【實戰】如何通過html+css+mysql+php來快速的製作動態網頁(以製作一個部落格網站為列)
在暑假的這幾天時間裡,製作了一個簡單的部落格網站。下面我將這幾天的操作流程來說一下,在原文末會貼上程式碼,也會給出下載連結。(閒複製程式碼麻煩的可以到下載地址這裡直接下載 點選開啟連結) 剛剛更新原始碼到github上點選開啟連結
一、開發環境的搭建
(1)apache+php+mysql環境搭建
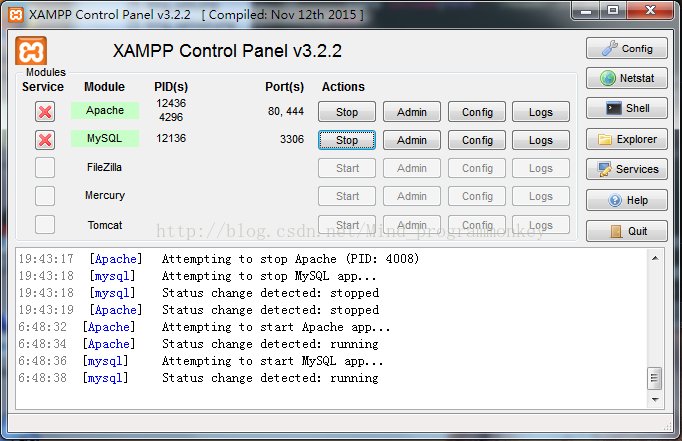
因為要用apache來做伺服器,mysql作為資料庫來儲存資料,php來寫程式碼以此實現網頁與資料庫的互動資料,所以需要下載上述軟體,但上述軟體的安裝環境、設定很麻煩,所以在這裡用了一個功能強大的建站整合軟體包---XAMPP,具體的安裝方法可見連結(點選開啟連結)。

當然,也有可能啟動Apache時候出現錯誤,這裡給出連結(點選開啟連結),如果apache啟動有錯誤可以參考上面這個連結來解決問題。
(2)資料庫使用者端軟體navigat
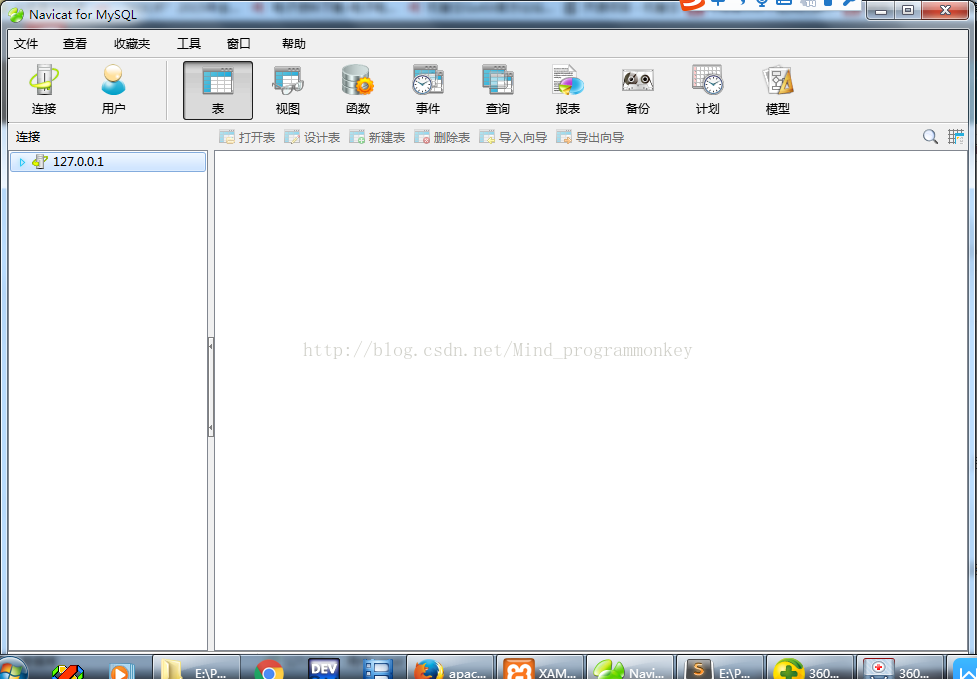
直接在cmd命令控制檯運算元據庫並不方便,不夠直白,當然也可以直接用phpmyadmin來操作(上述xampp軟體包安裝之後在遊覽器輸入127.0.0.1/phpmyadmin即可開啟),但是phpmyadmin來操作也不方便,這裡便採用Oracle公司出品的資料庫使用者端Navicat,這裡還是給出連結(點選開啟連結),按照要求下載即可,
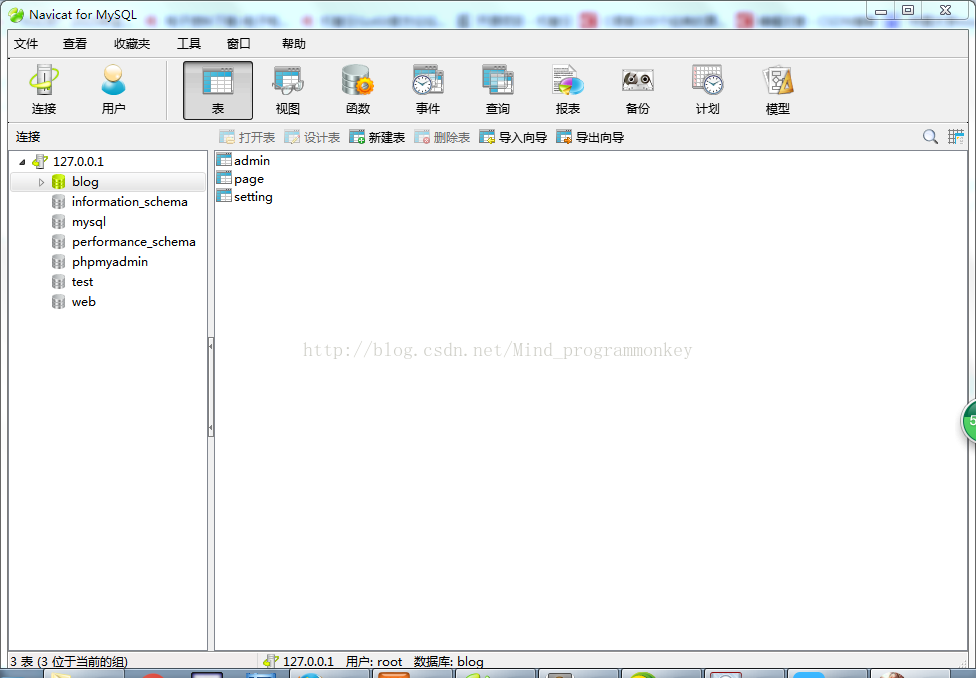
 點選連線,輸入連線名,(這裡我直接取了IP地址的名字127.0.0.1),主機名和埠號都不用變,這裡的使用者名稱和密碼。如果是你用的是xampp,那麼使用者名稱是root,密碼為空;如果不是用的是xampp安裝的,按照你設定的使用者名稱和密碼登入即可。填寫完畢之後點選連線測試,沒有問題直接確定即可連線好資料庫。
點選連線,輸入連線名,(這裡我直接取了IP地址的名字127.0.0.1),主機名和埠號都不用變,這裡的使用者名稱和密碼。如果是你用的是xampp,那麼使用者名稱是root,密碼為空;如果不是用的是xampp安裝的,按照你設定的使用者名稱和密碼登入即可。填寫完畢之後點選連線測試,沒有問題直接確定即可連線好資料庫。

此外你要是想掌握資料庫,簡單來講你想對資料庫的任何操作,都必須操作sql語句,總的來說分為四個操作:增刪改查。
①增:向資料庫寫入資料
語句:insert into users (`username`,`password`) values ('name','passwd')
(ps新手一定要注意這離users這個資料表後面的``這個符號是在tab鍵上方的引號,而values後面的就是個單引號)
②刪:刪除已有資料
語句:delete from users WHERE id='3'
③改:修改資料
語句:update set users username='新值', password='新值' WHERE id=3
④查:從資料庫讀取資料
語句:select * from users where id>1 order by id desc limit 0,2
如果你想進一步深入的瞭解mysql語句的話,看一下這裡的連線,(點選開啟連結)連線給出了這四個操作的具體引數的詳解,要想用資料庫一定要掌握這四個操作。
(3)html網頁的編寫工具sublime text
Sublime Text 是一個程式碼編輯器(Sublime Text 2是收費軟體,但可以無限期試用),也是HTML和散文先進的文字編輯器。Sublime text具有漂亮的使用者介面和強大的功能,非常適合寫程式碼的程式猿。在這裡還是給出sublime text的安裝方法以及註冊碼及常用外掛的安裝步驟,按照連線下載即可。(點選開啟連結)

用sublime text來寫網頁程式碼,可以掌握這樣一個小技巧,先新建一個檔案,格式儲存為html網頁格式,然後在sublime text中開啟,輸入html:4s 然後按下tab鍵即可生成大體框架。當然這個快捷鍵要想使用是要按照我上述給的連結,按照步驟安裝好Emmet這個外掛,才能使用。
(4)網站域名的設定
一般來講,你在遊覽器開啟127.0.0.1這個網址,會轉到apache預設目錄下的一個網址,這裡我對其進行修改,修改為我做專案的目錄,E:\PHP\xampp\apache\conf,開啟httpd.conf檔案,將裡面的路徑修改為你儲存網站的目錄,在這裡我的修改為
DocumentRoot "E:/php/xampp/workplace"
<Directory "E:/PHP/xampp/workplace">
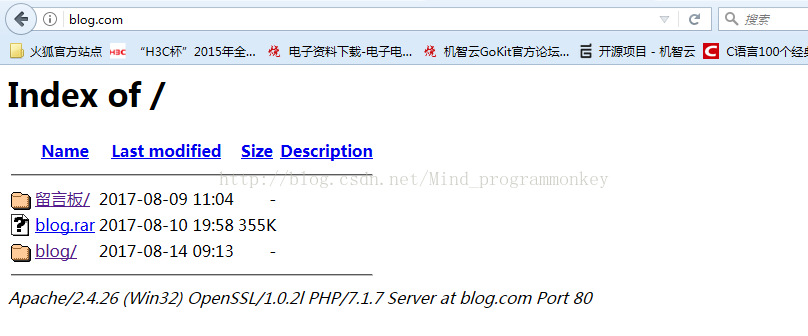
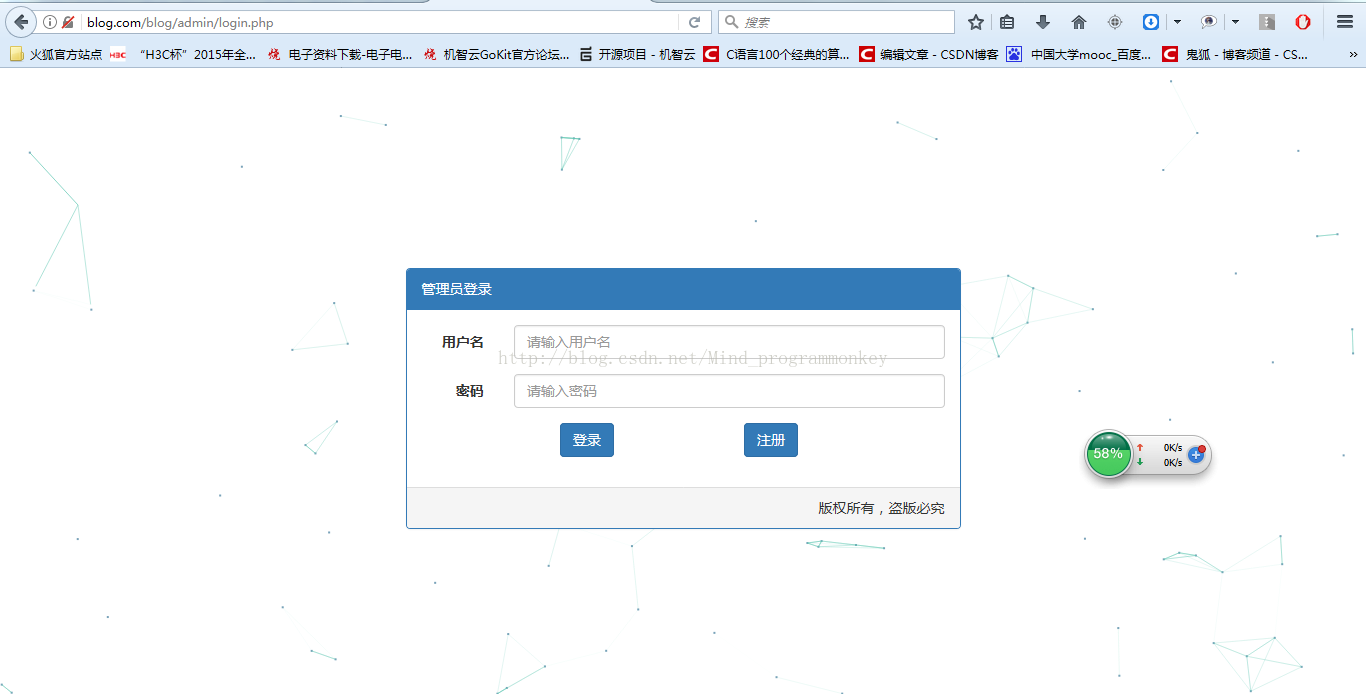
這裡要注意按照自己的下載按照路徑來修改為自己的目錄,其次我還對這個127.0.0.1這個網址再次做了修改,使其虛擬域名為blog.com,具體的設定及修改還是見連結(點選開啟連結),修改完之後重新啟動之後,在遊覽器輸入blog.com,便會出現下述場景:

在這裡我發現我修改的DNS設定,不知道何時再前面加了一條註釋,導致沒法開啟,大家也要注意按照我給的連線設定好之後,如果打不開再看一下組態檔有無錯誤。
總之,設定環境和工具基本上也搭建成功了,接下來我就開始講解這個blog的專案。
二、部落格網站的書寫
1.總體框架
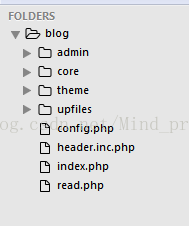
首先在這裡我先介紹一下我的總體框架,講解一下,讓大家先熟悉一下。

