django學習筆記
——未更新完成——
文章目錄
一、什麼是django
1.1 有關django
1.1.1 開始
django是一個由python寫成的web應用框架。
從頭構建python web應用程式最簡單的方法之一是用公共閘道器介面(Common Gateway Interface,CGI)標準,它是是Web 伺服器執行時外部程式的規範,但這其中有些問題,不一一累述。web框架為你的應用程式提供有一個基礎架構,這樣你可以專注編寫乾淨的,可維護的程式碼,這就是django所做的。
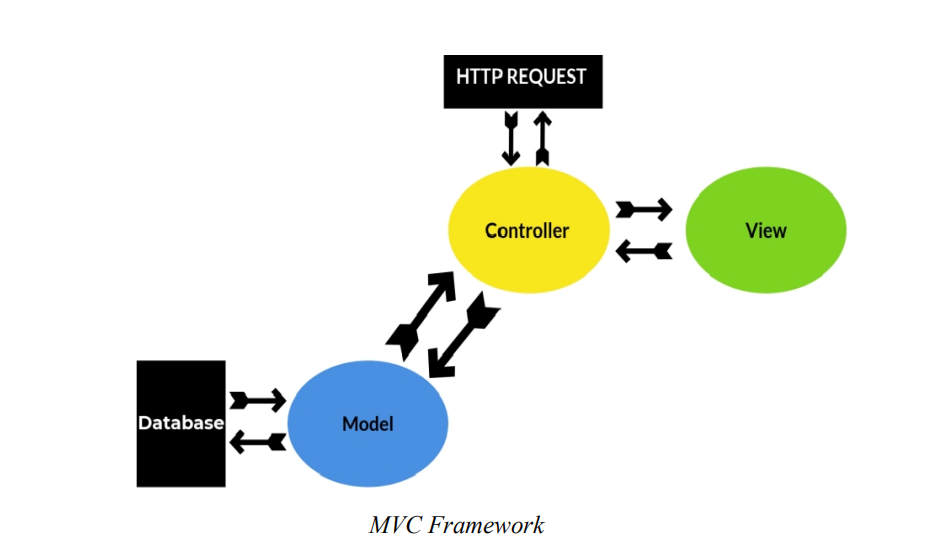
1.1.2 MVC框架/設計模式
在MVC框架前,web程式設計混合了資料庫程式碼和主程式碼。即使我們將CSS和JavaScript檔案儲存在外部檔案中,伺服器端語言程式碼也儲存在一個檔案中,該檔案至少在三種語言之間共用:python,SQL和HTML。
MVC模式——The Model-View-Controller的建立是為了將邏輯與表示分離開,其中三個應用程式層:
-
Models:代表資料庫中的資料組織,定義資料庫中的表與其他模型的關係。
-
Views:包含了將要傳送到使用者端的所有資訊,將最終的html檔案生成,我們可以將html程式碼與views聯絡起來。
-
Controllers:包含伺服器執行的所有操作,對客戶機不可見。檢查使用者是否經過身份驗證,或者是否可以從template中生成html程式碼。

本地/image-20210309135252368.png,這個只能上傳1小時,然後就沒了,圖床
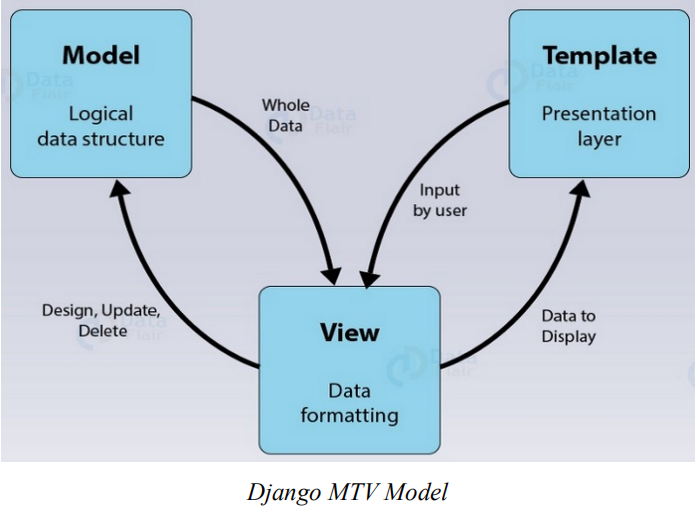
1.1.3 Django架構 - MTV模型
Django是一個免費開源的web應用程式框架,用python編寫。用於替代servlet,PHP,JavaScript來構建web應用程式的後端部分。有點方便安全,django的架構遵循MTV。
-
M 代表Model - 模型
-
T 代表Template - 模板
-
V 代表View - 檢視
MTV與MVC相似,MVC是model,view,controller,他們的區別在於 Django通過模板完成了MVC中控制器controller部分所做的工作。準確來說,模板檔案是html部分和DTL(Django Template Language)的混合體。
下面是MTV的架構圖:

