JS事件基礎(非常詳細)
2020-07-16 10:05:11
事件模型
在瀏覽器發展歷史中,出現 4 種事件處理模型。- 基本事件模型:也稱為 DOM0 事件模型,是瀏覽器初期出現的一種比較簡單的事件模型,主要通過 HTML 事件屬性,為指定標籤系結事件處理常式。由於這種模型應用比較廣泛,獲得了所有瀏覽器的支援,目前依然比較流行。但是這種模型對於 HTML 文件標籤依賴嚴重,不利於 JavaScript 獨立開發。
- DOM 事件模型:由 W3C 制訂,是目前標準的事件處理模型。所有符合標準的瀏覽器都支援該模型,IE 怪異模式不支援。DOM 事件模型包括 DOM2 事件模組和 DOM3 事件模組,DOM3 事件模組為 DOM 2 事件模組的升級版,略有完善,主要是增加了一些事情型別,以適應移動裝置的開大需要,但大部分規範和用法保持一致。
- IE 事件模型:IE 4.0 及其以上版本瀏覽器支援,與 DOM 事件模型相似,但用法不同。
- Netscape 事件模型:由 NetSCAPE 4 瀏覽器實現,在 Netscape 6 中停止支援。
事件流
事件流就是多個節點物件對同一種事件進行響應的先後順序,主要包括以下 3 種型別。冒泡型
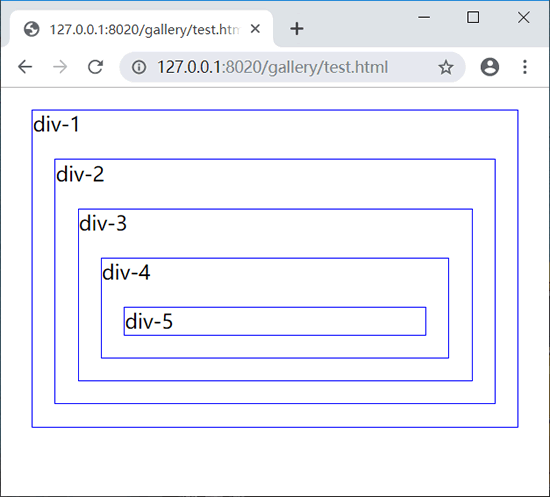
事件從特定的目標向最不特定的目標(document 物件)觸發,也就是事件從下向上進行響應,這個傳遞過程被形象的稱為“冒泡”。【範例1】在下面範例中,文件包含 5 層巢狀的 div 元素,為它們定義相同的 click 事件,同時為每層 <div> 標籤定義不同的類名。設計當單擊 <div> 標籤時當前物件邊框顯示為紅色虛線效果,同時抓取當前標籤的類名,以此標識每個標籤的響應順序。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {/* 定義div元素樣式 */
margin: 20px; /* 邊界距離 */
border: solid 1px blue; /* 藍色邊框線 */
font-size: 18px; /* 字型大小 */
}
</style>
<script>
function bubble(){
var div = document.getElementsByTagName('div');
var show = document.getElementById("show");
for (var i = 0; i < div.length; ++i){ //遍歷div元素
div[i].onclick = (function(i){ //為每個div元素注冊滑鼠單擊事件處理常式
return function(){ //返回閉包函數
div[i].style.border = '1px dashed red'; //定義當前元素的邊框線為紅色虛線
show.innerHTML += div[i].className + " > "; //標識每個div元素的響應順序
}
})(i);
}
}
window.onload = bubble;
</script>
</head>
<body>
<div class="div-1">div-1
<div class="div-2">div-2
<div class="div-3">div-3
<div class="div-4">div-4
<div class="div-5">div-5</div>
</div>
</div>
</div>
</div>
<p id="show"></p>
</body>
</html>
在瀏覽器中預覽,如果單擊最內層的 <div> 標籤,則 click 事件按照從裡到外的順序逐層響應,從結構上看就是從下向上觸發,在 <p> 標籤中顯示事件響應的事件。演示效果如下圖所示。