仿微信朋友圈
2021-03-22 14:00:02
前言
學習前端第二個月,最近想進學校工作室,沒有拿得出手的demo,使用仿寫了一個簡易版微信朋友圈,希望大牛們給我指點一哈
提示:以下是本篇文章正文內容,下面案例可供參考
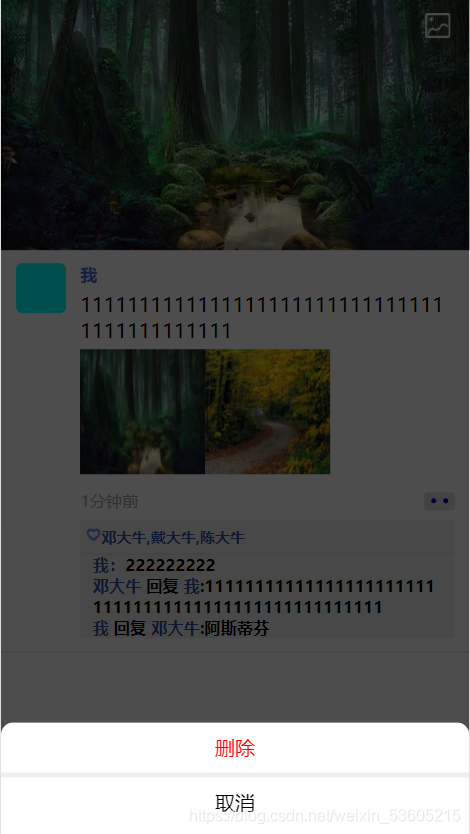
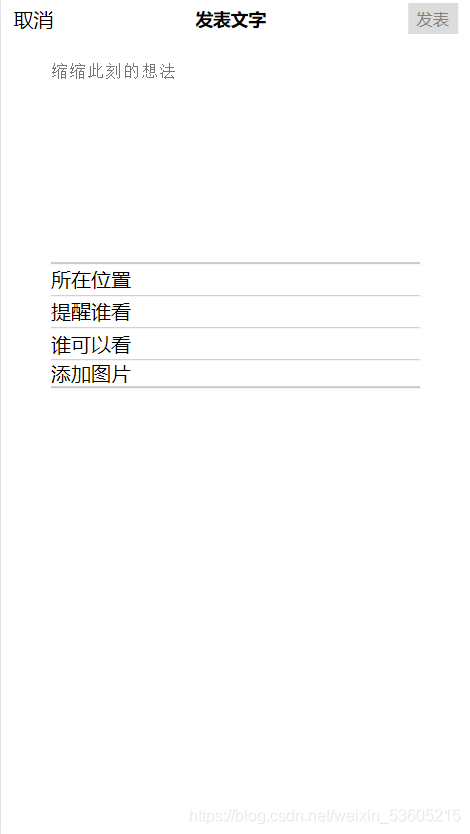
最終樣式:




可以使用接入資料庫等方式儲存資料,也可以用localstorge等方法儲存資料,看大家的喜愛
一、寫程式碼前的準備
寫程式碼最重要的是要使其易於維護,如果不先把思路想好,就會胡寫亂寫。我一開始就是從上而下的排版佈局,每一個板塊之間沒有聯絡性。這樣會導致程式碼難以閱讀和維護。下面是我的小思路
1.拆分微信朋友圈的功能:
迷你朋友圈實現贊、取消贊、評論別人、刪除別人的評論、發表動態等幾大功能
2.先將固定的樣式寫出來,因為朋友圈是非固定的,所以朋友圈的加入等等怎麼做到動態載入等是最為關鍵的
可以先將一個朋友圈模板寫出來,然後利用哲模板來佈局
3.怎麼樣讓程式碼易於維護?