Model仍是專案的邏輯檔案結構,處理資料庫和檢視的中間程式。模型說明資料格式如何從檢視中獲得,從資料庫檢索的資訊視覺化地傳到檢視中。
View通過模型格式化資料。
Template主要是儲存瀏覽器呈現的所有內容。
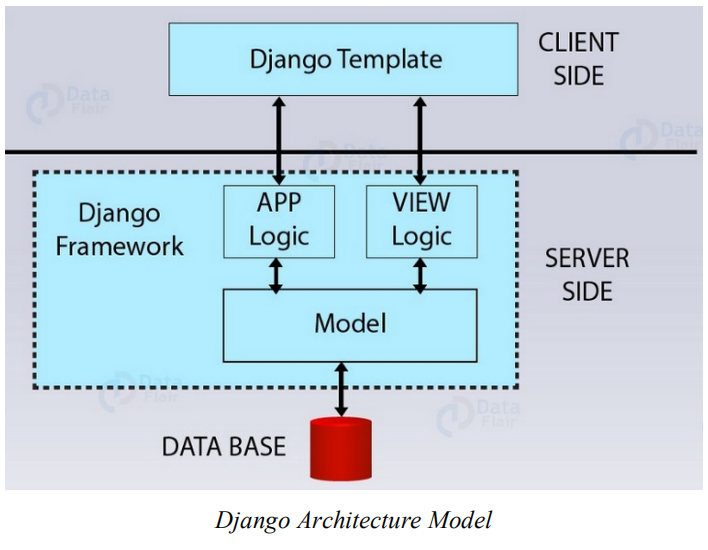
我們看看MTV架構的運作:

如上圖,我們有一些元件和兩個區域——伺服器端和使用者端,檢視位於伺服器端,而模板位於使用者端。
當我們請求網站時,介面通過我們的瀏覽器,這是模板。然後該請求傳輸到伺服器以管理檢視檔案。Django實際上是請求和響應之間的互動。模板更新時,它從我們這裡傳送的請求在伺服器被檢視看到,轉移到正確的url。
在請求傳送到正確的url之後,應用程式邏輯將被應用,模型將啟動以正確響應給定的請求。然後此特定的響應將被髮回檢視,再次檢查響應並將其作為http響應,然後再次由瀏覽器通過模板呈現。
1.2 安裝設定開始django
1.2.1 python和django
-
安裝python3和pip,不過多說明。
開啟Window PowerShell或cmd,分別執行以下兩條命令檢視python和pip版本指令
python --version pip --version
-
可考慮安裝虛擬環境,不過多說明
-
安裝Django
pip install django安裝未報錯的話,執行下面程式碼檢視django版本
python -m django --version
也可鍵入python,接下來輸入
import django print(django.VERSION) #python3的格式
注意:未查出版本不要慌,在你的python目錄下,Python38\Lib\site-packages中檢查一下有沒有包,以及注意python大小寫敏感。
[外連圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片儲存下來直接上傳(img-63lgVBrf-1615358012949)(/image-20210309143455935.png)]
-
安裝一個IDE
我們總不能一直用文字檔案copy程式碼,安裝一個文字檔案工具,這裡選用Visual Studio Code IDE,在官網安裝vscode。
官網:https://code.visualstudio.com/
-
在VScode中設定python和django
- 1安裝完成後,啟動。快捷鍵 ctrl + shift + ` 呼叫終端
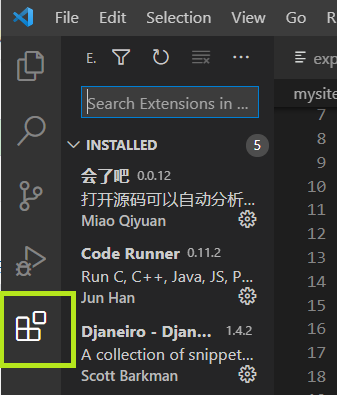
安裝拓展,快捷鍵 ctrl + shift + x 或者單擊拓展圖示