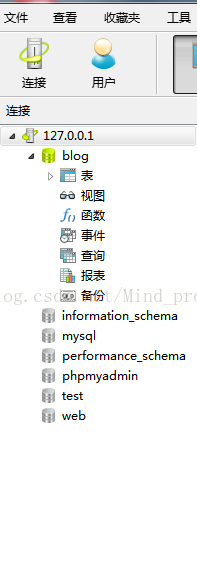
blog是專案的名字,admin資料夾裡面儲存的是後臺登入檔案 core資料夾裡面儲存核心檔案,theme資料夾儲存網頁的樣式檔案 upfiles資料夾是儲存從本地上傳到伺服器的圖片資訊,之後config.php檔案是整個部落格網站的組態檔,header.inc.php是載入了一個頁面樣式資訊,index.php檔案是網站的首頁,read.php檔案是網站首頁文章的具體連結。

資料庫表中的設計在這裡我給出,方便大家參考學習,這裡我主要建立了三個表,admin這個表示用來儲存後臺管理員註冊和登入的資料,即賬戶和密碼:

page這個表主要是用來儲存部落格資訊,在這裡也給圖片,方便安裝圖來建表:

最後給出setting這個表,主要是用來儲存部落格的系統設定:

2.網站後臺admin的書寫
(1)登入介面(login.php)

關於這個頁面我會在這裡給出原始碼,登入頁面其實也就是個從資料庫讀取的過程,這個登入頁面的設計我主要是採用了bootstrap來設計的,不明白的可以百度一下bootstrap,可以參考我的連結來看一下(點選開啟連結)

在這裡面它包含了各式的樣式、元件和JavaScript外掛,可以說很好用。

在這裡我的使用方法是將bootstrap下載下來,然後將檔案加壓,複製到theme這個資料夾下面,呼叫方法見下面的原始碼,在原始碼中我都給出了詳細的解釋。
原始碼:
<?php
/*
後臺管理員登入視窗
*/
/*啟動session服務,記錄賬號登入的cookies*/
session_start();
/*包含一個組態檔*/
include('../config.php');
if($input->get('do')=='check'){
/*獲取頁面提交的使用者名稱和密碼資料*/
$ausername=$input->post('ausername');
$apassword=$input->post('apassword');
/*查詢頁面提交的資料是否在資料庫提供的資料存在的sql語句*/
$sql="select * from admin where ausername='{$ausername}' and apassword='{$apassword}' ";
/*資料庫查詢語句返回結果*/
$mysqli_result=$db->query($sql);
/*以陣列形式儲存資料庫查詢語句的返回結果*/
$row=$mysqli_result->fetch_array( MYSQLI_ASSOC);
/*如果row確實返回了結果,則將結果的aid儲存在session裡,並轉向home.php檔案*/
if(is_array($row)){
$_SESSION['aid']=$row['aid'];
header("location:home.php");
}else{
echo("賬戶或密碼錯誤");
}
}
?>
<!--後臺管理員登入介面></!-->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>管理員登入介面</title>
<!--載入包含bootstrap裡css和javascript裡的檔案></!-->
<?php include(PATH . '/header.inc.php');?>
</head>
<body>
<!--最外面的container容器></!-->
<div class="container">
<!--bootstrap使用時建議使用一個row表格類,包含12個列></!-->
<div class="row" style="margin-top:200px;">
<!--距左邊3個列></!-->
<div class="col-md-3"></div>
<!--中間部分佔據6列></!-->
<div class="col-md-6" ">
<div class="panel panel-primary">
<!--登入頭部分></!-->
<div class="panel-heading">管理員登入</div>
<!--登入的身體部分></!-->
<div class="panel-body">
<form class="form-horizontal" action="login.php?do=check" method="post">
<!--登入的使用者名稱那一行></!-->
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">使用者名稱</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="ausername" id="ausername" placeholder="請輸入使用者名稱" datatype="*3-10" errormsg="請輸入長度 範圍在3-10之間的暱稱">
</div>
</div>
<!--登入的密碼那一行></!-->
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">密碼</label>
<div class="col-sm-10">
<input type="password" class="form-control" name="apassword" id="apassword" placeholder="請輸入密碼">
</div>
</div>
<!--登入、註冊那一行></!-->
<div class="form-group">
<div class="col-sm-3"></div>
<!--登入></!-->
<div class="col-sm-4">
<input type="submit" value="登入" class='btn btn-primary'>
</div>
<!--註冊></!-->
<div class="col-sm-4">
<a href="register.php"><input type="button" value="註冊" class="btn btn-primary"> </a>
</div>
</div>
</form>
</div>
<!--登入的尾部分></!-->
<div class="panel-footer text-right">版權所有,盜版必究</div>
</div>
</div>
<!--距離右邊三列></!-->
<div class="col-md-3"></div>
</div>
</div>
<!--視窗背景的script載入></!-->
<script type="text/javascript">
window.onload = function() {
var config = {
vx : 4,
vy : 4,
height : 2,
width : 2,
count : 100,
color : "121, 162, 185",
stroke : "100, 200, 180",
dist : 6000,
e_dist : 20000,
max_conn : 10
}
CanvasParticle(config);
}
</script>
<script type="text/javascript" src="../theme/js/canvas-particle.js"></script>
</script>
</body>
</html>
(2)註冊介面(register.php)
註冊介面其實也就是個往資料庫增加資料的過程。

還是給出原始碼,原始碼中我給出了詳解。
<?php
/*包含一個組態檔*/
include('../config.php');
if($input->get('do')=='check'){
/*獲取使用者頁面註冊傳來的使用者名稱和密碼資料*/
$ausername=$input->post('ausername');
$apassword=$input->post('apassword');
$aconfirmpassword=$input->post('aconfirmpassword');
/*註冊時的處理*/
if($apassword!=$aconfirmpassword){
echo "前後兩次輸入的密碼不一致";
exit;
}
/*將使用者填入的資料插入到資料庫的sql語句*/
$sql="INSERT INTO admin(`ausername`,`apassword`) values('$ausername','$apassword')";
/*提交sql語句到資料庫處理*/
$is=$db->query($sql);
/*判斷是否註冊成功*/
if($is){
echo "註冊成功";
header("Location:login.php");
}else{
echo "註冊失敗";
}
}
?>
<!--後臺管理員登入介面></!-->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>管理員註冊介面</title>
<!--載入包含bootstrap裡css和javascript裡的檔案></!-->
<?php include(PATH . '/header.inc.php');?>
</head>
<body>
<!--最外面的container容器></!-->
<div class="container">
<!--bootstrap使用時建議使用一個row表格類,包含12個列></!-->
<div class="row" style="margin-top:200px;">
<!--距左邊3個列></!-->
<div class="col-md-3"></div>
<!--中間部分佔據6列></!-->
<div class="col-md-6" ">
<div class="panel panel-primary">
<!--註冊頭部分></!-->
<div class="panel-heading">管理員註冊</div>
<!--註冊的身體部分></!-->
<div class="panel-body">
<form class="form-horizontal" action="register.php?do=check" method="post">
<!--註冊的使用者名稱那一行></!-->
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">使用者名稱</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="ausername" id="ausername" placeholder="請輸入使用者名稱">
</div>
</div>
<!--註冊的密碼那一行></!-->
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">密碼</label>
<div class="col-sm-10">
<input type="password" class="form-control" name="apassword" id="apassword" placeholder="請輸入密碼">
</div>
</div>
<!--註冊的密碼確定那一行></!-->
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">確認密碼</label>
<div class="col-sm-10">
<input type="password" class="form-control" name="aconfirmpassword" id="aconfirmpassword" placeholder="請再次輸入密碼">
</div>
</div>
<!--提交註冊那一行></!-->
<div class="form-group">
<div class="col-sm-4"></div>
<div class="col-sm-6">
<input type="submit" value="註冊" class='btn btn-primary btn-lg btn-block'>
</div>
</div>
</form>
</div>
<!--登入的尾部分></!-->
<div class="panel-footer text-right">版權所有,盜版必究</div>
</div>
</div>
<!--距離右邊三列></!-->
<div class="col-md-3"></div>
</div>
</div>
<!--視窗背景的script載入></!-->
<script type="text/javascript">
window.onload = function() {
var config = {
vx : 4,
vy : 4,
height : 2,
width : 2,
count : 100,
color : "121, 162, 185",
stroke : "100, 200, 180",
dist : 6000,
e_dist : 20000,
max_conn : 10
}
CanvasParticle(config);
}
</script>
<script type="text/javascript" src="../theme/js/canvas-particle.js"></script>
</script>
</body>
</html>
(3)後臺管理頁面(home.php)

