JS offsetLeft和offsetTop屬性:返回當前元素的偏移位置
2020-07-16 10:05:13
範例
下面範例是一個 3 層巢狀的結構,其中最外層 div 元素被定義為相對定位顯示,在指令碼中使用 consol.log(box.offsetLeft); 語句獲取最內層 div 元素的偏移位置,IE 怪異模式返回值為 50 畫素,而 DOM 標準模式返回值為 101 畫素。<style type="text/css">
div {width:200px; height:100px; border:solid 1px red; padding:50px;}
#wrap {position:relative; border-width:20px;}
</style>
<div id="wrap">
<div id="sub">
<div id="box"></div>
</div>
</div>
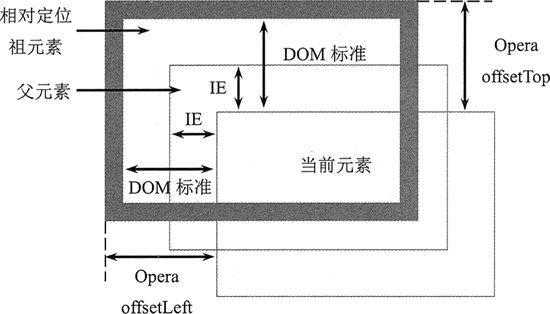
演示效果如下: