VSCode外掛大全|VSCode高階玩家之第二篇

上一篇文章《VSCode常用快捷鍵大全》,我們瞭解到了VSCode中的常用快捷鍵。學會了快捷鍵可以讓我們更高效和迅速的編寫程式碼。但是沒有IDE中的一些輔助功能,還是美中不足。
VSCode沒有安裝外掛,就等同於一把槍沒有安裝配件,打把的時候還是缺失精準度,開槍的時候也會有很重的後坐力。當然沒有外掛,也可以很好的編寫程式碼,就是沒有那麼強而已。
所以這篇文章會給大家介紹VSCode中最常用的外掛,讓我們的編輯器加上一雙翅膀,讓我們在編寫程式碼的過程中如虎添翼的感覺。
🌟所有外掛,只要搜尋外掛名就能找到哦!

「一」國人必備集合
這些外掛都是我們作為中國人必備的,媽媽再也不怕我們看不懂英文了。

VSCode中文簡體包
外掛名:Chinese (Simplified) Language Pack for Visual Studio Code
這個外掛一鍵把整個VSCode的文字轉換成中文。一個全中文化的IDE是我們特別需要的。而且這個是官方漢化包,理解無障礙。


程式碼翻譯
外掛名:翻譯(英漢詞典)
英語不是很好的童鞋,在寫程式碼的時候經常會使用「某道翻譯」,但是其實對於程式碼來說,很多時候我們會用駝峰、小駝峰、下劃線等等寫法來寫變數名、屬性名、類名和方法名的。這種寫法想使用「某道翻譯」在編輯器中懸浮翻譯就是不可能了。
找了很久我為大家找到一個非常好用的一個外掛可以解決這個問題!
本地77萬詞條英漢詞典,不依賴任何線上翻譯API,無查詢次數限制。可翻譯駝峰和下劃線命名,及對整個檔案中的識別符號批次翻譯。


檢測程式碼英文單詞錯誤
外掛名:Code Spell Checker
一個基本的拼寫檢查器,可以檢測駝峰寫法。這個拼寫檢查程式的目標是幫助捕獲常見的拼寫錯誤。在編寫程式碼的時候,我們都是用英文單詞,很多時候我們都會寫錯單詞的可能性。用錯了單詞其實對於維護性是有一定的影響的。
使用有意義的單詞做為方法名、類名和變數名會給自己程式碼更多的意義和含義。當自己或者別人去檢視程式碼時更容易懂其中的用意。但是如果我們拼錯了單詞,有些時候就無法理解這個單詞是什麼意思了。
所以這個外掛對我們來說非常實用,就算是老外都非常多人在使用它。(目前有100多萬下載量)


「二」主題集合
一個程式設計師一天8-12個小時都是看著編輯器和程式碼。如果我們的編輯器不好看,沒有一定的美觀和吸引力,怎麼可能耐看不厭呢?加上長期看程式碼,一個舒服的主題自然是必備之一。
這裡介紹幾款我最喜歡的主題給大家使用。有更多大家喜歡的主題歡迎在評論中提出,我會補充到這裡哦!

Dracula Theme
主題名:Dracula Official
這款主題主調色是偏深紫色,我用了這個主題至少也有2-3年,一直都很喜歡。裡面程式碼的高亮和顏色都很細緻,很適合長期看。這個主題的顏色有根據不同的語言做了適配,無論我們是在開發什麼語言都非常好看。


Material Theme
主題名:Material Theme
這款也是非常出名的主題,在非常多的IDE/編輯器都有。用習慣這個主題的可以在VSCode中安裝使用。使用量也是有200多萬+。這款主題在我使用SublimeText的時候非常熱愛。(也用了好幾年)



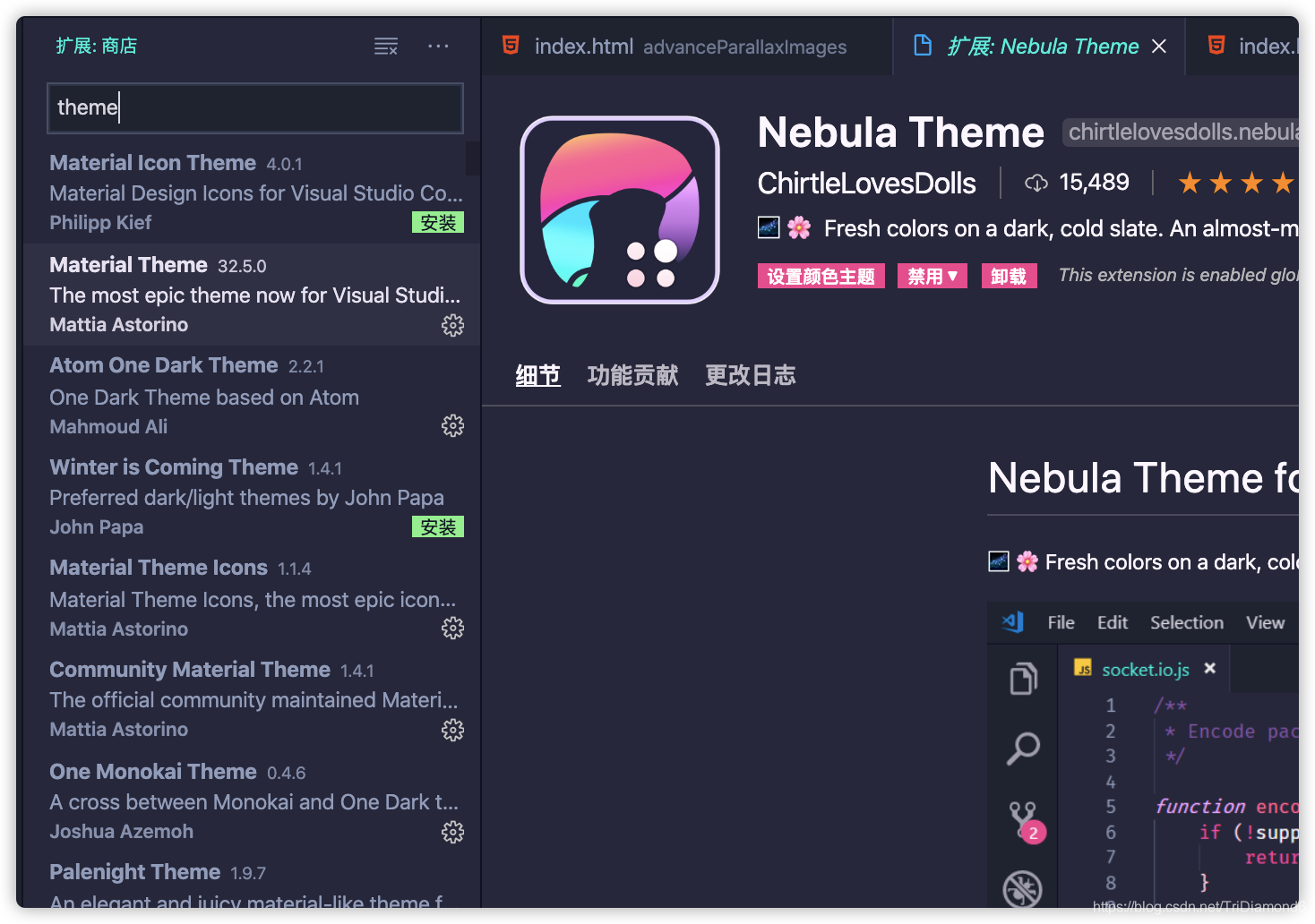
Nebula Theme
主題名:Nebula Theme
這一款是我現在在用的小眾主題。配色與Dracula非常相似,但是有更多的亮色,顏色的變化幅度也沒有那麼大,相比Dracula更為順眼。當然這個也要看個人喜好哈。


Atom One Dark Theme
主題名:Atom One Dark Theme
我認識的一些小夥伴用過Atom,也有這麼一部分小夥伴特別喜歡這個主題。


One Monokai Theme
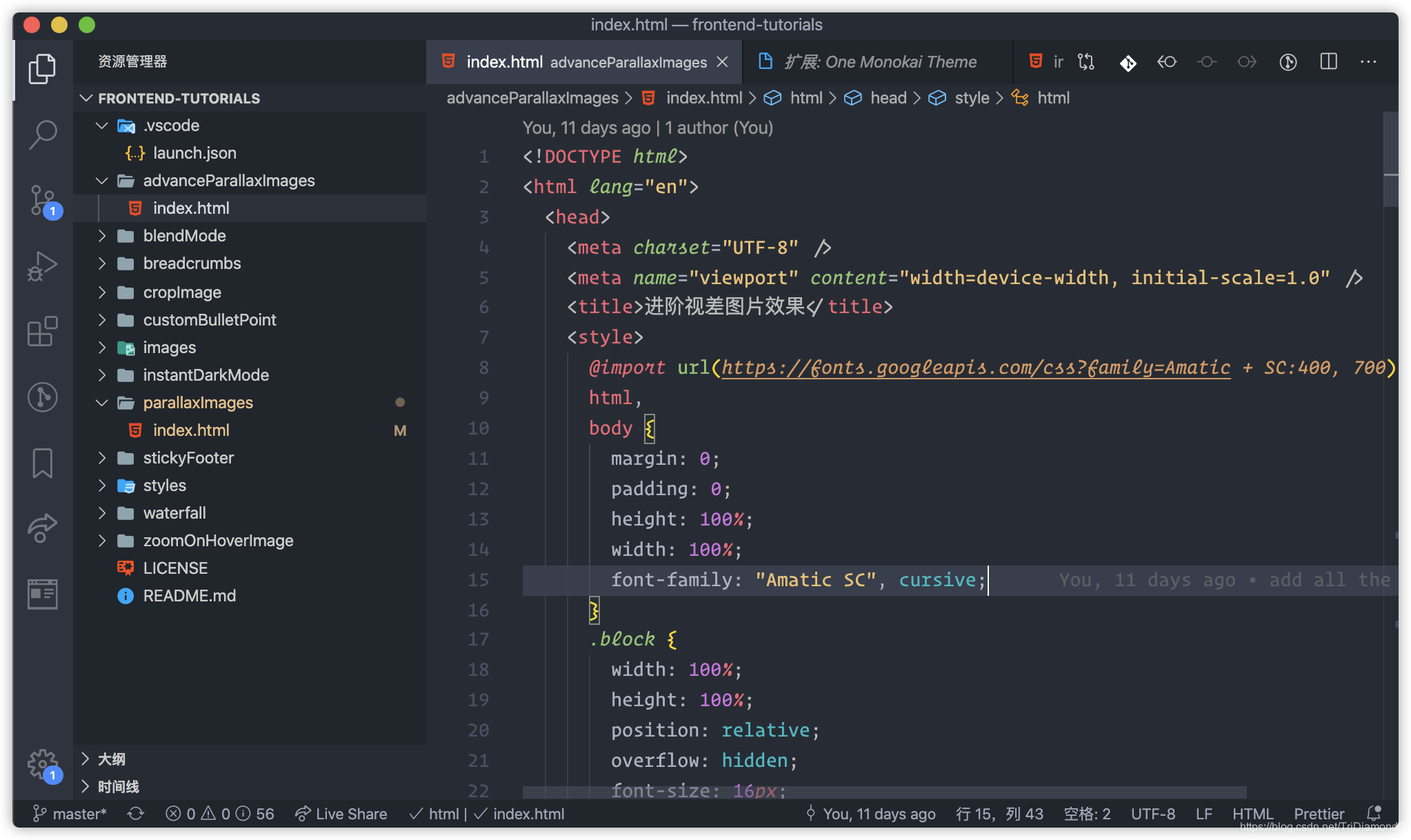
主題名:One Monokai Theme
對長期使用SublimeText的Monokai的童鞋們,對這款主題應該感興趣。畢竟Monokai主題陪伴了我們挺長一段時間的。(不好了要暴露年齡了😂)


GitHub Plus Theme
主題名:GitHub Plus Theme
對終於有一個白色的主題了,但是個人對白色的主題不怎麼感冒。最近連微信都加入了黑暗世界,所以我已經習慣所有UI都是黑暗模式了。但是畢竟還是有童鞋特別喜愛白色的。
這裡推薦一款與GitHub一樣色系的白色主題(我可以說是我唯一可以考慮使用白色的一款,有童鞋有自己喜歡的白色主題可以在評論中留言給我哦!)


🌟小總結
VSCode中還有非常多的主題可以選擇,如果我推薦的主題中沒有你們喜歡的,可以在外掛搜尋方塊中輸入theme,就會出來很多的主題供大家自由選擇哦!


「三」圖示主題集合
安裝了編輯器主題,不安裝圖示主題就等同於 💐鮮花插在了 💩牛糞上。這裡推薦兩款我自己使用過的圖示主題。

Material Icon Theme
主題名:Material Icon Theme
佔了大部分人都是用這個圖示主題,內含非常齊全的圖示,基本你能想到的檔案都在內了。非常推薦使用!