使用物件導向的方法,因為每一條朋友圈的功能都是類似的,所以將朋友圈作為物件來佈局
二、排版
html部分和css部分不需要多講,程式碼如下:
HTML:
!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>朋友圈</title>
<meta name="viewport" content="width=375,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/defaultCss.css" />
<link rel="stylesheet" type="text/css" href="css/commend.css" />
<link rel="stylesheet" type="text/css" href="./css/sendpyqPage.css" />
<link rel="stylesheet" type="text/css" href="css/choosePic.css" />
</head>
<body>
<!-- 這裡放固定的標籤 -->
<div id="deleteContain">
<div class="zhezhao">
</div>
<div id="deleteCommend">
<div class="deleteChoic">刪除</div>
<div class="cancelChoic">取消</div>
</div>
</div>
<div class="header">
<span style="color: white; font-size: 30px; font-weight: 400;"></span>
<img class="toPYQPage" src="img/相簿%20(1).png">
</div>
<div id="bgPic"></div>
<!-- 點選bgPic——釋出朋友圈的頁面 -->
<div id="sendPYQPage">
<div class="sendPYQHeader">
<span class="cancelSend">取消</span>
<span class="title">發表文字</span>
<span class="sendPYQ" id="cannotSend">發表</span>
</div>
<div class="PYQTextContain">
<textarea class="PYQtext" placeholder="縮縮此刻的想法"></textarea>
</div>
<ul class="otherSet">
<li class="line"></li>
<li class="option">所在位置</li>
<li class="line"></li>
<li class="option">提醒誰看</li>
<li class="line"></li>
<li class="option">誰可以看</li>
<li class="line"></li>
<li class="addPic">
<label class="inputPicConatin" for="picurl">
<input hidden="hidden" type="file" id="picurl"/>新增圖片
</label>
</li>
<li class="line"></li>
</ul>
<div class="choosePic">
<ul>
</ul>
</div>
<!-- 圖片點選後跳出樣式,刪除照片 -->
<div id="deletePicContain">
<div class="zhezhao"></div>
<div id="deleteCommend">
<div class="deleteChoic">刪除</div>
<div class="cancelChoic">取消</div>
</div>
</div>
</div>
<ul id="newsList">
</ul>
</body>
<script src="js/PYQClass.js" type="text/javascript" charset="utf-8"></script>
<script src="js/sendPYQfn.js" type="text/javascript" charset="utf-8"></script>
</html>
css:
//choicPic.css:
.choosePic{
height: 320px;
width: 320px;
margin: 5px auto;
}
.choosePic ul{
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}
.choosePic ul li{
margin-top: 5px;
}
.choosePic ul li,.choosePic ul li img{
width: 100px;
height: 100px;
}
.picAndVideoContainBox{
list-style: none;
display: flex;
flex-wrap: wrap;
}
.picAndVideoContainBox li img{
width: 100px;
height: 100px;
transition: all 0.2s;
}
//commend.css:
.commendContain .zanList{
display: flex;
padding: 5px 5px;
box-sizing: border-box;
float: left;
}
.commendContain .zanList .zanImg{
width: 12px;
height: 12px;
}
.commendContain .zanList img{
width: 12px;
height: 12px;
}
.commendContain .zanList .whoZan{
/* display: inline-block; */
color: #2f4ea6;
font-weight: 900;
font-size: 12px;
/* padding: 10px 0; */
}
.commendList{
padding: 0 10px;
}
.commendList .commendTextList li{
display: block;
font-size: 13px;
font-weight: 700;
overflow: hidden;
}
.commendList .commendTextList li img{
height: 13px;
width: 13px;
}
.commendList .commendTextList li .commenderName{
color: #2f4ea6;
}
.commendInput{
width: 100%;
height: 40px;
display: flex;
position: fixed;
z-index: 10;
bottom: 0;
left: 0;
align-items: center;
justify-content: space-evenly;
background-color: #eeeeee;
}
.commendOtherInput{
width: 100%;
height: 40px;
display: none;
position: fixed;
bottom: 0;
left: 0;
align-items: center;
justify-content: space-evenly;
background-color: #eeeeee;
}
.commendInput .canSend,.commendOtherInput .canSend{
width: 50px;
height: 30px;
line-height: 30px;
text-align: center;
background-color: #008000;
color: white;
}
.commendInput .cannotSend,.commendOtherInput .cannotSend{
width: 50px;
height: 30px;
line-height: 30px;
text-align: center;
background-color: #C8C8C8;
color: black;
}
.commendInput input,.commendOtherInput input{
border: none;
box-sizing: border-box;
width: 300px;
height: 30px;
padding: 5px;
}
//default.css:
* {
margin: 0;
padding: 0;
}
button{
border: none;
outline: none;
background-color: inherit;
}
body,
html {
position: relative;
height: 100vh;
width: 100vw;
}
ul {
list-style: none;
}
input{
outline: none;
}
/* 解決span標籤超出父元素後自動換行的問題 */
span {
white-space: normal;
word-break: break-all;
}
div {
white-space: normal;
word-break: break-all;
}
/* 固定標籤的樣式 */
#deleteContain{
width: 100vw;
height: 100vh;
position: fixed;
top: 0;
left: 0;
overflow: hidden;
z-index: 1;
display: none;
}
.zhezhao{
width: 100%;
height:100%;
background-color: black;
opacity: 0.7;
}
#deleteCommend{
color: #4169E1;
position: fixed;
bottom: -10px;
padding: 10px 0;
box-sizing: border-box;
text-align: center;
width: 100vw;
height: 100px;
background-color: white;
border-radius: 10px;
z-index: 5;
color: #000000;
font-weight: 500;
/* display: none; */
}
.deleteChoic{
color: red;
height: 30px;
border-bottom: 4px solid #EEEEEE;
}
.cancelChoic{
height: 40px;
line-height: 40px;
}
.userContain {
padding: 10px 0;
width: 375px;
display: flex;
justify-content: space-evenly;
}
.userContain .userHeadImg {
height: 40px;
width: 40px;
border-radius: 5px;
background-color: aqua;
}
.userContain .otherContain {
width: 300px;
}
.userContain .otherContain .newsOwnerName {
color: royalblue;
margin-bottom: 5px;
}
.userContain .otherContain .userTextContain {
margin: 5px 0;
}
.userContain .otherContain .userPicAndVideoContain {
margin: 5px 0;
}
.userContain .otherContain .dateAndChoic {
position: relative;
margin: 3px 0;
height: 25px;
display: flex;
justify-content: space-between;
align-items: center;
}
.userContain .otherContain .dateAndChoic .date {
font-size: 13px;
color: #a3a3a3;
}
.userContain .otherContain .dateAndChoic .choic {
display: block;
height: 15px;
width: 25px;
border-radius: 3px;
background-color: #dedede;
display: flex;
justify-content: space-evenly;
align-items: center;
}
.userContain .otherContain .dateAndChoic .choic .point {
display: block;
height: 4px;
width: 4px;
border-radius: 50%;
background-color: mediumblue;
}
.userContain .otherContain .dateAndChoic .commendChoic {
position: absolute;
box-sizing: border-box;
bottom: 0;
right: 30px;
overflow: hidden;
/* height: 0;
width: 0;*/
height: 25px;
width: 130px;
border-radius: 3px;
padding: 5px;
background: #2f2f2f;
color: white;
font-size: 10px;
transition: all 1s;
}
.userContain .otherContain .dateAndChoic .commendChoic .choicList {
display: flex;
}
.userContain .otherContain .dateAndChoic .commendChoic .choicList div {
flex: 1;
