詳談Vue的快取方法
最近新做了個需求「前端快取」
需求背景:解決表單高頻率重複填報問題,要求開啟頁面自動填充上次錄入的資料,資料儲存期限為一週(7天有效期)。
說起快取首先想到的則是 localstorage、sessionStorage
-
sessionStorage也稱對談快取,當使用者關閉瀏覽器視窗後,資料就會被刪除;
sessionStorage.setItem("key","value");//儲存 sessionStorage.getItems("key");//按可以進行取值 sessionStorage.removeItems("key");//按key單個刪除 sessionStorage.clear();//刪除全部資料 sessionStorage.length;//獲取資料的數量 sessionStorage.valueOf();//獲取全部值 -
localstorage儲存的資料沒有時間限制,只要不刪除,都會存在
localstorage.setItem("key","value");//儲存資料 localstorage.getItem("key");//讀取資料 localstorage.removeItem("key",);//刪除單個資料 localstorage.clear();//刪除所有資料 localstorage.key(index);//得到某個索引的key key和value都必須為字串,web Storage的API只能操作字串
由於sessionStorage瀏覽器關閉視窗資料會被清空,所以對我所要開發的需求不適用。如果只考慮這兩種方案的話,這麼看來localstorage相對來說會比較合適,但是如果使用localstorage儲存並且設定時效的話從程式碼層面來看會比較麻煩。
localstorage具體實現思路
1. 儲存資料時加上時間戳
當資料較大時,可以利用localstorage,存資料時候寫入一個時間,獲取的時候再與當前時間進行比較
在專案開發中,我們可以寫一個公用的方法來進行儲存的時候加上時間戳
export function setLocalStorageAndTime (key, value) {
window.localStorage.setItem(key, JSON.stringify({ data: value, time: new Date().getTime() }))
}
專案中應用
有資料再進行儲存 setLocalStorageAndTime('XXX', {name: 'XXX'})
2. 獲取資料時與當前時間進行比較
export function getLocalStorageAndTime (key, exp = 86400000) {
// 獲取資料
let data = window.localStorage.getItem(key)
if (!data) return null
let dataObj = JSON.parse(data)
// 與過期時間比較
if (new Date().getTime() - dataObj.time > exp) {
// 過期刪除返回null
removeLocalStorage(key)
console.log('資訊已過期')
return null
} else {
return dataObj.data
}
}
程式設計師最大的特點就是懶,有外掛就絕不會放過,能CV就絕對不手敲。由於寫起來太繁瑣,所以果斷放棄使用localstorage,在另尋更簡單方便的方法。通過同事的引薦最終選擇了Vue.ls,那就來介紹介紹 Vue.ls吧。
Vue.ls
一個Vue封裝的本地儲存的方法。Vue外掛,用於從Vue上下文中使用本地Storage,對談Storage和記憶體Storage,簡單易上手,Api說明也是比較全面。
安裝
NPM
npm install vue-ls --save
Yarn
yarn add vue-ls
使用
Vue-ls Storage API
import Storage from 'vue-ls';
options = {
namespace: 'vuejs__', // key鍵字首
name: 'ls', // 命名Vue變數.[ls]或this.[$ls],
storage: 'local', // 儲存名稱: session, local, memory
};
Vue.use(Storage, options);
// 或 Vue.use(Storage);
new Vue({
el: '#app',
mounted: function() {
Vue.ls.set('foo', 'boo');
// 設定有效期
Vue.ls.set('foo', 'boo', 60 * 60 * 1000); //有效1小時
Vue.ls.get('foo');
Vue.ls.get('boo', 10); // 如果沒有設定boo返回預設值10
let callback = (val, oldVal, uri) => {
console.log('localStorage change', val);
}
Vue.ls.on('foo', callback) //偵查改變foo鍵並觸發回撥
Vue.ls.off('foo', callback) //不偵查
Vue.ls.remove('foo'); // 移除
}
});
Global(全域性)
Vue.ls
Context(上下文)
this.$ls
API 說明
Vue.ls.get(name, def)
返回storage中 name值。在返回之前,內部解析JSON中的值
def: 預設null, 如果為設定則返回name.
Vue.ls.set(name, value, expire)
在storage設定 name的 value.並將 value轉化為 JSON
expire: 預設為 null, name有效時間以毫秒為單位
Vue.ls.remove(name)
從 storage中移除 name. 成功移除 true, 否則返回false.
Vue.ls.clear()
清除storage.
Vue.ls.on(name, callback)
持續監聽 name在其他標籤上的更改,更改時觸發 callback, 傳遞以下引數:
newValue: 當前storage中name, 從持久化的JSON中解析oldValue: 舊的storage中name, 從持久化的JSON中解析url: 修改來自索引標籤的URL
Vue.ls.off(name, callback)
刪除以前的偵聽器 Vue.ls.on(name, callback)
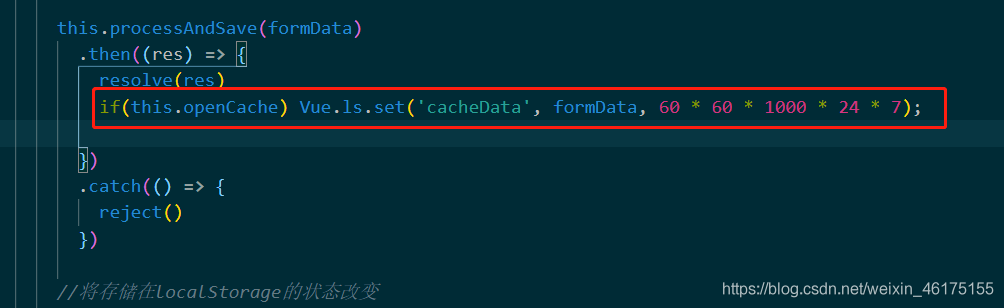
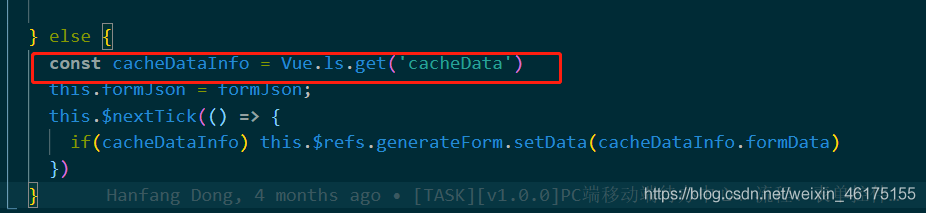
實操

