AJAX跨域請求(案例實戰)
2020-07-16 10:05:13
【範例】下面範例演示了如何實現跨域資料請求。在用戶端頁面中設計一個操作按鈕,當單擊該按鈕時,向另一個域中的 test.php 指令碼檔案傳送請求資料,該指令碼檔案返回一段簡單的字串,本頁面收到該文字後將其顯示在頁面上。
前台頁面
<script type="text/javascript">
function ajaxRequest () {
var xhr = new XMLHttpRequest();
xhr.open('GET', 'http://localhost/test.php', true);
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
document.getElementById("result").innerHTML = this.responseText;
}
};
xhr.send(null);
}
</script>
<input type="button" value="跨域請求" onclick=ajaxRequest()"></input><br>
響應資料:<output id="result">
跨域後台頁面
<?php
header('Access-Control-Allow-Origin:http://localhost/');
header('Content-Type:text/plain;charset=UTF-8');
echo '我是來自異域伺服器的資料。';
flush();
?>
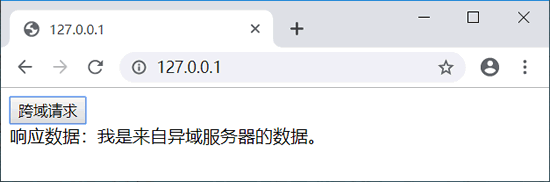
演示效果如下圖所示。