框
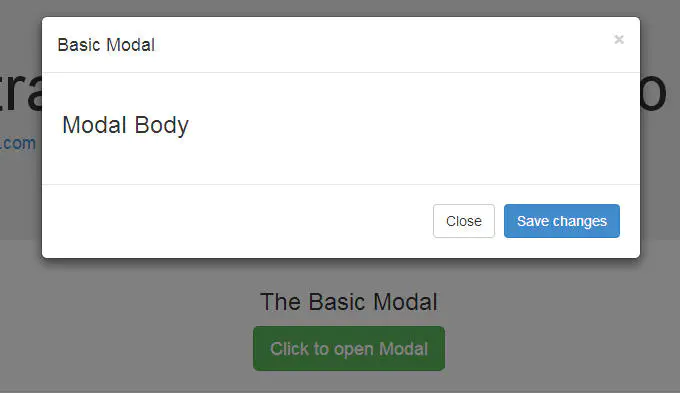
預設的模態框如下所示:

要觸發模態框,你需要新增連結或者按鈕。觸發元素的標記可能如下所示:
<a href="#" class="btn btn-lg btn-success"
data-toggle="modal"
data-target="#basicModal">Click to open Modal</a>
請注意,link元素有兩個自定義資料屬性:data-toggle和data-target。toggle告訴Bootstrap要做什麼,target告訴Bootstrap要開啟哪個元素。所以每當點選這樣的連結時,都會出現一個id為「basicModal」的模態框。
現在讓我們看看定義模態框所需的程式碼:
<div class="modal fade" id="basicModal" tabindex="-1" role="dialog" aria-labelledby="basicModal" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
<h3>Modal Body</h3>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
模態框的父div應具有與上述觸發元素中使用的相同的ID。在我們的例子中是id="basicModal"。
注意:父模態框元素中自定義屬性aria-labelledby和aria-hidden讓其可被存取。讓所有人都能存取你的網站是一個很好的做法,所以你應該使用這些屬性,因為它們不會對模態框的普通功能產生負面影響。
在模態框的HTML程式碼中,我們可以看到一個封裝div巢狀在父模態框div內。這個div的類modal-content告訴bootstrap.js在哪裡查詢模態框的內容。在這個div內,我們需要放置前面提到的三個部分:頭部,正文和頁尾。
模態框頭部,顧名思義,用於給模態新增一個標題或者如「x」關閉按鈕等其他元素。這些元素還應該有一個data-dismiss屬性告訴Bootstrap哪個元素要隱藏。
然後我們看一下模態框的正文。可以把它看做一個開啟的畫布,你可以在其中新增任何型別的資料,包括嵌入YouTube視訊,影象或者任何其他內容。
最後,我們看一下模態框的頁尾。該區域預設為右對齊。在這個區域,你可以放置「儲存」,「關閉」,「接受」等操作按鈕,這些按鈕與「模態框」需要表現的行為相關聯。
改變模態框的大小
之前我提到Bootstrap模態框是響應式的、靈活的。我們將在本節中看到如何更改其大小。
Bootstrap 3.3.7中模態框有兩種新的風格:大和小。給divmodal-dialogdiv 新增一個修飾符類modal-lg可以獲得一個更大的模態框,新增modal-sm可以獲得一個更小的模態框。
使用jQuery啟用模態框
模態框是一個jQuery外掛,所以如果你想使用jQuery控制模態框的話,你需要在模態框的選擇器上呼叫.modal()方法。例如:
$('#basicModal').modal(options);
這裡的「options」是可以傳遞給自定義行為的JavaScript物件。例如:
var options = {
"backdrop" : "static"
}
可用的option包括:
- backdrop:這可以是
true或static。這定義你是否希望使用者能夠通過單擊背景來關閉模態。 - keyboard:如果設定為
true則模態框將通過ESC鍵關閉。 - show:用於開啟和關閉模態框。它可以是
true或false。 - remote:這是最炫酷的選擇之一。它可以用於使用jQuery的
load()方法載入遠端內容。你需要在此選項中指定外部頁面。預設設定為false。
Bootstrap模態框的事件
你可以通過使用在開啟和關閉模態框時觸發的各種事件來進一步自定義Bootstrap模態的普通行為。這些事件必須使用jQuery的.on()方法系結。
可用的事件有:
- show.bs.modal:在模態框開啟之前被觸發。
- shown.bs.modal:在顯示模態框後觸發。
- hide.bs.modal:在模態框被隱藏之前觸發。
- hidden.bs.modal:在模態關閉後觸發。
- loaded.bs.modal:使用上述的
remote選項在遠端內容成功載入到模態框的內容區域時觸發。
你可以像這樣使用上述之一的事件:
$('#basicModal').on('shown.bs.modal', function (e) {
alert('Modal is successfully shown!');
});
在模態框中載入遠端內容
在Bootstrap模式中載入遠端內容有三種不同的方法。
第一種方法,如上所述,是使用物件options中的remote選項。其他兩種方式都是沒有JavaScript的,如下所示。
你可以為模態框的觸發元素中的href屬性提供一個值。在我們的例子中,觸發器是一個連結。例如,我們可以不使用我們之前提到的值#而將URL包含在特定頁面中:
<a class="btn btn-lg btn-default"
data-toggle="modal"
data-target="#largeModal"
href="remote-page.html">Click to open Modal</a>
你還可以為觸發元素提供data-remote的自定義資料屬性,而不是使用href屬性。例如:
<a class="btn btn-lg btn-default" data-toggle="modal"
data-target="#largeModal"
data-remote="remote-page.html">Click to open Modal</a>
結論
模態框是Bootstrap 3提供的最好的外掛之一。對於初級設計師來說,它是不需要任何JavaScript程式碼而在彈出式畫面中載入內容的最佳方式之一。