儲存:鍵值對形式,最後一個引數為有效期

取值:引數為存進去的鍵

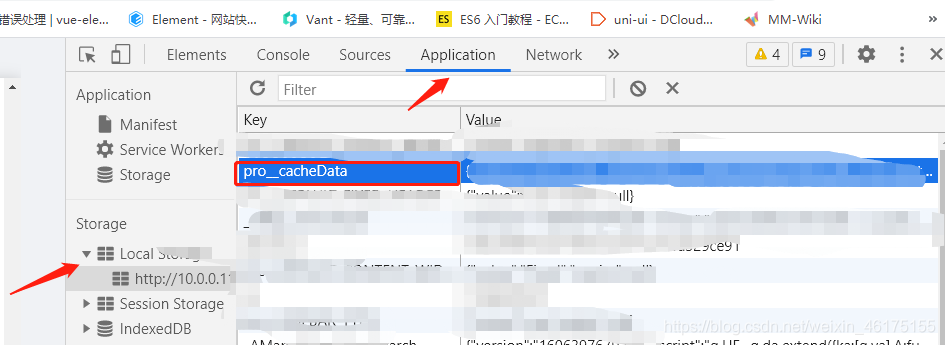
檢視:儲存的資料可在localstorage中檢視
總結
localstorage(本地儲存)則以檔案的方式儲存在本地,永久儲存;sessionstorage( 對談儲存 ) ,臨時儲存;Vue.ls是一個Vue封裝的本地儲存的方法,簡單方便易上手。localStorage和sessionStorage只能儲存字串型別,對於複雜的物件可以使用ECMAScript提供的JSON物件的stringify和parse來處理。