「開源免費」基於Vue和Quasar的前端SPA專案crudapi後臺管理系統實戰之序列號自定義元件(四)
基於Vue和Quasar的前端SPA專案實戰之序列號(四)
回顧
通過上一篇文章 基於Vue和Quasar的前端SPA專案實戰之佈局選單(三)的介紹,我們已經完成了佈局選單,本文主要介紹序列號功能的實現。
簡介
MySQL資料庫沒有單獨的Sequence,只支援自增長(increment)主鍵,但是不能設定步長、開始索引、格式等,最重要的是一張表只能由一個欄位使用自增,但有的時候我們需要多個欄位實現序列號功能或者需要支援複雜格式,MySQL本身是實現不了的,所以crudapi封裝了複雜序列號,支援字串和數位,自定義格式,也可以設定為時間戳。可以用於產品編碼、訂單流水號等場景!
UI介面

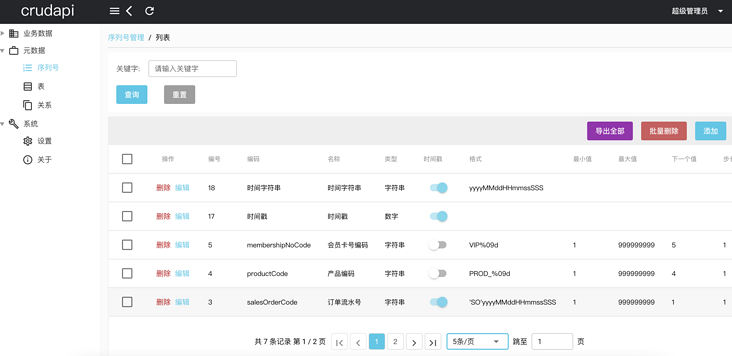
序列號列表

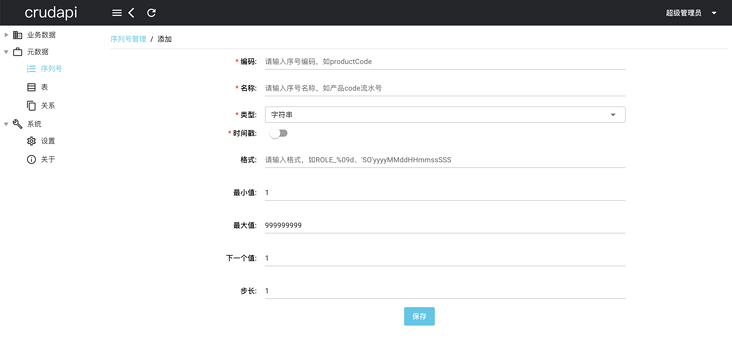
建立序列號

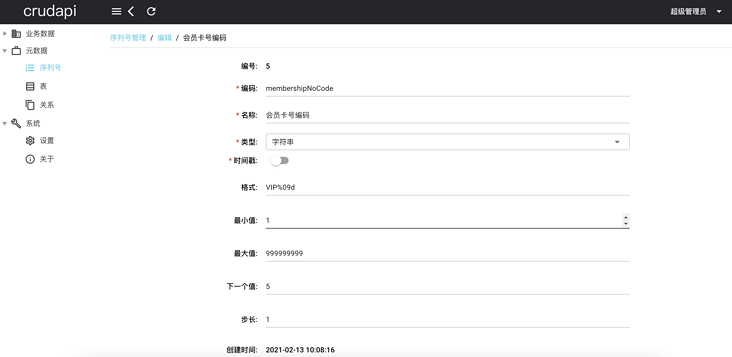
編輯序列號
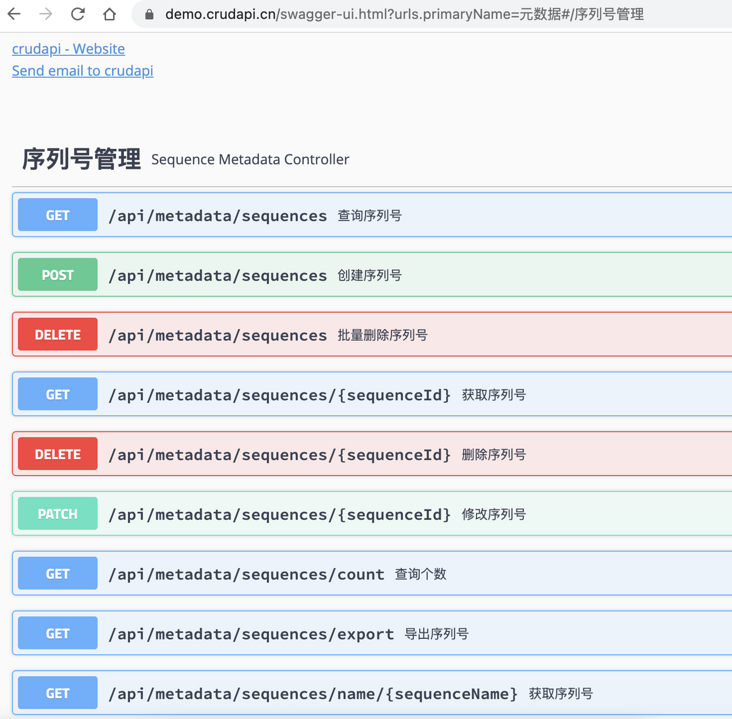
API

序列號API包括基本的CRUD操作,具體的通過swagger檔案可以檢視。通過axios封裝api,名稱為metadataSequence
import { axiosInstance } from "boot/axios";
const metadataSequence = {
create: function(data) {
return axiosInstance.post("/api/metadata/sequences",
data
);
},
update: function(id, data) {
return axiosInstance.patch("/api/metadata/sequences/" + id,
data
);
},
list: function(page, rowsPerPage, search, query) {
if (!page) {
page = 1
}
if (!rowsPerPage) {
rowsPerPage = 10
}
return axiosInstance.get("/api/metadata/sequences",
{
params: {
offset: (page - 1) * rowsPerPage,
limit: rowsPerPage,
search: search,
...query
}
}
);
},
count: function(search, query) {
return axiosInstance.get("/api/metadata/sequences/count",
{
params: {
search: search,
...query
}
}
);
},
get: function(id) {
return axiosInstance.get("/api/metadata/sequences/" + id,
{
params: {
}
}
);
},
delete: function(id) {
return axiosInstance.delete("/api/metadata/sequences/" + id);
},
batchDelete: function(ids) {
return axiosInstance.delete("/api/metadata/sequences",
{data: ids}
);
}
};
export { metadataSequence };增刪改查
通過列表頁面,新建頁面和編輯頁面實現了序列號基本的crud操作,其中新建和編輯頁面類似,普通的表單提交,這裡就不詳細介介紹了,直接檢視程式碼即可。對於列表查詢頁面,用到了自定義元件,這裡重點介紹了一下自定義元件相關知識。
自定義component
序列號列表頁面中用到了分頁控制元件,因為其它列表頁面也會用到,所以適合封裝成component, 名稱為CPage。主要功能包括:設定每頁的條目個數,切換分頁,統一樣式等。
核心程式碼
首先在components目錄下建立資料夾CPage,然後建立CPage.vue和index.js檔案。
CPage/CPage.vue
用到了q-pagination控制元件
<q-pagination
unelevated
v-model="pagination.page"
:max="Math.ceil(pagination.count / pagination.rowsPerPage)"
:max-pages="10"
:direction-links="true"
:ellipses="false"
:boundary-numbers="true"
:boundary-links="true"
@input="onRequestAction"
>
</q-pagination>CPage/index.js
實現install方法
import CPage from "./CPage.vue";
const cPage = {
install: function(Vue) {
Vue.component("CPage", CPage);
}
};
export default cPage;CPage使用
全域性設定
首先,建立boot/cpage.js檔案
import cPage from "../components/CPage";
export default async ({ Vue }) => {
Vue.use(cPage);
};然後,在quasar.conf.js裡面boot節點新增cpage,這樣Quasar就會自動載入cpage。
boot: [
'i18n',
'axios',
'cpage'
]應用
在序列號列表中通過標籤CPage使用
<CPage v-model="pagination" @input="onRequestAction"></CPage>當切換分頁的時候,通過@input回撥,傳遞當前頁數和每頁個數給父頁面,然後通過API獲取對應的序列號列表。
小結
本文主要介紹了後設資料中序列號功能,用到了q-pagination分頁控制元件,並且封裝成自定義元件cpage, 然後實現了序列號的crud增刪改查功能,下一章會介紹後設資料中表定義功能。
demo演示
官網地址:https://crudapi.cn
測試地址:https://demo.crudapi.cn/crudapi/login
附原始碼地址
GitHub地址
https://github.com/crudapi/crudapi-admin-web
Gitee地址
https://gitee.com/crudapi/crudapi-admin-web
由於網路原因,GitHub可能速度慢,改成存取Gitee即可,程式碼同步更新。