在原始碼中將上述網站的標題那部分單獨給拿出來做了一個檔案(nav.inc.php),這裡也是給出原始碼,供大家學習參考。
home.php原始碼
<?php
/*
後臺管理員登入之後php控制端
*/
include ('check.php');
?>
<!--後臺管理員登入之後的介面<>/!-->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>管理員登入</title>
<?php include(PATH . '/header.inc.php');?> <!--所有的頁面都需載入這個檔案></!-->
</head>
<body>
<?php include('nav.inc.php');?> <!--管理員登入頁面的標題部分></!-->
</body>
</html>nav.inc.php
<!--後臺管理介面的上方標題></!-->
<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="home.php">ADMIN</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li ><a href="blog.php">部落格管理 <span class="sr-only">(current)</span></a></li>
<li><a href="auser.php">管理員管理</a></li>
<li><a href="setting.php">系統管理</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"> <?php echo $session_user['ausername'];?> <span class="caret"></span></a> <!--輸出此時登入的賬戶名></!-->
<ul class="dropdown-menu">
<li><a href="logout.php">退出</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
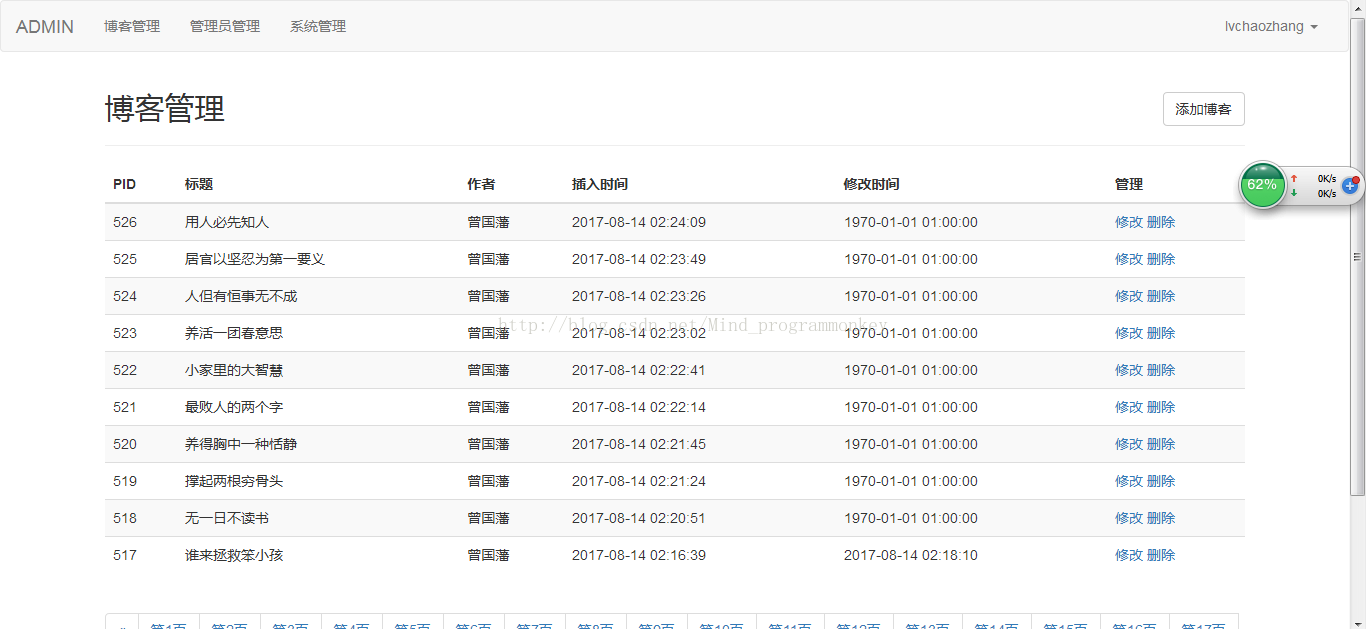
(4)部落格管理介面(blog.php)
這裡有三個功能,修改、刪除、新增部落格介面,下面我將單獨列出新增部落格這個介面

(5)新增部落格介面(blog_add.php)
為什麼要單獨列出新增部落格這個介面呢?因為在新增部落格這個介面中載入了一個編輯器,一個強大的線上編輯器simditor,這裡還是給出下載及使用連線,大家可以作為參考,學習一下(點選開啟連結)在這裡這個編輯器如果需要圖片上傳功能的話,需要在檔案中設定,這個檔案設定為(blog_uopload.php)
blog_add.php原始碼
<?php
/*後臺除去管理員登入介面,均需載入這個檔案,來驗證該頁面管理員是否登入*/
include ('check.php');
/*取出傳來的pid從而判斷是新增還是修改操作*/
$pid=$input->get('pid');
/*初始化page,為了區別新增還是修改操作*/
$page=array(
'title' => '',
'author' => '',
'content' => '',
);
/*如果pid大於0,可以得出並不是新增操作,而是修改操作*/
if($pid>0){
$sql="select * from page where pid ='{$pid}' ";
$res=$db->query($sql);
$page=$res->fetch_array(MYSQLI_ASSOC);
}
/*對於新增操作操作而言,賬戶或密碼不能為空*/
if($input->get('do')=='add'){
$title=$input->post('title');
$author=$input->post('author');
$content=$input->post('content');
if(empty($title)||empty($author)||empty($content)){
echo("資料不能為空");
}
/*如果aid大於1,則得出更新操作,否則執行新增操作*/
if($pid>0){
$uptime=time();
$sqlTpl="UPDATE page set title='%s',author='%s',content='%s',uptime='%d' where pid='%d' ";
$sql=sprintf($sqlTpl,$title,$author,$content,$uptime,$pid);
}
else{
$intime=time();
$sqlTpl="INSERT INTO page(`title`,`author`,`content`,`intime`,`uptime`) values('%s','%s','%s','%d','%d')";
$sql=sprintf($sqlTpl,$title,$author,$content,$intime,0);
}
/*判斷是否有結果*/
$is=$db->query($sql);
if($is){
header("location:blog.php");
}else{
echo "執行失敗";
}
}
?>
<!--管理員新增部落格或修改部落格的介面<>/!-->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>新增部落格</title>
<?php include(PATH . '/header.inc.php');?>
<!--載入simiditor編輯器的檔案></!-->
<link rel="stylesheet" type="text/css" href="../theme/simditor/styles/simditor.css" />
<script type="text/javascript" src="../theme/simditor/scripts/module.js"></script>
<script type="text/javascript" src="../theme/simditor/scripts/hotkeys.js"></script>
<script type="text/javascript" src="../theme/simditor/scripts/uploader.js"></script>
<script type="text/javascript" src="../theme/simditor/scripts/simditor.js"></script>
</head>
<body>
<?php include('nav.inc.php');?>