VSCode Icons
主題名:vscode-icons
這一款是VSCode官方的圖示主題包,有超過500萬+下載量。可以說是和Material Icon一樣佔了另外一大部分人在使用的一款主題。看個人喜好選擇使用。個人覺得兩款最大的區別在於資料夾。但是覺得Material Icon做的圖示相對更加協調一些。


「四」實用外掛集合
這裡給小夥伴們介紹一些在其他IDE都有可能用過的超級實用外掛和功能。這些外掛主要是強化編輯器的功能,讓我們在開發過程中得到非常大的幫助。

程式碼書籤
外掛名:Bookmarks
它是程式碼中導航,在重要位置之間輕鬆快速地移動。不再需要搜尋程式碼。它還支援一組選擇命令,允許我們選擇書籤行和書籤行之間的區域。它對於紀錄檔檔案分析非常有用。
以下是書籤提供的一些功能:
- 在程式碼中標記/取消標記位置
- 在程式碼中標記位置並給出名稱
- 在書籤之間來回跳轉
- 檢視一個檔案中所有書籤的列表
- 檢視專案中所有書籤的列表
- 專用側杆
- 帶有書籤的行
- 選擇書籤之間的區域

這裡附上我經常使用的幾個這個外掛的命令:
Bookmarks: List列出當前檔案中的所有書籤Bookmarks: List from All Files列出當前專案下所有書籤Bookmarks: Clear刪除當前檔案中的所有書籤Bookmarks: Clear from All Files刪除當前專案下的所有書籤
我們還可以通過開啟側邊欄中的書籤tab檢視所有標籤:


括號對彩色化
外掛名:Bracket Pair Colorizer 2
這個擴充套件使用顏色來標識匹配的括號。使用者可以定義要如何匹配,以及要使用哪些顏色。在程式碼量比較多的情況下,括號也會變得非常的多,有了顏色的標識會給開發者帶來更好的識別能力。


增強Git功能
外掛名:GitLens
增強VSCode中內建的Git功能——通過Git blame註釋和程式碼透鏡,一眼就能看到程式碼作者的身份,無縫導航和探索Git儲存庫,通過強大的比較命令獲得有價值的見解,等等。使用Git程式碼管理的開發者們,這個是一個必裝外掛之一!


Git歷史記錄
外掛名:Git History
對於一些開發者習慣使用編輯器中的Git管理工具的,不太喜歡要開啟另外一個Git UI工具的同學,這一款外掛滿足你查詢所有Git記錄的需求。
- 檢視和搜尋git紀錄檔中的圖形和詳細資訊。
- 檢視檔案以前的副本。
- 檢視和搜尋歷史
- 比較分支/提交記錄/檔案
- 更多~


實時共同作業編輯
外掛名:Live Share
Visual Studio Live Share允許我們與他人實時共同作業編輯和偵錯,不管我們使用的是哪種程式語言或正在構建的應用程式型別。它允許我們立即(並且安全地)共用我們當前的專案,然後根據需要共用偵錯對談、終端範例、本地主機web應用程式、語音呼叫等等!加入我們的對談的開發人員從我們的環境中接收所有的編輯器上下文(例如,語言服務、偵錯),這確保了他們可以立即開始有效地共同作業,而不需要克隆任何程式碼或安裝任何sdk。
此外,與傳統的結對程式設計不同,Visual Studio Live Share允許開發人員一起工作,同時保留他們的個人編輯器偏好設定(例如主題、鍵繫結),以及擁有自己的遊標。這允許我們在跟隨他人和自己探索想法/任務之間無縫過渡。在實踐中,這種共同作業和獨立工作的能力為許多常見用例提供了一種更自然的共同作業體驗。

要使用這個協同軟體,首先我們需要登陸(推薦使用GitHub登陸)。登陸後點選下方的Live Share:

然後編輯器就會彈出以下提示,具體意思就是說,我們的實時共用對談已經開啟,邀請連線已經被複制,可以發給你的協助開發者。

這個時候我們可以把連線發給我們的協助者,這裡對方必須安裝了Live Share的外掛並且必須是登陸狀態。
這個時候對方只需要點選側邊欄的Live Share圖示,然後在對談詳細資訊中找到並且點選加入共同作業對談...。
點選後編輯器上方會出現一個輸入框,對方只需要輸入我們提供的邀請連線然後按回車即可。

協助完畢後,我們可以點選下方的圖中的圖示

點選圖示後,上方會出現一個選擇彈窗,選擇Stop Collaboration Session就可以停止協助對談了。


路徑智慧提示
外掛名:Path Intellisense
加入此外掛讓我們在應用檔案(例如圖片)時,有智慧的路徑提示。


「五」前端開發外掛集合
這裡提供給各位童鞋世上最全的前端開發外掛集合,沒有「之一」。(當然要做到最強還需要大家給我多提意見,歡迎小夥伴們給我補充一些我也還沒有使用過的實用前端外掛哦!可以在評論區留言哈!)
程式設計師最好的朋友無非就是編輯器中的外掛,有外掛和沒有使用外掛在開發中簡直就是天差地別。這裡讓我想到自己一開始學習程式設計的時候,使用notepad++,一行一行程式碼純手敲的經歷。現在有了各式各樣的IDE,估計已經差不多沒有人還在用文字編輯器手敲程式碼了。

自動關閉標籤
外掛名:Auto Close Tag
自動新增HTML/XML關閉標籤,與Visual Studio IDE或SublimeText相同。當我們填寫了開始標籤,結束標籤就會被自動加上。這個非常實用,減少很多我們寫html和xml的時間。

如果是使用SublimeText過來的或者習慣SublimeText的童鞋,可以開啟Sublime Text 3模式,在settings.json檔案裡面加入這個設定:
{
"auto-close-tag.SublimeText3Mode": true
}


自動同步標籤名
外掛名:Auto Rename Tag
自動重新命名成對的HTML/XML標記,與Visual Studio IDE相同。用這個外掛可以告別每次改變標籤的時候要重複修改頭部和尾部標籤。特別是標籤內內容非常多的時候,要改確實很費勁的。


CSS顏色高亮
外掛名:Color Highlight
這個外掛會對頁面上所有的CSS/web的顏色編碼進行高亮,高亮的顏色就是編碼對應的顏色。在寫CSS的時候非常實用。


高亮匹對標籤
外掛名:VSCode Highlight Matching Tag
此外掛高亮顯示匹對的開始和/或結束標籤。還可以在狀態列中顯示標籤的路徑。這個外掛將嘗試在任何地方匹配標記: 從標記屬性、字串內部、任何檔案,同時還提供廣泛的樣式選項來客製化標記的高亮顯示方式。
官方支援的標籤: HTML和JSX。其他風格 (XML、Vue、Angular、PHP) 也可以。


HTML CSS 支援
外掛名:HTML CSS Support
補充了VSCode中缺少的CSS支援。類屬性補全、ID屬性補全和全檔案搜尋CSS和SCSS提示等。


小程式支援
外掛名:minapp-vscode
微信小程式標籤、屬性的智慧補全(同時支援原生小程式、mpvue 和 wepy 框架,並提供 snippets)


Vue支援
外掛名:Vetur
開發Vue的童鞋必裝外掛之一。支援標籤、屬性的智慧補全等等。

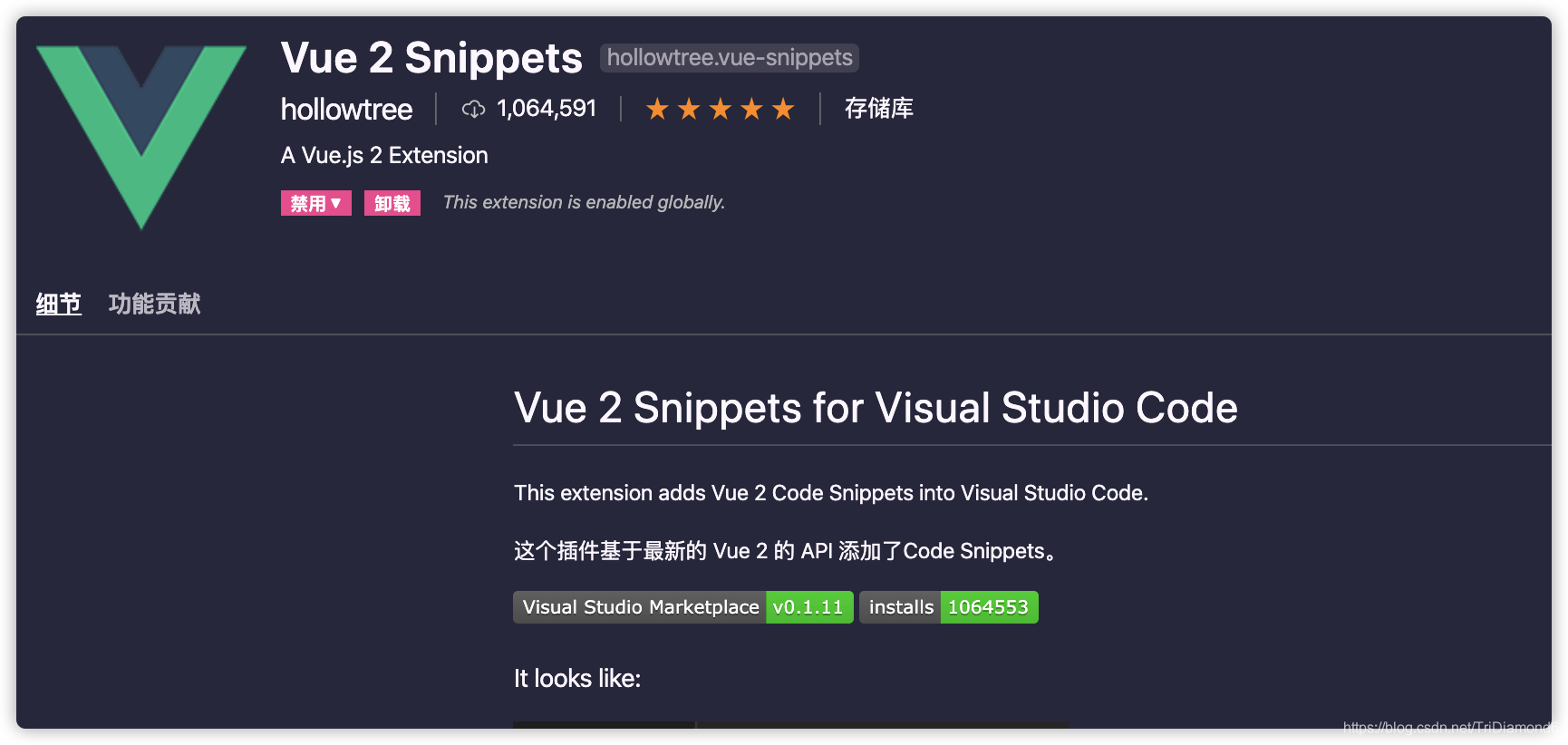
經常用Vue開發的童鞋,我這個裡另外推薦一個外掛給你們。就是Vue 2 Snippets,這個外掛加入了Vue2的程式碼塊,讓我們開發的過程中可以快速生成Vue2的代模版。


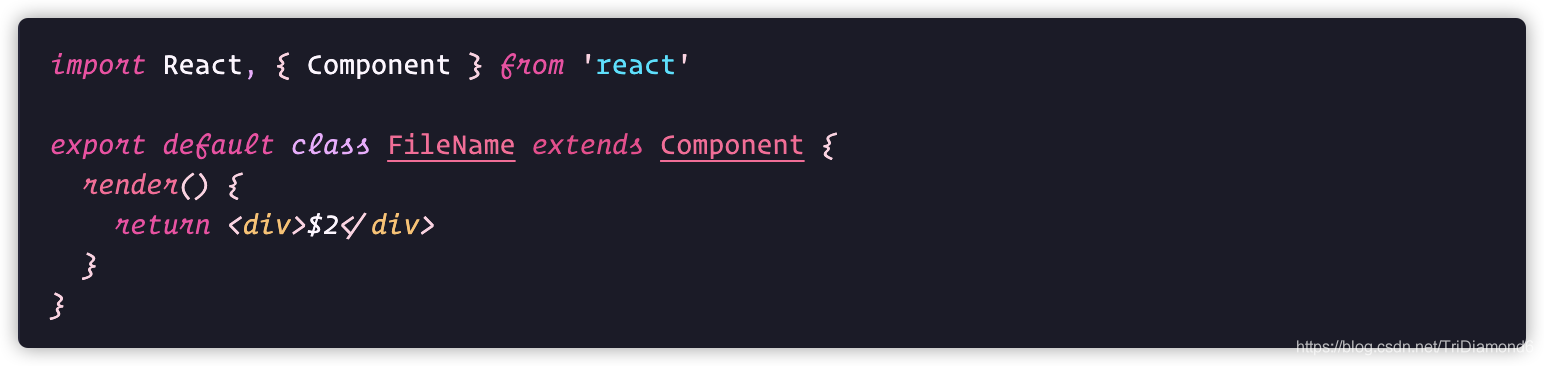
React支援
外掛名:ES7 React/Redux/GraphQL/React-Native snippets
這個擴充套件為你提供了JavaScript和ES7中的React/Redux程式碼片段,以及VSCode的Babel外掛特性。編寫React的童鞋,這個外掛是必備之一。


NPM支援
外掛名:npm
這個擴充套件支援執行包中定義的npm指令碼。並根據包中定義的依賴項驗證已安裝的模組。最喜歡這個外掛的功能就是可以自動檢測依賴是否安裝,還可以提示依賴的版本和具體專案地址。使用npm的童鞋必備外掛之一。


NPM智慧提示
外掛名:npm Intellisense
加入此外掛可以讓我們在編寫JavaScript的時候有npm依賴包的提示。特別是參照的過程中會有豐富的提示。


強大的程式碼格式化
外掛名:Prettier - Code formatter
Prettier是一個程式碼格式化程式。它通過解析程式碼並使用它自己的規則重新列印程式碼來強制實現一致的樣式,這些規則考慮到最大行長度,在必要時包裝程式碼。
在一個多人協同開發的團隊中,統一的程式碼編寫規範非常重要。一套規範可以讓我們編寫的程式碼達到一致的風格,提高程式碼的可讀性和統一性。自然維護性也會有所提高。

🌟小技巧
我們可以通過在settings.json中強制讓一些特定語言用這個格式化工具。在settings.json中新增以下設定。
{
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}
🌟小技巧
個人還建議設定編輯器在儲存時自動格式化。在settings.json中新增以下設定。
// 全域性設定
"editor.formatOnSave": false,
// 按語言設定
"[javascript]": {
"editor.formatOnSave": true
}

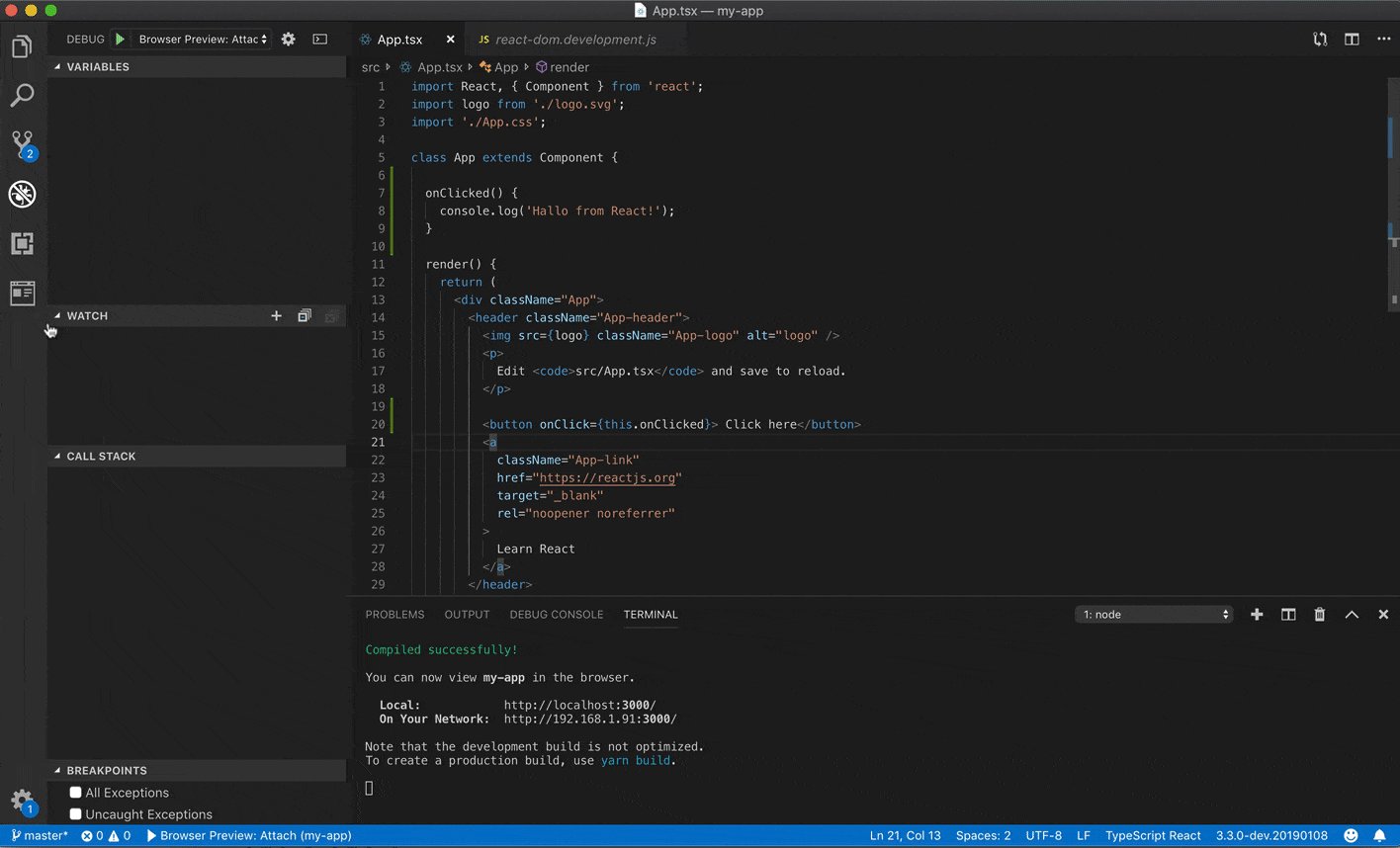
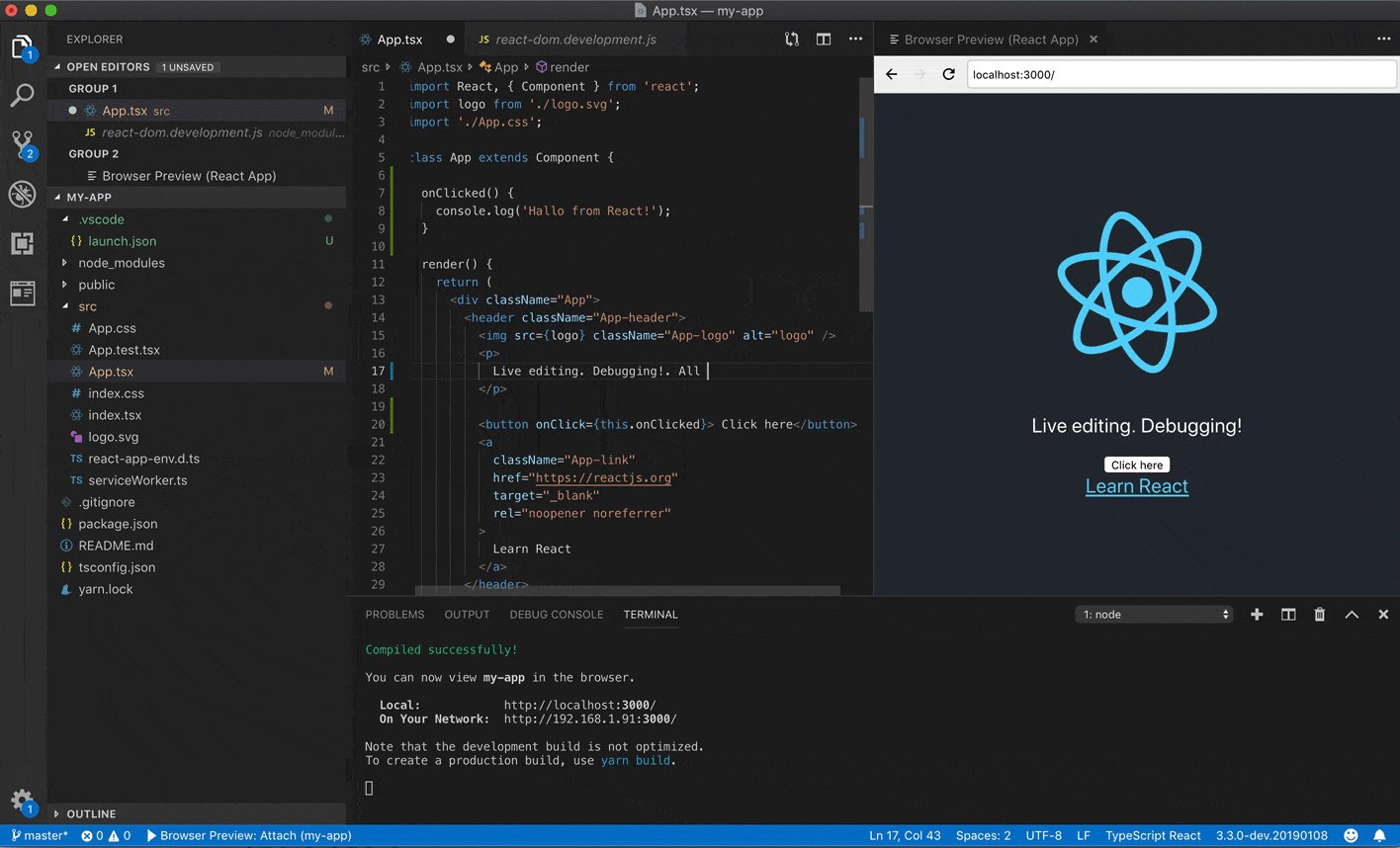
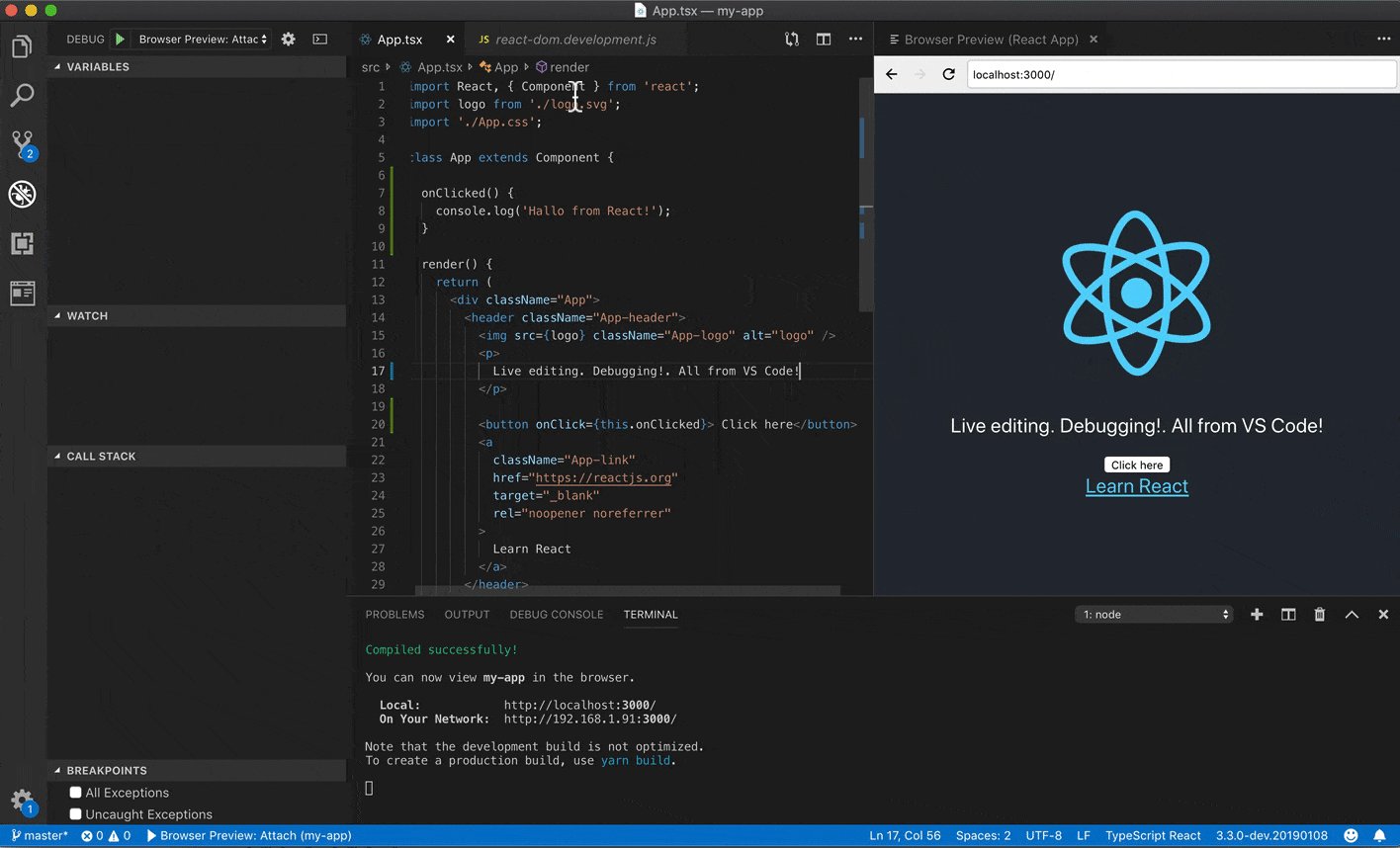
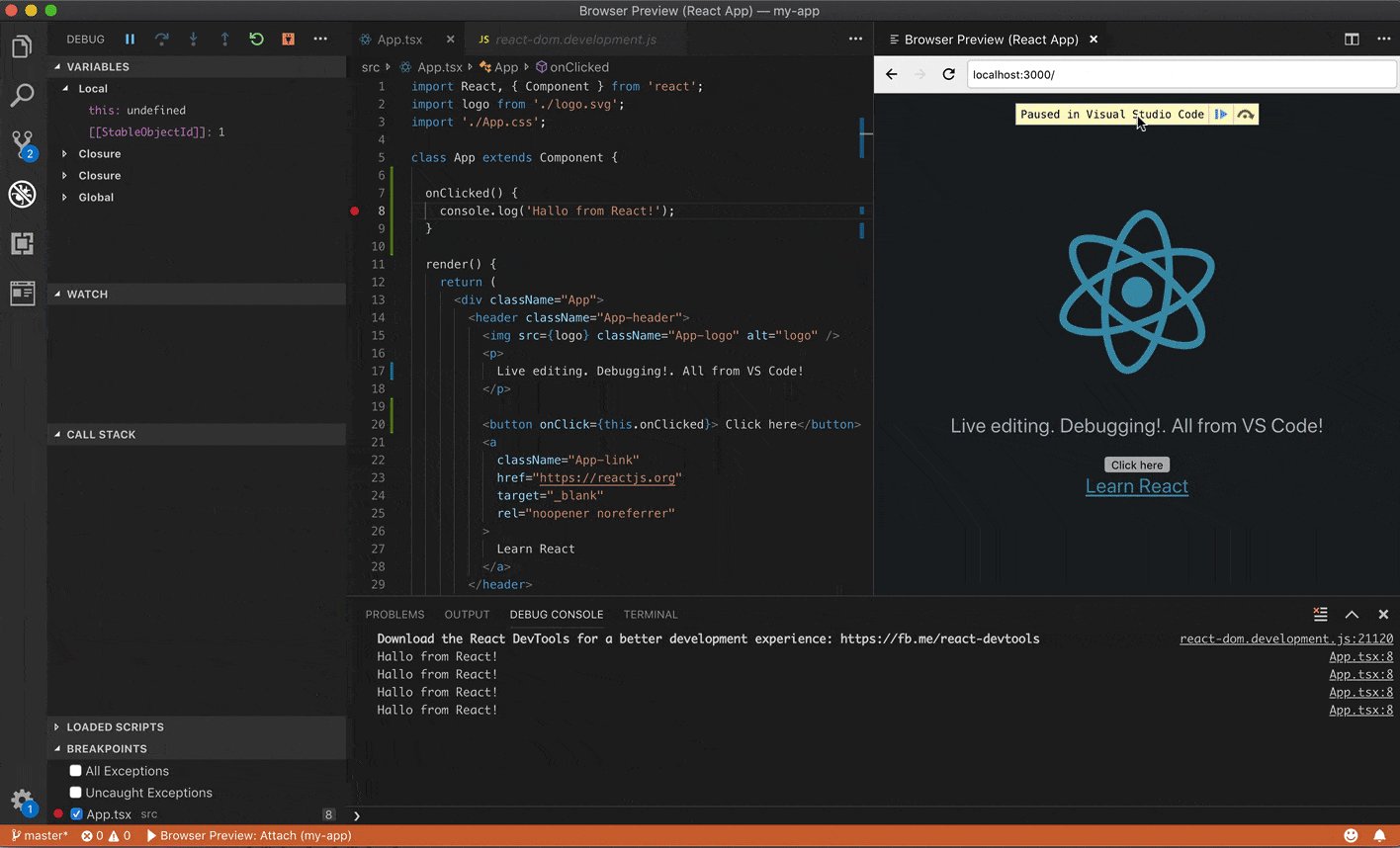
編輯器中的實時預覽
外掛名:Browser Preview
VSCode的瀏覽器預覽外掛讓我們能夠在編輯器中開啟一個可以真正的瀏覽器預覽。瀏覽器預覽是由Chrome Headless提供的,它的工作原理是在一個新程序中啟動一個Headless Chrome範例。提供了一種安全的方法在VSCode中呈現web內容,並支援一些有趣的特性,如編輯器內偵錯等! 再也不用在瀏覽器和編輯器中來回切換而覺得麻煩了!