height: 15px;
text-align: center;
}
.userContain .otherContain .dateAndChoic .commendChoic div img {
height: 100%;
width: 25%;
}
.userContain .otherContain .dateAndChoic .commendChoic .choicList div:nth-child(1) {
border-right: 1px solid black;
}
.bottomLine {
height: 1px;
width: 100%;
background-color: #dcdcdc;
}
#newsList .commendContain {
display: flex;
flex-direction: column;
background-color: #eeeeee;
width: 300px;
border-radius: 3px;
}
#bgPic {
height: 200px;
width: 100vw;
background-image: url(../img/22222.jpg);
background-size: 100% 100%;
}
.header {
height: 40px;
width: 100vw;
box-sizing: border-box;
position: fixed;
top: 0;
left: 0;
display: flex;
justify-content: space-between;
align-items: center;
line-height: 40px;
padding: 10px 15px;
}
.header img {
height: 20px;
width: 20px;
}
.whoZanList {
font-size: 10px;
font-weight: bolder;
color: #2f4ea6;
}
#newsList li {
position: relative;
}
//sendpyqPage.css:
#sendPYQPage{
width: 100%;
height: 100%;
background-color: white;
position: fixed;
overflow: hidden;
z-index: 5;
/* top: 100vh;開始的時候藏在下面 */
top: 100vh;
transition: all 0.5s;
}
.sendPYQHeader{
display: flex;
height: 30px;
justify-content: space-between;
align-items: center;
padding: 0 10px;
}
.title{
font-weight: bold;
font-size: 14px;
}
.sendPYQ{
height: 25px;
line-height: 25px;
text-align: center;
width: 40px;
font-size: 13px;
}
#cannotSend{
background-color: #DCDCDC;
color: #808080;
}
#canSend{
background-color: green;
color: white;
}
.PYQTextContain{
height: 180px;
width: 100%;
padding: 20px 40px;
box-sizing: border-box;
}
.PYQtext{
height: 100%;
width: 100%;
border: 0;
outline: none;
resize: none;
/* overflow: hidden; */
}
.otherSet{
height: 100px;
width: 100%;
padding: 0 40px;
box-sizing: border-box;
list-style: none;
display: flex;
flex-direction: column;
justify-content: center;
}
.line{
width: 100%;
height: 1px;
background: #c8c8c8;
}
.option{
height: 30px;
display: flex;
justify-content: space-between;
align-items: center;
}
.inputPicConatin{
display: block;
width: 100%;
height: 100%;
}
#deletePicContain{
position: fixed;
top: 0;
left: 0;
display: none;
width: 100vw;
height: 100%;
}
html和css都是基礎,直接來到JavaScript部分
三、js部分
1.使用物件導向程式設計
js提供了類似與類的方法class,定義方法如下(例子)class people{
constructor(name) {
this.name = name;
}
sayname(){
console.log(this.name);
}
};
let xiaoming = new people("xiaoming");
xiaoming.sayname();// xiaoming
2.獲取固定元素節點
//pyq全部列表
const newList = document.querySelector("#newsList");
let pyqListArr = []; //儲存朋友圈列表的資訊 可以通過資料庫形式儲存,方便以後的操作
//傳送朋友圈資訊
const toPYQPage = document.querySelector(".toPYQPage");
//朋友圈介面
const sendPYQPage = document.querySelector("#sendPYQPage");
//取消傳送朋友圈的按鈕
const cancelSend = document.querySelector(".cancelSend");
//朋友圈複寫框
const PYQtext = document.querySelector(".PYQtext");
//發表內容的按鈕
const sendPYQ = document.querySelector(".sendPYQ");
//朋友圈載入圖片
const picurl = document.querySelector("#picurl");
//點選事件代理
const addPic = document.querySelector(".addPic");
//點選的圖片陣列
let picUrlValue = [];
//填入到choosePic中
const choosePic = document.querySelector(".choosePic ul");
//朋友圈寫入的內容
let PYQTextValue = "";
3.選取朋友圈作為物件
程式碼如下(範例):
// 構造朋友圈物件
class PYQLIST {
constructor(dataName, userHeadImg, newOwnerName, userTextContain, userPicAndVideo, elem, time, zanListArr = [],
commendTextListArr = []) {
this.dataName = dataName; //使用者名稱稱
this.userHeadImg = userHeadImg; //使用者頭像
this.newOwnerName = newOwnerName; //使用者網名
this.userTextContain = userTextContain; //使用者朋友圈的文字
this.userPicAndVideo = userPicAndVideo; //使用者朋友圈的圖片或者視訊
this.time = new Date() - time; //時間
this.zanListArr = zanListArr; //把所有讚的人的列表儲存在陣列中
this.commendTextListArr = commendTextListArr //評論的列表 列表以陣列的形式新增
this.elem = elem; //元素的節點 建立的時候將建立的元素 作為引數傳入
this.myCommendText = ""; //評論內容
this.commendWho = ""; //評論誰
this.wantDelect = -1;
}
//物件的方法
//初始化
init() {
this.randonElem();
//渲染elem元素
//操作完將元素插入到newlist中
newList.appendChild(this.elem)
//初始化的函數找到元素節點
//評論區contain
this.commendContain = this.elem.querySelector(".commendContain")
//贊列表
this.zanList = this.elem.querySelector(".zanList")
//bottomLine元素的渲染
this.bottomLine = this.elem.querySelector(".bottomLine")
//誰讚了文字
this.whoZanList = this.elem.querySelector(".whoZanList")
//評論內容
this.commendTextList = this.elem.querySelector(".commendTextList")
//點點框
this.choic = this.elem.querySelector(".choic");
//選項框
this.commendChoic = this.elem.querySelector(".commendChoic");
//選項
this.choicList = this.elem.querySelector(".choicList")
//評論框
this.commendInput = this.elem.querySelector(".commendInput");
//評論input
this.inputElem = this.elem.querySelector(".inputConatin");
//遮罩和刪除樣式
this.deleteContain = this.elem.querySelector("#deleteContain")
//刪除 取消按鈕
this.deleteCommend = this.elem.querySelector("#deleteCommend")
//加入元素
this.pushToZanList()
this.pushToCommendList()
//設定樣式
this.showCommendContain()
//事件監聽begin
// 點選圖片列表事件
// 點選圖片放大事件
// this.picAndVideoContainBox.addEventListener("click",(e)=>{
// e = e||window.event;
// const elem = e.target;
// if(elem.parentElement.dataset.index){//點選到了一個圖片
// // 將圖片的索引儲存
// //獲取圖片的高度
// elem.style.position = "fixed";
// elem.style.width = "100%";
// elem.style.height = "300px";
// elem.style.zindex = 100
// // window.clientHeight
// elem.style.left = 0;
// elem.style.top = (window.innerHeight - 300)/2 + "px";
// }
// })
//點點框點選事件
this.choic.addEventListener("click", () => { //箭頭函數改變this指向
setTimeout(()=>{
this.commendChoic.style.display = "block"
},1)
})
//選項框點選事件
this.choicList.addEventListener("click", (e) => {
e = e || window.event;
e.cancelBubble = true
//精確找到元素節點
const element = e.target.className ? e.target : e.target.parentElement;
if (element == this.choicList.children[0]) {
//贊
// 判斷原理啊有沒有贊過
if (element.className == "zan") {
//沒贊過
element.className = "quxiao";
element.children[1].innerHTML = "取消"
console.log(this.zanListArr)
this.zanListArr.push({
ID: "我",
user: "self"
});
} else {
//贊過
element.className = "zan";
element.children[1].innerHTML = "贊"
this.zanListArr = this.zanListArr.filter(item => item.user != "self")
}
this.pushToZanList()
//向this.zanListArr新增元素
} else {
//點選評論
//判斷可以傳送否
this.commendInput.style.display = "flex";
this.inputElem.setAttribute("placeholder", "點我評論鴨~")
//獲取評論input
this.inputElem = this.elem.querySelector(".inputConatin");
this.inputElem.focus();
}
//點選過後將選項框隱藏
this.commendChoic.style.display = "none"
//重新設定樣式
this.showCommendContain()
})
//點選傳送評論事件
this.commendInput.children[1].addEventListener("click", (e) => {
e = e || window.event;
e.cancelBubble = true
if (this.commendInput.children[1].className == "canSend") {
if (this.commendWho == "") {
this.commendTextListArr.push({
IDname: "我",
text: this.myCommendText,
user: "self",
index: Math.random() * 100000000
})
} else {
this.commendTextListArr.push({
IDname: "我",
text: this.myCommendText,
user: "self",
index: Math.random() * 100000000,
method: this.commendWho
})
//重置this.commendWho
this.commendWho = ""
}
//將input的樣式等取消掉
this.commendInput.style.display = "none";
this.inputElem.value = ""
this.myCommendText = "";
this.commendInput.children[1].className = "cannotSend"
this.pushToCommendList();
}
this.showCommendContain()
})
//滑動評論框事件
this.commendInput.addEventListener("touchmove", (e) => {
e = e || window.event;
e.cancelBubble = true
})
//評論input的點選事件
this.commendInput.addEventListener("click", (e) => {
e = e || window.event;
e.cancelBubble = true
})
//評論內容的點選事件
this.commendTextList.addEventListener("click", (e) => {
//精確找到元素節點
let element = (e.target.className == "other" || e.target.className == "self") ? e.target : e.target.parentElement;
//判斷是自己的評論內容還是別人的評論內容
if (element.className == "self") {
this.wantDelect = element.dataset.index;
console.log(this.wantDelect)
this.deleteContain.style.display = "block"
} else if (element.className == "other") {
//是別人的
setTimeout(()=>{
this.commendInput.style.display = "flex";
},1)
const commendPeopleName = element.children[0].children[0].innerHTML;
this.inputElem.setAttribute("placeholder", "回覆" + commendPeopleName);
this.commendWho = commendPeopleName;
this.inputElem.focus();
}
})
//點選遮罩的事件
this.deleteCommend.addEventListener("click", (e) => {
e = e || window.event;
if (e.target.className == "deleteChoic") {
//遍歷查詢這條朋友圈
this.commendTextListArr = this.commendTextListArr.filter(item => item.index != this.wantDelect)
//重新渲染
this.pushToCommendList()
//設定樣式
this.showCommendContain()
this.deleteContain.style.display = "none"
} else if (e.target.className == "cancelChoic") {
this.deleteContain.style.display = "none"
}
})
//onkeydown事件
this.inputElem.addEventListener("keyup", (e) => {
e = e || window.event;
this.myCommendText = this.inputElem.value;
if (this.myCommendText == "") {
this.commendInput.children[1].className = "cannotSend"
} else {
this.commendInput.children[1].className = "canSend"
}
})
//點選body事件
document.querySelector("body").addEventListener("click", () => {
this.commendChoic.style.display = "none";
this.commendInput.style.display = "none";
})
document.querySelector("body").addEventListener("touchmove", () => {
this.commendChoic.style.display = "none";
this.commendInput.style.display = "none";
})
//事件監聽end
}
// 初始化渲染elem
randonElem() {
// 給父元素加一個類名
this.elem.classList.add("news");
//innerhtml
//一開始沒有人贊就將元素display none
this.elem.innerHTML =
`
<!-- 這裡放固定的標籤 -->
<div id="deleteContain">
<div class="zhezhao"></div>
<div id="deleteCommend">
<div class="deleteChoic">刪除</div>
<div class="cancelChoic">取消</div>
</div>
</div>
<!-- 這裡放內容 -->
<div class="userContain">