<div class="container">
<h2> 部落格管理 <small class="pull-right"><a class='btn btn-default' href="blog.php">返回</a></small></h2>
<hr/>
<div class="rows">
<form class="form-horizontal" role="form" action="blog_add.php?do=add&pid=<?php echo $pid;?>" method="post">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">標題</label>
<div class="col-sm-6">
<input type="text" class="form-control" name="title" placeholder="請輸入標題" value='<?php echo $page['title'];?>'>
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">作者</label>
<div class="col-sm-4">
<input type="text" class="form-control" name="author" placeholder="請輸入作者" value='<?php echo $page['author'];?>' >
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">正文</label>
<div class="col-sm-8">
<textarea id="content" name="content" class="form-control"><?php echo $page['content'];?></textarea>
<!--在script中初始化編輯器,在這裡注意script裡載入的textarea的ID要與上方textarea的id號一致></!-->
<script>
var editor = new Simditor({
textarea: $('#content'),
upload:{
url:'blog_upload.php',
fileKey:'file1'
}
//optional options
});
</script>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-6">
<button type="submit" class="btn btn-default">提交</button>
</div>
</div>
</form>
</div>
</div>
</body>
</html>
blog_upload.php原始碼
<?php
/*後臺除去管理員登入介面,均需載入這個檔案,來驗證該頁面管理員是否登入*/
include('check.php');
/*將檔案上傳到伺服器的目錄裡*/
$key='file1';
$dir='../upfiles/';
if(isset($_FILES[$key])){
$file=$_FILES[$key];
if($file['error']==0){
/*檔案所處伺服器的目錄*/
$pathName=$dir . $file['name'];
/*檔案所在伺服器的網址*/
$urlName='http://blog.com/blog/upfiles' . $file['name'];
$is=move_uploaded_file($file['tmp_name'], $pathName);
/*判斷是否移動成功*/
if(!$is){
die("上傳失敗");
}
/*編輯器來判斷是否成功上傳圖片*/
$json=array(
'success' => true,
'msg' => '',
'file_path'=>$urlName
);
echo json_encode($json);
}
}
?>
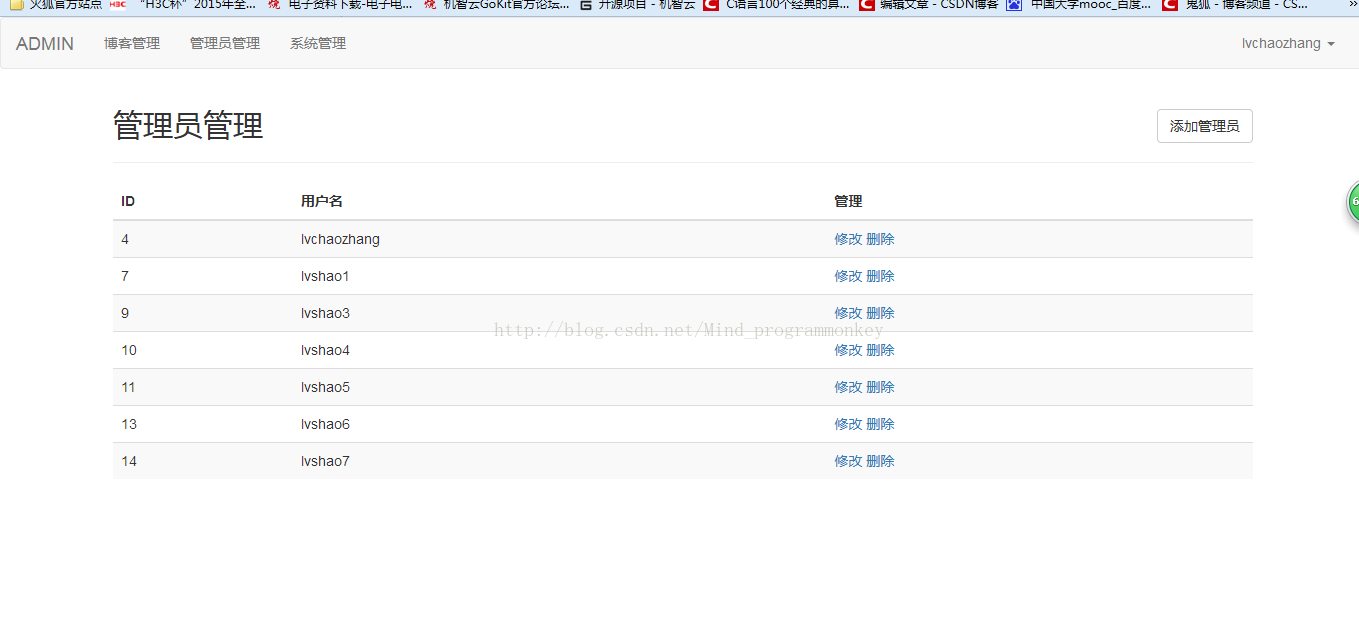
(6)管理員管理介面(auser.php)
這裡還是有三個功能,修改、刪除和新增,這裡我就不單獨一一列出來了,具體可參考文末給出的原始碼

