css怎麼在圖片上顯示遮罩層
2021-03-11 19:01:06
css在圖片上顯示遮罩層的方法:首先檢查影象容器和影象樣式,並檢視遮罩層的樣式定義;然後新增用於滑鼠移動的指令碼程式碼以顯示遮罩層;最後新增mouseover和mouseout事件即可。

本教學操作環境:windows7系統、css3版,DELL G3電腦。
css在圖片上顯示遮罩層的方法:
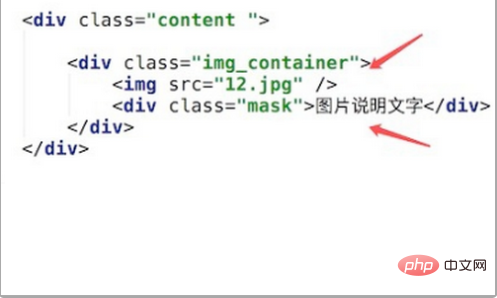
1.首先,看一下HTML,一個img影象控制元件和一個帶有樣式的div,其中包含文字。這個就是蒙版遮罩層。

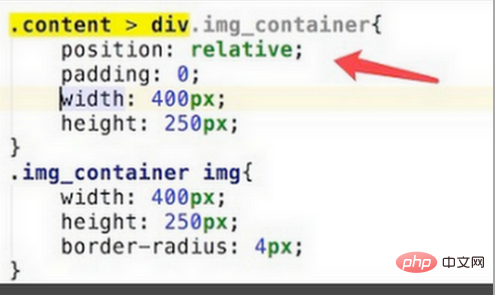
2.然後,檢視樣式定義。先檢查影象容器和影象樣式,如圖所示。其中要注意的是img_container樣式裡定義了position:relative,這個主要是為了遮罩層做絕對定位做準備的。

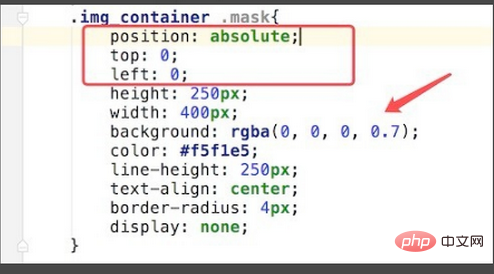
3.接著,檢視遮罩層的樣式定義。該程式碼如圖所示。
背景:rgba(0,0,0,0.7);
可以通過修改以下數位0.7來更改透明度。 1是完全不透明的,0是完全透明的。

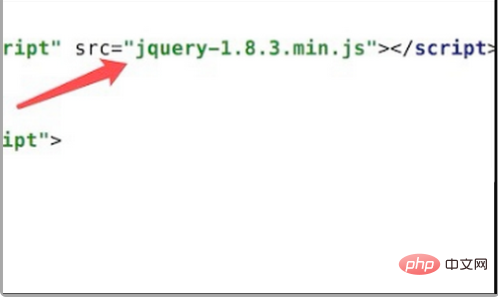
4.隨後,新增用於滑鼠移動的指令碼程式碼以顯示遮罩層。該js程式碼是用jquery編寫的,既方便又簡單,因此首先介紹jquery指令碼庫。

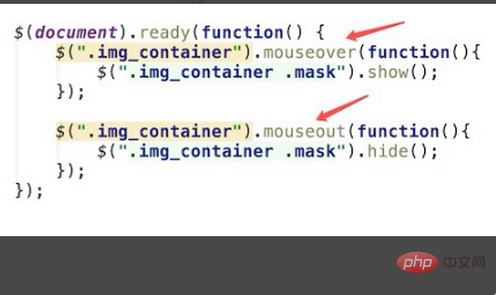
5.然後,新增mouseover和mouseout事件,主要是當滑鼠移到影象容器時顯示遮罩層,並在滑鼠移出時隱藏遮罩層。

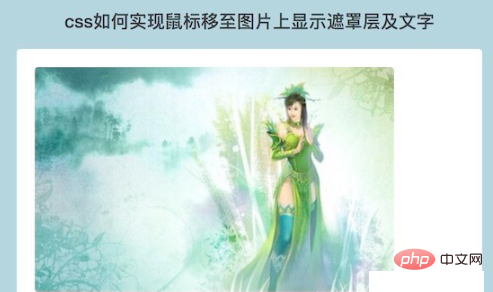
6.重新整理頁面,可以看到頁面上顯示的普通圖片。

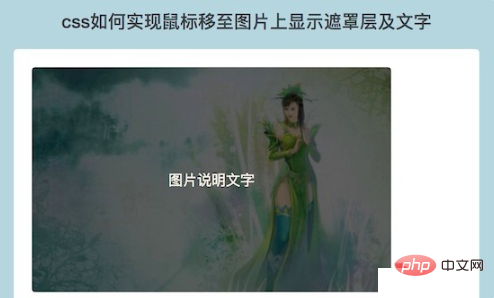
7.最後,可以看到當滑鼠放在圖片上時,將顯示遮罩層。

相關教學推薦:CSS視訊教學
以上就是css怎麼在圖片上顯示遮罩層的詳細內容,更多請關注TW511.COM其它相關文章!