css字型樣式屬性有哪些
css字型樣式屬性有:1、color是字型顏色;2、【font-size】字號大小;3、【font-family】字型;4、【font-weight】字型粗細;5、【font-style】字型風格。

本教學操作環境:windows7系統、css3版,DELL G3電腦。
css字型樣式屬性有:
1、color 字型顏色
定義元素內文字顏色。
語法:
color:顏色名|十六進位制|RGB
color屬性用於定義文字的顏色,其取值方式有如下3種:
1)預定義的顏色值,如red,green,blue等。
2)十六進位制,如#FF0000,#FF6600,#29D794等。實際工作中,十六進位制是最常用的定義顏色的方式。
3)RGB程式碼,如紅色可以表示為rgb(255,0,0)或rgb(100%,0%,0%)。
需要注意的是,如果使用RGB程式碼的百分比顏色值,取值為0時也不能省略百分號,必須寫為0%。
2、font-size 字號大小
定義元素內文字大小。
語法:
font-size:絕對單位|相對單位

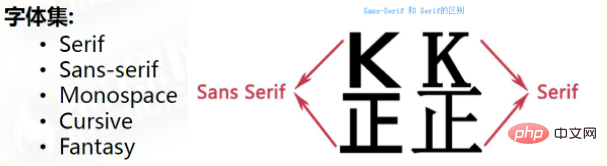
3、font-family 字型
font-family屬性用於設定字型。
語法:
font-family:具體字型名,字型集

網頁中常用的字型有宋體、微軟雅黑、黑體等,例如將網頁中所有段落文字的字型設定為微軟雅黑,可以使用如下CSS樣式程式碼:
p{ font-family:"微軟雅黑";}可以同時指定多個字型,中間以逗號隔開,表示如果瀏覽器不支援第一個字型,則會嘗試下一個,直到找到合適的字型。
技巧 1. 現在網頁中普遍使用14px+。 2. 儘量使用偶數的數位字號。ie6等老式瀏覽器支援奇數會有bug。 3. 各種字型之間必須使用英文狀態下的逗號隔開。 4. 中文字型需要加英文狀態下的引號,英文字型一般不需要加引號。當需要設定英文字型時,英文字型名必須位於中文字型名之前。 5. 如果字型名中包含空格、#、$等符號,則該字型必須加英文狀態下的單引號或雙引號,例如font-family: "Times New Roman";。 6. 儘量使用系統預設字型,保證在任何使用者的瀏覽器中都能正確顯示。
CSS Unicode字型
在 CSS 中設定字型名稱,直接寫中文是可以的。但是在檔案編碼(GB2312、UTF-8 等)不匹配時會產生亂碼的錯誤。xp 系統不支援 類似微軟雅黑的中文。
方案一: 你可以使用英文來替代。 比如 font-family:"Microsoft Yahei"。
方案二: 在 CSS 直接使用 Unicode 編碼來寫字型名稱可以避免這些錯誤。使用 Unicode 寫中文字型名稱,瀏覽器是可以正確的解析的。 font-family: "\5FAE\8F6F\96C5\9ED1",表示設定字型為「微軟雅黑」。
可以通過escape() 來測試屬於什麼字型。
4、font-weight 字型粗細
字型加粗除了用 b 和 strong 標籤之外,可以使用CSS 來實現,但是CSS 是沒有語意的。
font-weight屬性用於定義字型的粗細,其可用屬性值:normal、bold、bolder、lighter、100~900(100的整數倍)。
技巧:
預設normal。數位 400 等價於 normal,而 700 等價於 bold。但是我們更喜歡用數位來表示。
5、font-style 字型風格
字型傾斜除了用 i 和 em 標籤之外,可以使用CSS 來實現,但是CSS 是沒有語意的。
font-style屬性用於定義字型風格,如設定斜體、傾斜或正常字型,其可用屬性值如下:
normal:預設值,瀏覽器會顯示標準的字型樣式。
italic:瀏覽器會顯示斜體的字型樣式。
oblique:瀏覽器會顯示傾斜的字型樣式。
技巧:
平時我們很少給文字加斜體,反而喜歡給斜體標籤(em,i)改為普通模式。
6、font-variant 字型變形
設定元素中文字為小型大寫字母。
語法:
font-variant:normal|small-caps
font屬性簡寫
font屬性用於對字型樣式進行綜合設定,其基本語法格式如下:
選擇器{font: font-style font-variant font-weight font-size/line-height font-family;} 使用font屬性時,必須按上面語法格式中的順序書寫,不能更換順序,各個屬性以空格隔開。
注意:其中不需要設定的屬性可以省略(取預設值),但必須保留font-size和font-family屬性,否則font屬性將不起作用。
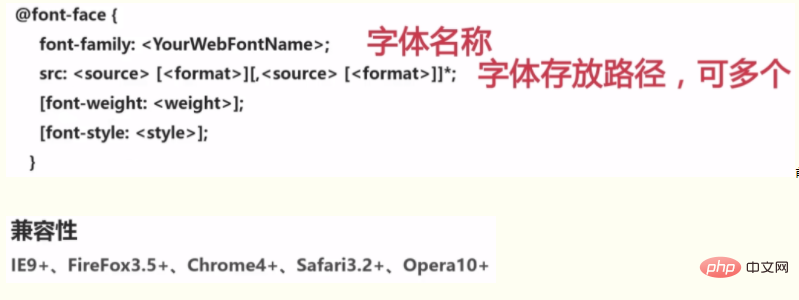
7、@font-face(CSS3)
@font-face的語法規則

相關教學推薦:CSS視訊教學
以上就是css字型樣式屬性有哪些的詳細內容,更多請關注TW511.COM其它相關文章!