<div class="userHeadImg"><img src="${this.userHeadImg}"></img></div>
<div class="otherContain">
<h5 class="newsOwnerName">${this.newOwnerName}</h5>
<div class="userTextContain">${this.userTextContain}</div>
<div class="userPicAndVideoContain"><ul class="picAndVideoContainBox"></ul></div>
<div class="dateAndChoic">
<span class="date">${this.time}分鐘前</span>
<div class="choic"><span class="point"></span><span class="point"></span></div>
<div class="commendChoic" style="display: none;">
<div class="choicList">
<div class="zan"><img src="img/贊%20(1).png"> <span>贊</span></div>
<div class="pinglun"><img src="img/評%20論%20(1).png"> 評論</div>
</div>
</div>
</div>
<div class="commendContain">
<div class="zanList">
<img src="img/點贊.png">
<div class="whoZanList"></div>
</div>
<div class="bottomLine" ></div>
<div class="commendList">
<ul class="commendTextList">
</ul>
</div>
</div>
</div>
</div>
<div class="bottomLine"></div>
<div class="commendInput" style="display: none;"><input autofocus="autofocus" class="inputConatin" type="text" placeholder="" /><div class="cannotSend">傳送</div></div></div>
`
//
//新增元素
// 存放圖片的元素盒子
this.picAndVideoContainBox = this.elem.querySelector(".picAndVideoContainBox");
//迴圈將陣列內容填入
for (let index in this.userPicAndVideo) {
const item = this.userPicAndVideo[index]
const li = document.createElement("li");
li.dataset.index = index;
li.innerHTML = `<img src="${item}"></img>`;
this.picAndVideoContainBox.appendChild(li);
}
}
//判斷評論去的顯示情況
showCommendContain() {
//都沒有,整個都不顯示
if (this.zanListArr.length == 0 && this.commendTextListArr.length == 0) {
this.commendContain.style.display = "none";
} else {
this.commendContain.style.display = "flex";
if (this.zanListArr.length != 0) {
this.zanList.style.display = "flex"
} else {
this.zanList.style.display = "none"
}
}
}
//向贊列表新增元素
pushToZanList() {
let that = this;
this.whoZanList.innerHTML = "";
//迴圈將列表添入元素中
for (let index in this.zanListArr) {
const item = this.zanListArr[index];
//建立一個span元素
const span = document.createElement("span");
//span加className
span.innerHTML = item.ID;
if (index < this.zanListArr.length - 1) {
span.innerHTML += ","
}
// 新增到whozanlist中
that.whoZanList.appendChild(span)
}
}
//向評論列表填入
pushToCommendList() {
this.commendTextList.innerHTML = "";
for (let item of this.commendTextListArr) {
//建立一個li元素
const li = document.createElement("li");
li.dataset.index = item.index;
li.className = item.user
if (item.method) {
li.innerHTML =
`<span ><span class="commenderName">${item.IDname}</span> 回覆 <span class="commenderName">${item.method}</span>:${item.text}</span>`
} else {
li.innerHTML = `<span ><span class="commenderName">${item.IDname}:</span>${item.text}</span>`
}
this.commendTextList.appendChild(li)
}
}
}
解析:
將每一個朋友圈都有的方法寫入物件PYQList中,用js渲染頁面,實現動態的贊、取消贊、發表朋友圈(通過新範例化一個朋友圈)等等
4.範例化一個朋友圈
朋友圈物件已經構造出來了,先範例化一個朋友圈來康康成果吧
//建立一個 朋友圈範例
let sendDate = new Date();//
console.log(sendDate)
const myPYQ = document.createElement("li")
//為這個樣式朋友圈新增一些贊列表和評論列表
var pyq1zanList = [{
ID: "鄧大牛",
user: "other"
},
{
ID: "戴大牛",
user: "other"
},
{
ID: "陳大牛",
user: "other"
}
];
var pyq1CommendList = [{
IDname: "我",
text: "222222222",
user: "self",
index: Math.random() * 10000000
},
