關於 v-model 你需要知道的這一切!
作者:Michael Thiessen
譯者:前端小智
來源:news
點贊再看,微信搜尋【大遷世界】,B站關注【前端小智】這個沒有大廠背景,但有著一股向上積極心態人。本文 GitHub https://github.com/qq44924588... 上已經收錄,文章的已分類,也整理了很多我的檔案,和教學資料。最近開源了一個 Vue 元件,還不夠完善,歡迎大家來一起完善它,也希望大家能給個 star 支援一下,謝謝各位了。
github 地址:https://github.com/qq44924588...

Vue v-model是一個指令,它提供了input和form之間或兩個元件之間的雙向資料繫結。
這是Vue開發中的一個簡單概念,但v-model的真正威力需要花些時間才能理解。
本文主要講解v-model的不同用例,並學習如何在自己的專案中使用它。
v-model 是什麼?
剛才講過,`v-model是一個我們可以在模板程式碼中使用的指令。指令是一個模板令牌,它告訴 Vue 我們想要如何處理 DOM。
在v-model的情況下,它告訴Vue我們想要在template 中的值和data屬性中的值之間建立一個雙向資料繫結。
使用v-model的一個常見用例是在設計表單相關的一些元素時。我們可以使用它使input元素能夠修改Vue範例中的資料。
<template>
<div>
<input
type='text'
v-model='value'
/>
<p> Value: {{ value }} </p>
</div>
</template>
<script>
export default {
data() {
return {
value: 'Hello World'
}
}
}
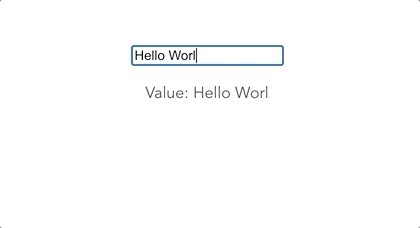
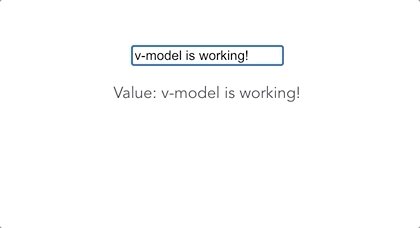
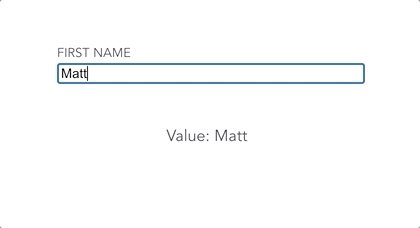
</script>當我們在input中輸入內容時,我們會看到我們的資料屬性正在變化
![上傳中...]()

v-model 和 v-bind 之間的區別?
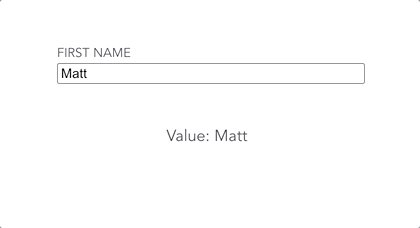
v-bind指令通常會與v-model切換。兩者的區別在於v-model提供了雙向資料繫結。
在我們的例子中,這意味著如果我們的資料改變了,我們的input也會改變,如果我們的input改變了,我們的資料也會改變。
而 v-bind 只以一種方式繫結資料。
當我們想在自己的應用中建立一個清晰的單向資料流時,這是非常有用的。但是,在v-model和v-bind之間選擇時必須小心。
v-model 的修飾符
Vue 提供了兩個修飾符,允許我們更改v-model的功能。每一個都可以像這樣加起來,甚至可以連線在一起。
<input
type='text'
v-model.trim.lazy='value'
/>.lazy
預設情況下,v-model在每個input事件上與Vue範例的狀態(資料屬性)同步。 這包括獲得/失去焦點等。
.lazy修改器修改了我們的v-model,所以它只在更改事件之後同步。這減少了v-model試圖與Vue範例同步的次數,在某些情況下,還可以提高效能。
.number
通常,即使輸入的是數位型別,input也會自動將輸入的值變為字串。確保將我們的值作為數位處理的一種方法是使用.number修飾符。
根據Vue檔案,如果input發生變化,並且parseFloat()無法解析新值,那麼將返回輸入的最後一個有效值。
<input
type='number'
v-model.number='value'
/>.trim
與大多數程式語言中的trim方法類似,.trim修飾符在返回值之前刪除開頭或結尾的空白。
在自定義元件中使用 v-model
在Vue中,資料繫結有兩個主要步驟:
- 從父節點傳遞資料
- 從子範例發出事件以更新父範例
在自定義元件上使用v-model可以讓我們傳遞一個 prop,用一個指令來處理一個事件。
<custom-text-input v-model="value" />
<!-- IS THE SAME AS -->
<custom-text-input
:modelValue="value"
@update:modelValue="value = $event"
/>這到底是什麼意思?
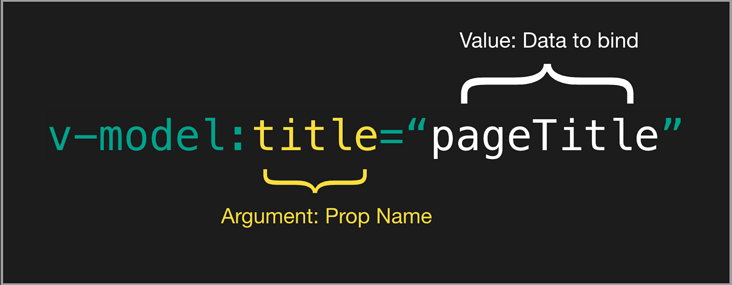
使用v-model傳遞的值的預設名稱是modelValue。但是,我們也可以像這樣傳遞一個自定義名稱。
<custom-text-input v-model:name="value" />注意:當我們使用自定義模型名稱時,發出的方法的名稱將為update:name。

在自定義元件中使用 v-model
在自定義元件中使用 v-mode ,需要做兩件事:
- 在 props 中接收
v-model的值。 - 當對應的值變化時,發出一個更新事件
ok,首先來宣告一下:
export default {
props: {
modelValue: String,
}
}接下來,將 modelValue 繫結到需要的元素,當值變化時,我們就通過update:modelValue 發出新值。
這樣就可以實現雙向繫結了。

v-model 的使用技巧
上面介紹瞭如果在自定義元件中使用 v-model,現在來看看一些v-model指令更高階的用法。
對一個元件多次使用v-model
v-model並不侷限於每個元件只能使用一個。要多次使用v-model,我們只需要確保唯一命名,並在子元件中正確存取它。
為下面的元件新增第二個 v-model,這裡先命名為 lastName:
<template>
<div>
<custom-text-input
v-model='value'
v-model:lastName='lastName'
/>
<p> Value: {{ value }} </p>
<p> Last Name: {{ lastName }} </p>
</div>
</template>
<script>
import CustomTextInput from './CustomTextInput.vue'
export default {
components: {
CustomTextInput,
},
data() {
return {
value: 'Matt',
lastName: 'Maribojoc'
}
}
}
</script>然後,我們內部的子元件:
<template>
<div>
<label> First Name </label>
<input
type='text'
:value='modelValue'
placeholder='Input'
@input='$emit("update:modelValue", $event.target.value)'
/>
<label> Last Name </label>
<input
type='text'
:value='lastName'
placeholder='Input'
@input='$emit("update:lastName", $event.target.value)'
/>
</div>
</template>
<script>
export default {
props: {
lastName: String,
modelValue: String,
}
}
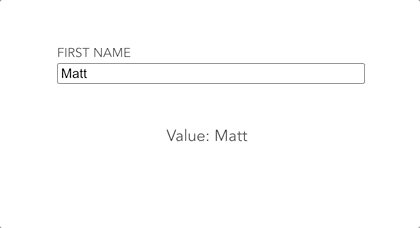
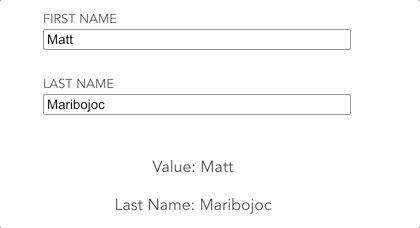
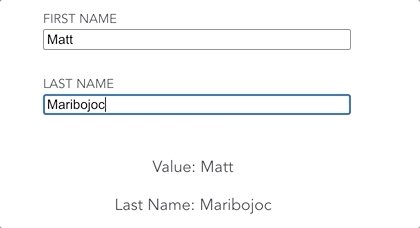
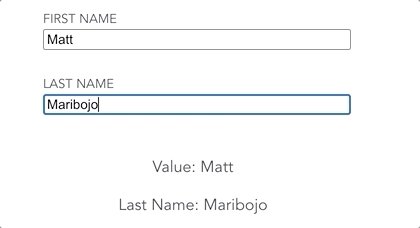
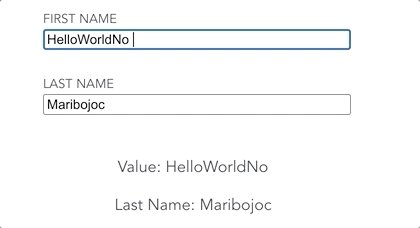
</script>執行後,可以看到兩個 v-model 都可以正常工作:

