手把手教你CSS Flex佈局
前言
之前做專案,關於佈局方面沒怎麼深入研究過,好多頁面都是能用定位就用定位,能用百分比就用百分比,導致很多地方,看似對齊了,但是就很彆扭,這幾天又被一個佈局折磨了很久。於是痛定思痛,總結一下自己思想上的問題。
自己之前沒把 CSS 的相關問題當回事,心裡總是理所應當的認為,樣式什麼時候用到隨便百度一下就行,這種想法的後果就是,頁面風格很僵硬,不同解析度的顯示器適配很差,寫頁面的時候,也很莫名其妙,明明我寫了某個樣式,就是沒效果,到頭來還是自己跟自己過不去。
感覺跟我有一樣想法的同學肯定不少,不過不要緊,知錯能改,善莫大焉。先從 Flex 開始,把佈局給整明白,能解決一大堆樣式麻煩。
1.基本原理
Flex 英文意思為,彎曲,屈伸,可以伸縮的佈局,天生就是為了適配不同的解析度。而且用法也很簡單,首先只要告訴瀏覽器,我是一個伸縮佈局就可以了。
.faBox {
display: 'flex'; //給父元素設定為伸縮佈局
.sonBox1 {
...
}
.sonBox2 {
...
}
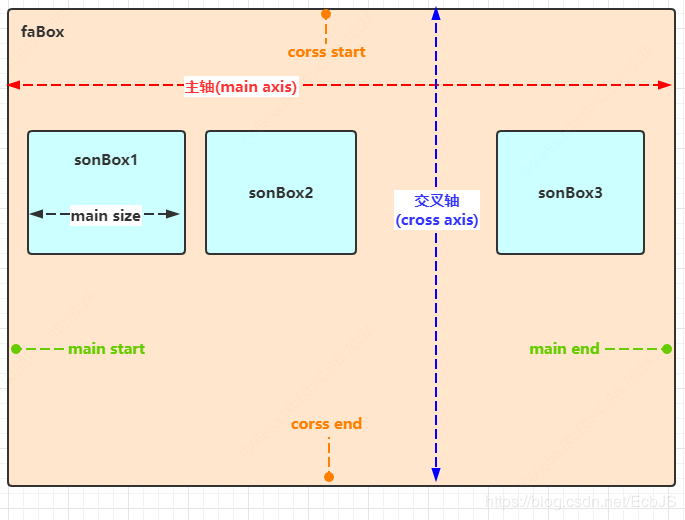
}設定完 Flex 之後,就會有下面的這個關係圖,我們一個一個看。

2.容器屬性
誰被設定成了 display: flex; ,誰就是容器。上面圖中,faBox 就是容器,所以容器屬性要寫在容器屬性裡面。
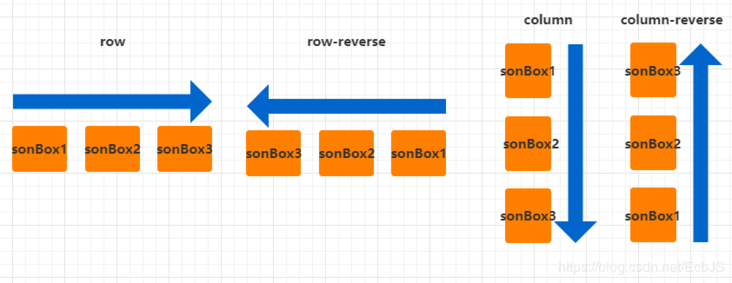
2.1 flex-direction 屬性
從英語意思瞭解屬性,翻譯為伸縮方向,該屬性可以設定主軸的方向,有六個值。
.faBox {
flex-direction: row | row-reverse | column | column-reverse | initial | inherit;