{
IDname: "鄧大牛",
text: "1111111111111111111111111111111111111111111111111111",
user: "other",
index: Math.random() * 10000000,
method: "我"
}
]
var pyq1 = new PYQLIST("黃思傑", "", "我", "11111111111111111111111111111111111111111111", ["./img/22222.jpg","./img/1.jfif"], myPYQ, sendDate, pyq1zanList,
pyq1CommendList);
pyqListArr.unshift(pyq1)
//初始化渲染
for (let item of pyqListArr) {
item.init()
}
index的作用是用於唯一標記這個朋友圈(有很多方法可以做到這個目的,但是我小小的偷懶了)如果有什麼推薦的方法歡迎在下方回覆
注意:每次範例化一個朋友圈都要將朋友圈重新渲染一次奧(for迴圈遍歷pyqListArr——每一個都渲染一遍)
5.傳送朋友圈
通過上一步我們可以在頁面中看到我們範例化出來的朋友圈,接下來我們要做的就是實現傳送朋友圈的功能
// 獲取deletePic的元素
const deletePic = document.querySelector("#deletePicContain");
// 刪除按鈕
const deletePicBtn = document.querySelector("#deletePicContain .deleteChoic")
// 取消刪除按鈕
const cancelDeletePic = document.querySelector("#deletePicContain .cancelChoic")
//儲存點選的圖片的索引
let wantDelectPic = -1;// -1保證不會影響到操作
//載入圖片事件
//建立完成
//新增入朋友圈列表
//1.點選傳送朋友圈圖示事件
toPYQPage.addEventListener("click", () => {
sendPYQPage.style.top = 0
})
//2.朋友圈傳送頁面出現後的點選事件
cancelSend.addEventListener("click", () => {
sendPYQPage.style.top = "100vh"
})
//3.1.朋友圈內容的輸入事件
PYQtext.addEventListener("keyup", () => {
PYQTextValue = PYQtext.value;
if (PYQTextValue == "") {
sendPYQ.id = "cannotSend"
} else {
sendPYQ.id = "canSend"
}
})
//3.2.選擇照片事件
picurl.addEventListener("change", function(e) {
var file = picurl.files[0];
if(file){//確保有選擇檔案
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function(e) {
// 檔案內容不能重複
if(!(picUrlValue.some(item => item == e.target.result))){
// 新增到陣列中
picUrlValue.push(e.target.result);
// 渲染到頁面中
const li = document.createElement("li");
li.setAttribute("data-index",picUrlValue.length - 1)
li.innerHTML = `<img src="${e.target.result}" >`
choosePic.appendChild(li);
}
};
}
})
// 3.3刪除照片事件
//點選圖片
choosePic.addEventListener("click",(e)=>{
e = e||window.event;
let elem = e.target.parentElement;
if(elem.dataset.index){//點選到了一個圖片
// 將圖片的索引儲存
wantDelectPic = elem.dataset.index
deletePic.style.display = "block";//浮現刪除遮罩
}
})
// 3.4點選到圖片,選擇刪除或者取消刪除
// 點選刪除
deletePicBtn.addEventListener("click",()=>{
const deleteOne = picUrlValue[wantDelectPic]
picUrlValue = picUrlValue.filter(item => item != deleteOne)
// 重新渲染圖片
choosePic.innerHTML = ""
for (let index in picUrlValue) {
const item = picUrlValue[index];
const li = document.createElement("li");
li.setAttribute("data-index",index)
li.innerHTML = `<img src="${item}" >`
choosePic.appendChild(li);
}
//點選完成將遮罩取消
deletePic.style.display = "none";
//初始化wantDelectPic
wantDelectPic = -1;
})
// 點選取消
cancelDeletePic.addEventListener("click",()=>{
//點選完成將遮罩取消
deletePic.style.display = "none";
//初始化wantDelectPic
wantDelectPic = -1;
})
//4.輸入內容,將內容傳入陣列中
sendPYQ.addEventListener("click", () => {
// 獲取當前時間
let nowDate = new Date()
if (sendPYQ.id == "canSend") {
//可以傳送
const myPYQ = document.createElement("li")
let pyq2 = new PYQLIST("黃思傑", "", "我", PYQTextValue, picUrlValue, myPYQ,nowDate)
pyqListArr.unshift(pyq2)
//取消其他樣式
sendPYQ.id = "cannotSend";
PYQTextValue = "";
picUrlValue = [];
choosePic.innerHTML = ""
PYQtext.value = "";
sendPYQPage.style.top = "100vh"
}
// 每傳送一次,重新渲染朋友圈
for (let item of pyqListArr) {
item.init()
}
})