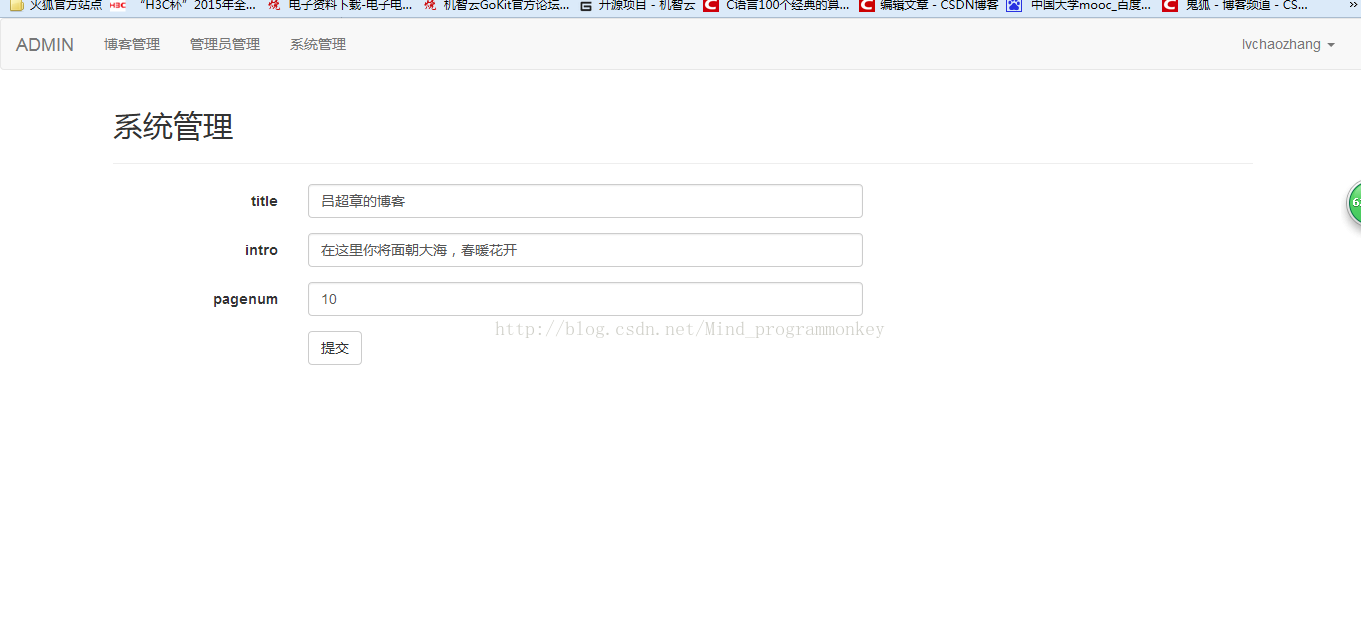
(7)系統管理介面
系統管理可以在這裡設定標題、介紹和部落格每頁的顯示數量

3.主介面(index.php)
這裡是遊客存取的主介面,這裡給出原始碼大家作為參考,

閱讀介面(read.php)
當你想閱讀該文章時,可點選標題進入閱讀頁,進行閱讀,同樣給出原始碼,作為參考