}上面前四個屬性分別對應以下四種情況

flex-direction 還有兩個可能的取值,initial 和 inherit 根據英文意思可知。
initial 意為「最初的」,是 CSS 提供的關鍵字,很多地方都能使用,可以快速設定某個屬性的預設值,方便快捷。
inherit 意為「繼承」,可以從父元素中繼承該屬性。
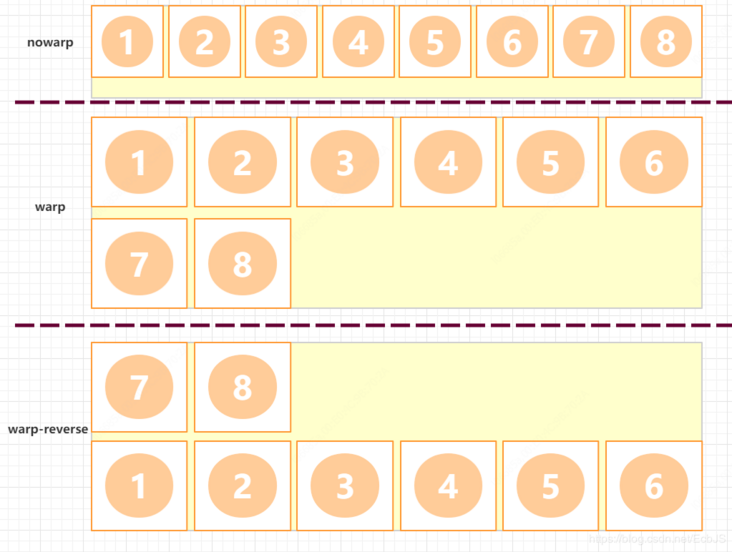
2.2 flex-wrap 屬性
根據中文意思來判斷,這個東西應該是控制換行的。
.faBox{
flex-wrap: nowrap | wrap | wrap-reverse;
}
2.3 flex-flow 屬性
該屬性是 flex-wrap 和 flex-direction 的簡寫方式。
.faBox{
flex-flow: <flex-direction> || <flex-wrap>;
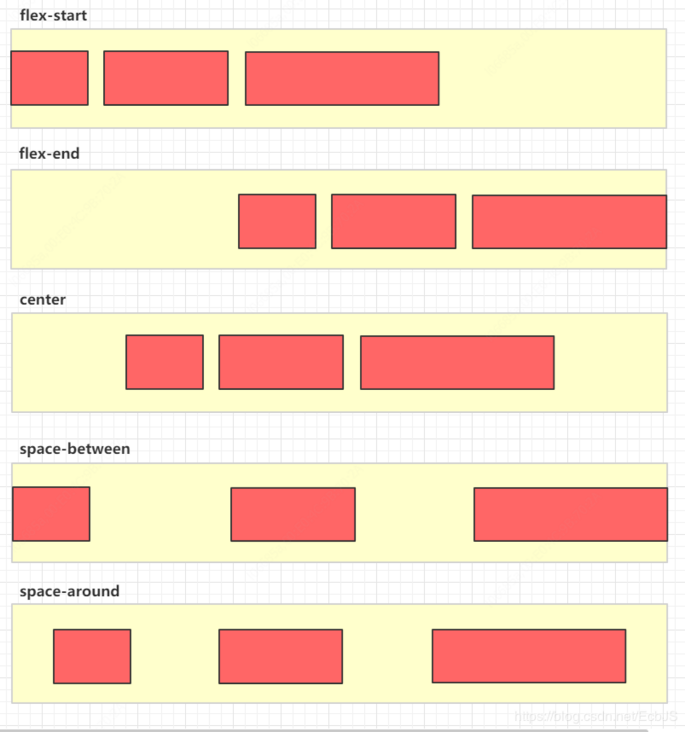
}2.4 justify-content 屬性
該屬性負責主軸的對齊方式。
.faBox{
justify-content: flex-start | flex-end | center | space-between | space-around;
}
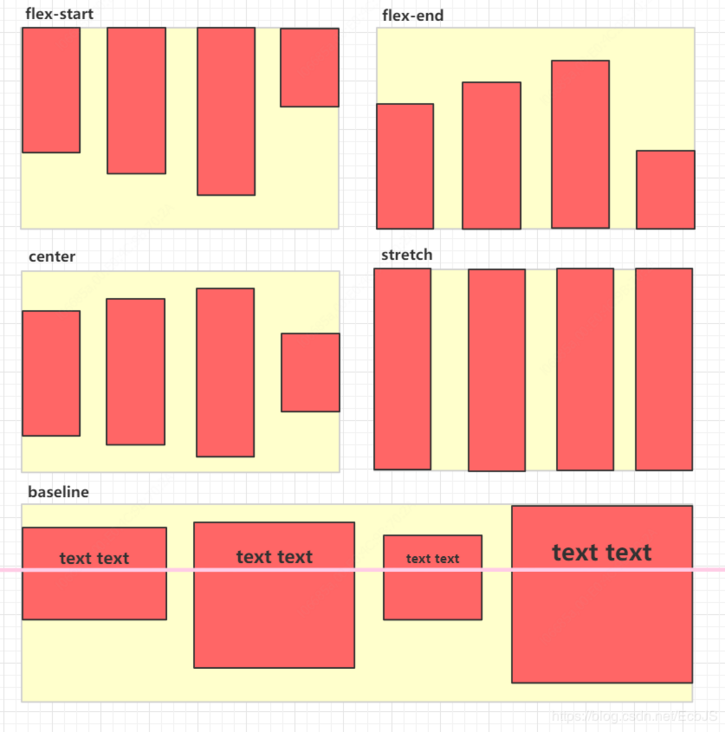
2.4 align-items 屬性
該屬性負責交叉軸的對齊方式(垂直居中靠它來實現,很容易,面試常考題)。

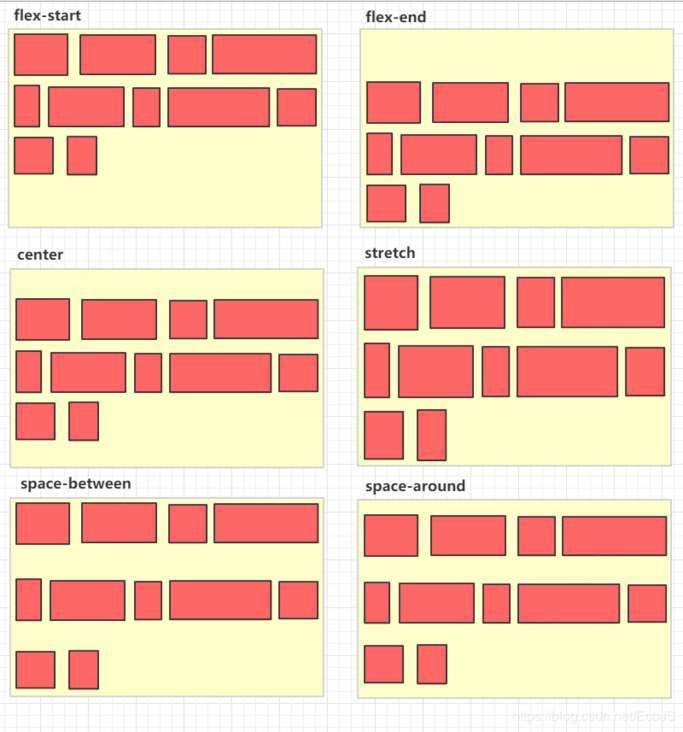
2.5 align-content 屬性
設定多根主軸時候的對齊方式,如果只有一條軸線,不起作用。
.faBox{
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
3.專案屬性
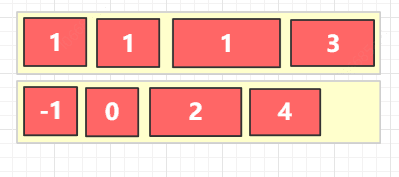
3.1 order 屬性
order 英文意思秩序,該屬性可以設定專案的排列順序,從小到大。
.sonBox1{
order: <integer>;
}
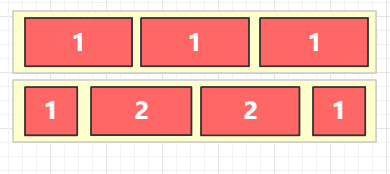
3.2 flex-grow 屬性
定義專案的放大比例,預設 0 ,不參與放大。
.sonBox1{
flex-grow: <number>; /* default 0 */
}
3.3 flex-shrink 屬性
定義專案縮放。
.sonBox1{
flex-shrink: <number>; /* default 1 */
}
3.4 flex-basis 屬性
屬性定義了在分配多餘空間之前,專案佔據的主軸空間。
.sonBox1{
flex-shrink: <number>; /* default 1 */
}3.5 flex 屬性(推薦)
flex-grow,flex-shrink 和 flex-basis 的簡寫。
.sonBox1{
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}3.6 align-self 屬性
可給子元素設定單獨的對齊方式。 auto 的時候是繼承父元素的 align-item
.sonBox1{
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}