自定義 v-model 的修飾符
Vue中內建了一些修飾符,但這些遠遠不夠,所以有時我們需要自定義自己的修飾符。
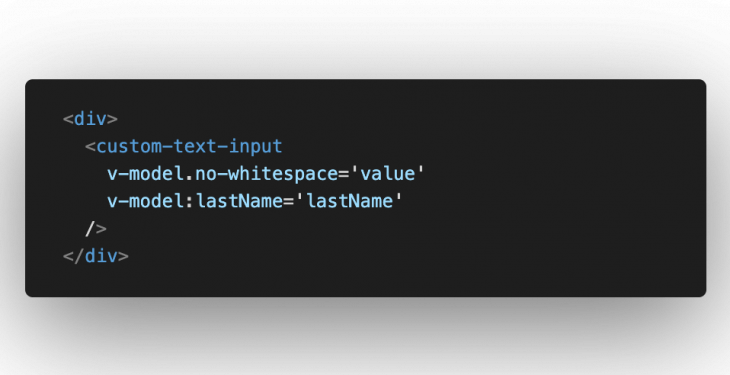
假設我們要建立一個修飾符,以刪除輸入的文字中的所有空格。 我們稱之為no-whitespace :
<custom-text-input
v-model.no-whitespace='value'
v-model:lastName='lastName'
/>在元件內,我們可以使用 props 來捕獲修改器。自定義修飾符的名稱是nameModifiers
props: {
lastName: String,
modelValue: String,
modelModifiers: {
default: () => ({})
}
},我們要做的第一件事是改變@input處理器來使用一個自定義方法。我們可以稱它為emitValue,它接受正在編輯的屬性和事件物件的名稱。
<label> First Name </label>
<input
type='text'
:value='modelValue'
placeholder='Input'
@input='emitValue("modelValue", $event)'
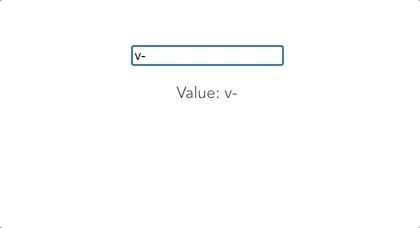
/>在emitValue方法中,在呼叫$emit之前,我們要檢查修飾符。如果no-whitespace修飾符為true,則可以在將其傳送給父物件之前修改該值。
emitValue(propName, evt) {
let val = evt.target.value
if (this.modelModifiers['no-whitespace']) {
val = val.replace(/\s/g, '')
}
this.$emit(`update:${propName}`, val)
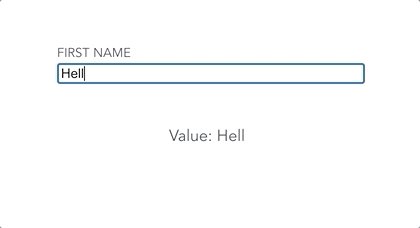
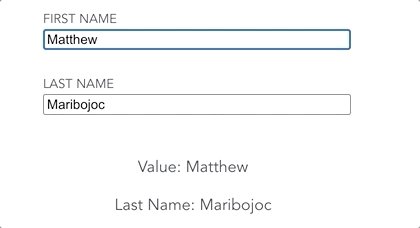
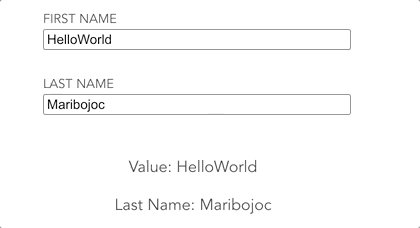
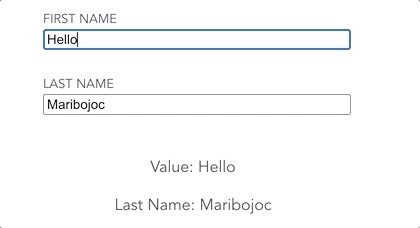
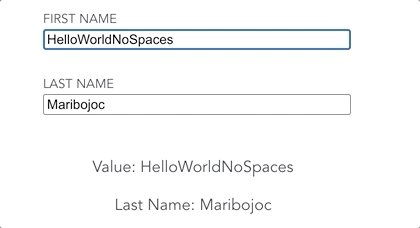
}執行,完美:

總結
希望本文能教給大家一些有關Vue v-model的新知識。
在它的基本用例(如表單和input資料)中,v-model是一個非常簡單的概念。然而,當我們建立自定義元件並處理更復雜的資料時,我們可以釋放v-model的真正威力。
~完,我是刷碗智,我要去刷碗了,我們下期見!
程式碼部署後可能存在的BUG沒法實時知道,事後為了解決這些BUG,花了大量的時間進行log 偵錯,這邊順便給大家推薦一個好用的BUG監控工具 Fundebug。
原文:https://learnvue.co/2021/01/e...
交流
文章每週持續更新,可以微信搜尋「 大遷世界 」第一時間閱讀和催更(比部落格早一到兩篇喲),本文 GitHub https://github.com/qq449245884/xiaozhi 已經收錄,整理了很多我的檔案,歡迎Star和完善,大家面試可以參照考點複習,另外關注公眾號,後臺回覆福利,即可看到福利,你懂的。
