HTML網頁設計:三、影象標籤之<img>標籤
2021-03-21 12:00:41
影象標籤——<img>標籤
在 HTML 中,影象由<img>標籤定義。<img> 是空標籤,只包含屬性,沒有閉合標籤。 實際上影象並不會插入至HTML頁面中,而是連結到HTML頁面上,<img> 標籤的作用是為被參照的影象建立預留位置,其src和alt為必需屬性。
常用屬性:
- [src]: 規定顯示影象的URL,URL 指儲存影象的位置,可以用絕對位置和相對位置,建議使用相對路徑。
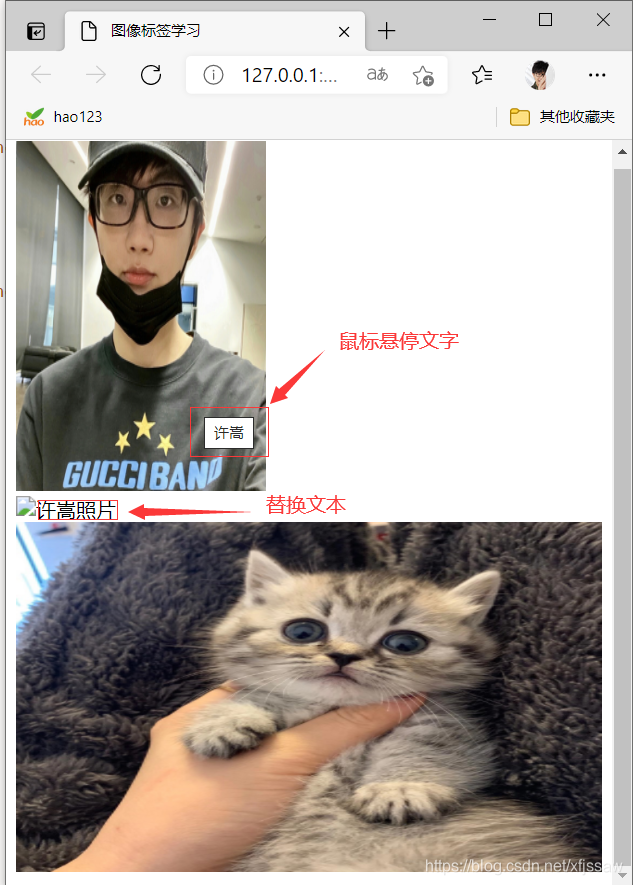
- [alt]: 規定影象的替換文字,即在瀏覽器無法載入影象時,替換文字屬性告訴讀者失去的資訊。
- [title]:顯示滑鼠懸停文字。
- [width]:規定影象的寬度(若指定width=「100%」,表示不管圖片尺寸,將圖片設定為瀏覽器寬度的100%,自動按照比例確定圖片高度)。
- [height]: 規定影象的高度。
程式碼範例如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>影象標籤學習</title>
</head>
<body>
<!--同級目錄下檔案相對路徑使用./ 相對目錄下檔案相對路徑使用../-->
<img src="./7908.jpg" alt="許嵩照片" title="許嵩" width="200px" height="280px">
<br/>
<!--許嵩照片在同級目錄下 所以使用../應該載入不出來,故顯示替換文字-->
<img src="../7908.jpg" alt="許嵩照片" title="許嵩" width="200px" height="280px">
<br/>
<!--指定width屬性為100%-->
<img src="../9736.jpg" alt="可愛貓貓" title="貓貓" width="100%" height="280px">
</body>
</html>
網頁顯示如下: