HTML網頁設計:四、超連結
2021-03-23 12:00:57
超連結
HTML中通過使用<a>標籤來建立連結,當您把滑鼠指標移動到網頁中的某個連結上時,箭頭會變為一隻小手,點選相應的文字或圖片會跳轉至新的頁面或者當前頁面中的某個位置,。
1.<a>標籤
HTML 連結連線語法如下:
\<a href="https://blog.csdn.net/xfjssaw/article/details/url" target="開啟方式" name="錨的名稱" title="">Link text\</a>
- href屬性規定連結的目標,是a標籤的必須屬性。
- target屬性規定在何處開啟連結檔案。它有五個選項:
(1)_blank:在新視窗中開啟被連結檔案。
(2)_self:預設。在相同的框架中開啟被連結檔案。
(3)_parent:在父框架集中開啟被連結檔案。
(4)_top:在整個視窗中開啟被連結檔案。
(5)framename:在指定的框架中開啟被連結檔案。 - name屬性規定錨的名稱,HTML5 中不支援。
- title屬性說明了滑鼠指標懸停所顯示的文字。
- 開始標籤和結束標籤之間的文字被作為超級連結來顯示,即上面一行的程式碼顯示為Link text。
<a> 標籤的使用有如下兩種方式:
(1)通過使用 href 屬性 - >建立指向另一個檔案的連結。
(2)通過使用 name 屬性 - >建立檔案內的書籤。
一些簡單的超連結程式碼範例如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>簡單的超連結合集</title>
</head>
<body>
<!--指向360瀏覽器的超連結-->
<a href="https://www.hao123.com/">點選跳轉至360瀏覽器頁面</a>
<br/>
<!--使用新分頁開啟影象標籤學習頁面-->
<a href="../影象標籤學習/影象標籤學習.html" target="_blank">點選跳轉影象標籤學習頁面</a>
<br/>
<!--在當前分頁開啟百度-->
<a href="https://www.baidu.com/" target="_self" title="跳轉至百度">
<img src="../影象標籤學習/7908.jpg" alt="許嵩" width="100px" height="80px">
</a>
</body>
</html>
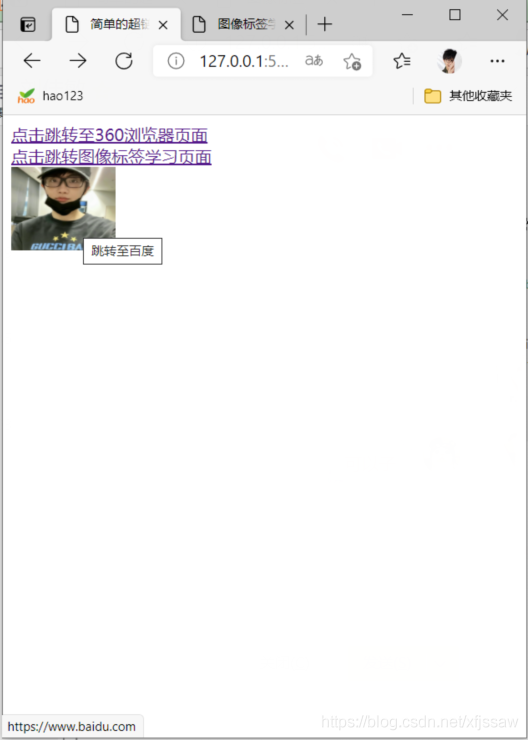
網頁範例如下:

2.錨連結
錨連結可以連結到本頁面的特定位置,也可以連結到另一個頁面的特定位置,其實現方式是新增錨標記。html5不支援name屬性,以下用id屬性範例,name屬性用法大致一樣。
(1)當跳轉到當前頁面的特定位置時,直接將錨標記設為href屬性的值。
其程式碼格式如下:
<a href="#標記名">跳轉到本頁面的標記處</a>
(2)當跳轉到另一個網頁的特定位置時,將錨標記新增到連結地址的末尾。
其程式碼格式如下:
<a href="https://blog.csdn.net/xfjssaw/article/details/url#標記名">跳轉到另一個頁面的標記處</a>
"#標記名"為頁面中某一個標籤的id屬性值,即若想要跳轉到網頁的某個位置,就先在這個位置所在的標籤設定id屬性,然後才能通過錨連結跳轉到該位置。
(3)當href屬性的值為一個「#」時,直接跳轉至本頁面頂部。
其程式碼格式如下:
<a href="#">返回頂部</a>
錨連結部分程式碼範例如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>錨連結學習</title>
</head>
<body>
<p>
<a href="https://www.hao123.com/" name="第一個連結">點選跳轉至360瀏覽器頁面</a>
</p>
<p>
<a href="https://www.baidu.com/" target="_blank">
<img src="../影象標籤學習/7908.jpg" alt="許嵩" id="圖片1" width="100px" height="80px">
</a>
</p>
<p>
<a href="https://www.baidu.com/" target="_self" id="圖片2">
<img src="../9736.jpg" alt="許嵩" width="100px" height="80px">
</a>
</p>
<p>
<a href="https://www.baidu.com/" target="_blank" title="跳轉至百度">點選跳轉至百度頁面</a>
</p>
<p>
<a href="https://www.baidu.com/" target="_blank" title="跳轉至百度">點選跳轉至百度頁面</a>
</p>
<p>
<a href="https://www.baidu.com/" target="_blank" title="跳轉至百度">點選跳轉至百度頁面</a>
</p>
<p>
<a href="#第一個連結">點選跳轉至連結1</a>
</p>
<p>
<a href="#圖片1">點選跳轉至圖片1</a>
</p>
<p>
<a href="#圖片2">點選跳轉至圖片2</a>
</p>
<p>
<a href="#">點選跳轉至頂部</a>
</p>
</body>
</html>
3.功能性連結
(1)郵箱連結
<a href="mailto:郵箱號">點選向我傳送郵件</a>
(2)QQ連結
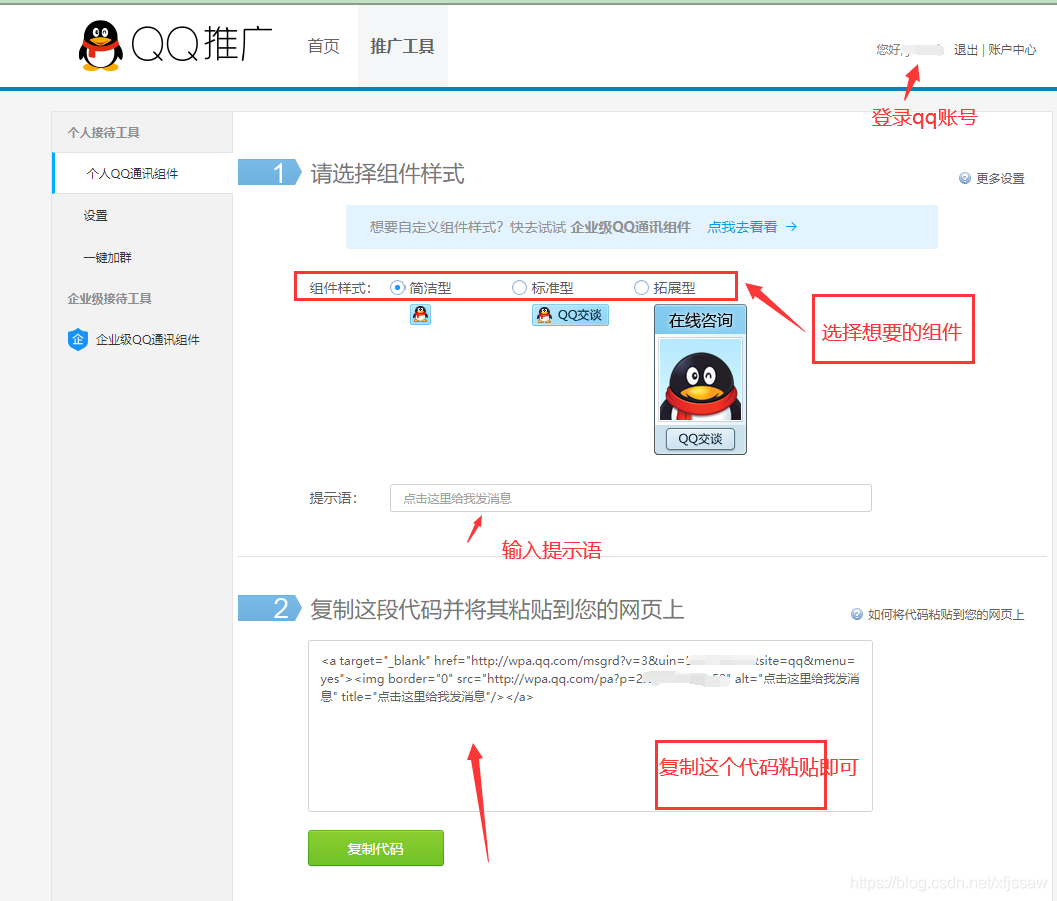
需要在QQ推廣裡面載入生成連結 然後複製貼上即可