這個外掛需要另外一個外掛的支援Debugger for Chrome,安裝了這個外掛後只要按下面設定格式設定即可(設定要根據我們的專案而定,需要微小的修改一下)
{
"version": "0.1.0",
"configurations": [
{
"type": "browser-preview",
"request": "attach",
"name": "Browser Preview: Attach"
},
{
"type": "browser-preview",
"request": "launch",
"name": "Browser Preview: Launch",
"url": "http://localhost:3000" // 把這裡改為你本地專案的地址
}
]
}

實時預覽
外掛名:Live Server
如果我們是在做一個靜態頁排版,這個外掛可以提供給我們一個本地實時預覽伺服器,預覽會在谷歌瀏覽器開啟。相對於上面講到的外掛來說,這個比較輕量級。


瀏覽器開啟
外掛名:open in browser
在開發本地檔案的時候,可以安裝這個外掛,然後用預設瀏覽器開啟。當然可以設定我們喜愛的瀏覽器開啟哦。


「六」PHP開發外掛
VSCode作為前端開發編輯器確實很強大了,但是這個編輯器不僅限於前端,作為一個後端編輯器也不差於其他IDE很多。
我有很長一段時間一直使用PHPStorm,但是發現用再高設定的電腦還是逃不過這些重量級IDE對電腦的CPU和記憶體的無限吞噬。
隨著幾款輕量級編輯器的發展,包括SublimeText、Atom和VSCode。這些輕量級的編輯器加上活躍的外掛開發社群,很多在IDE裡面擁有的功能在輕量級的編輯器中都可以擁有了。所以最後我又迴歸到了輕量級編輯器中。
最後我開始研究怎麼用VSCode作為PHP開發的IDE。這裡分享一些非常實用的PHP開發用的VSCode必裝外掛集合:

PHP強化外掛
外掛名:PHP Intelephense
PHP Intelephense是一個高效能的PHP語言伺服器,它為高效的PHP開發提供了大量的基本特性。安裝了這個外掛基本擁有了70-80%重量級IDE的輔助功能。
它的功能包含以下:
- 快速駝峰/下劃線大小寫程式碼完成(智慧感知)。提供檔案、專案和內建符號和關鍵字的詳細提示。自動新增使用宣告。
- 專案和內建的建構函式,方法和函數都有詳細簽名(引數)幫助輔助。
- 快速專案中的跳轉定義支援。
- 專案內查詢所有參照。
- 專案內快速搜尋「駝峰/下劃線」的符號
- 完整檔案符號搜尋,也支援breadcrumb 和outline UI。
- 通過一個容錯解析器和強大的靜態分析引擎診斷開啟的檔案。
- 相容PSR-12檔案/範圍格式。格式化也適用於HTML/PHP/JS/CSS檔案。
- HTML請求轉發到HTML語言伺服器完成HTML/JS/CSS/PHP程式碼智慧提示。
- 滑鼠懸停顯示詳細連結到官方PHP檔案。
- 智慧高亮參考資料和關鍵字。
- 讀取PHPStorm metadata以獲得更高階的型別分析和提示。
- 智慧重新命名符號。在適當的時候,檔案/資料夾也會自動重新命名。(高階版)(https://intelephense.com)
- 能精確的摺疊程式碼定義,塊,使用宣告,heredoc,註釋,和自定義區域。(高階版)(https://intelephense.com)
- 快速找到和跳轉介面和抽象類以及相關方法。(高階版)(https://intelephense.com)
- 快速轉到型別定義的變數和引數。(高階版)(https://intelephense.com)
- 快速去宣告實現介面或抽象方法宣告的方法。(高階版)(https://intelephense.com)
- 可設定自動phpdoc建立,推斷返回型別並識別丟擲的異常。(高階版)(https://intelephense.com)
提到的高階版功能需要另外購買,可以到https://intelephense.com實用支付寶購買。一次性購買價格是70元人名幣(個人覺得相比其他IDE是年費的,這個還是很划算的)。
這個外掛基本上所有其他IDE又的功能它都給你提供了,有了這個外掛我們的VSCode瞬間程式設計了一個全能的IDE編輯器。重點它還是比較輕量級的。


PHP規範檢測
外掛名:phpcs
這個linter外掛為Visual Studio程式碼提供了一個到phpc的介面。它將與具有「PHP」語言模式的檔案一起使用。
如果小夥伴們一直都有用linter,那這個外掛裝上,可以配合我們專案中的phpCS設定的linter一起用,就可以自動格式化程式碼或者在VSCode中也會提示格式錯誤了。


「七」Java開發外掛
個人沒有做過多的JAVA開發,所以也沒有深入研究,但是VSCode也有很多Java開發者在使用。所以也有對應的支援。
用來支援Java的外掛有好幾個,但是官方有做了一個Java外掛全家桶,一鍵安裝好所有Java支援的外掛。
外掛名:Java Extension Pack
Java Extension Pack (Java外掛全家桶) 是一組流行的外掛,可以幫助在Visual Studio Code中編寫、測試和偵錯Java應用程式。
這個全家桶包含了以下外掛:
- 📦 Java 語言支援(Red Hat 提供)
- 程式碼導航
- 自動完成
- 重構
- 程式碼片段
- 📦 Java 偵錯程式
- 📦 Java測試執行器
- 專案腳手架
- 自定義目標
- 📦 Java依賴檢視器
- 檢視Java專案、參照庫、資原始檔、包、類和類成員
- Visual Studio IntelliCode
- 開發輔助
- 完整的程式碼填充


其他語言支援
使用VSCode開發其他語言也是完全可以的,只要在外掛搜尋欄輸入我們想用的語言,就可以找到那個語言的相關外掛和支援。


「待續」總結

對於一個個性化的編輯器,一箱好用的外掛是必備的,沒有外掛的VSCode就等於沒有了靈魂。這文章介紹了一大箱不同分類的超級實用、好用和常用的外掛。
但是這麼多外掛,一個一個安裝,是不是想想都想放棄?還有一部分童鞋會說「IDE的外掛基本上都是安裝好的,這個太麻煩了」。說實話確實很麻煩,特別是公司一臺電腦,家裡又一臺手提電腦,兩臺電腦都需要安裝這些外掛,想想都崩潰了。
當然每一個問題都有解決辦法,VSCode也有外掛專門解決這種問題。VSCode的Setting Syn可以幫助我們同步自己的外掛,編輯器設定和自定義快捷鍵。讓我們在新的環境或者電腦上,馬上拉取以往的所有設定,再也不需要一個一個重新設定。
下一篇文章我會詳細講說怎麼設定和怎麼使用設定同步外掛。敬請期待哦!
好文推薦
- 🔥《VSCode設定同步|VSCode高階玩家寶典之第三篇》 — 有了武功祕籍(快捷鍵)和高深的內功心法(外掛),那VSCode是不是應該是無敵了呢?天災難逃,人禍難免,我們電腦可能會壞或者電腦還可能要退休,甚至是我們有多臺電腦的可能。那這個時候我們精心設定的VSCode不是要從頭再來?
- 🔥《VSCode常用快捷鍵大全|VSCode高階玩家寶典之第一篇》 — 所以對於個好的程式設計師,一個好的程式碼編輯器可以起到很大的作用,在開發的過程中可以給我們帶來很多便利、幫助、效率和影響。甚至一個好的編輯器可以給開發者日常程式設計中帶來更高的喜悅感。
- 🔥《前端必看的8個HTML+CSS技巧》 — CSS是一個很獨特的語言。看起來非常簡單,但是某種特殊效果看似簡單,實現起來就頗有難度。這篇文章主要是給在學習前端的童鞋分享一些新的CSS技巧,一些在前端教學和培訓課堂中不會講到的知識。第二就是讓還在前端開發這條道路上的童鞋們,重新燃起對前端排版和特效的熱愛和熱情!🔥
- 🔥《寫給想學和在學程式設計的你們,學習程式設計的7個好處》 — 其實選擇學程式設計是能改變人生的。可能起初很多人學程式設計,報了一個程式設計培訓班,為了就是能拿到更高的工資或者有更好的工作環境。最後堅持著堅持著,最後會發現程式設計還會給我們帶來很多個人能力和技能上的提升。
- 🔥《5大法則助你 成為更出色的開發者》 — 這篇文章傳授5大法則助我們成為更出色的開發者,在眾多開發者中脫穎而出的訣竅,也會在我們的技術職業生涯中給我們很多的幫助。