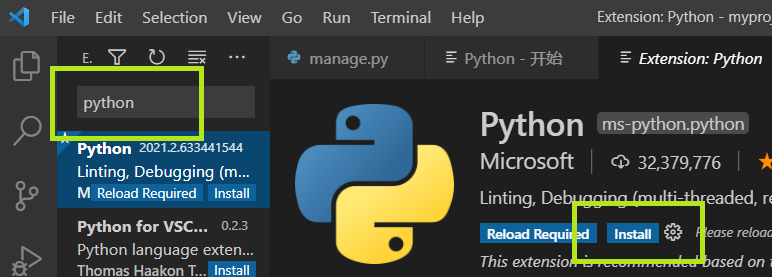
5.2搜尋python,單擊安裝:

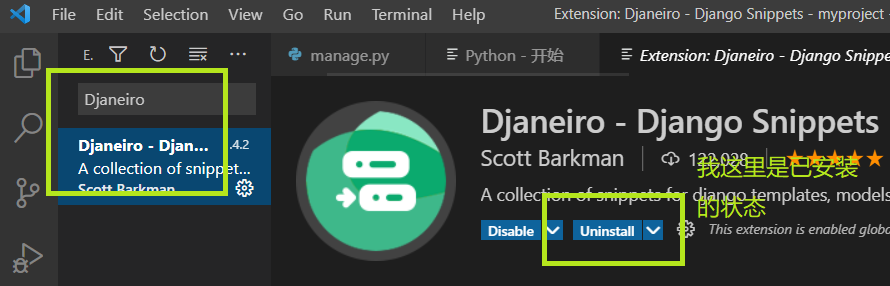
5.3為Django新增拓展,搜尋Djaneiro,單擊安裝:

-
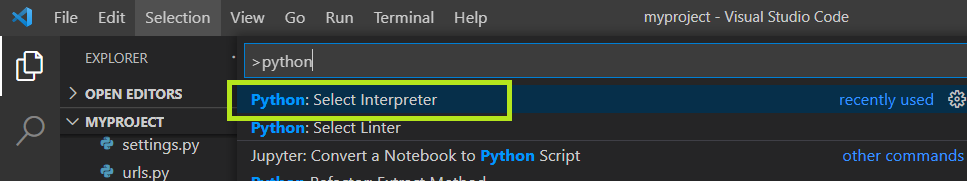
選擇一個python直譯器
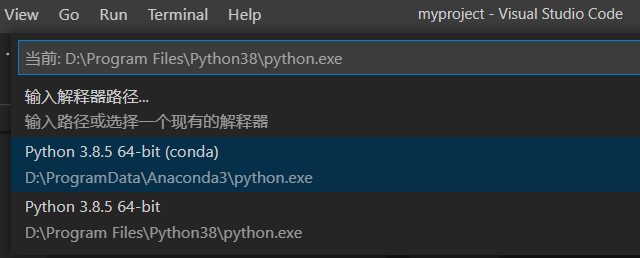
快捷鍵 ctrl + shift + p 然後輸入python,往下滑找到Select Interpreter,

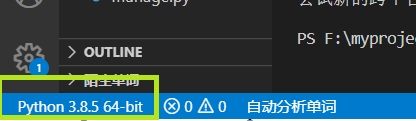
選中它然後選擇一個直譯器,你可以在編譯器的左下角看到 它的活動環境


到此,我們在安裝設定就完成了,讓我們建立第一個django的專案和應用。
1.2.2 建立第一個django的專案和應用
我們從一個經典的例子,一個基本的投票應用程式開始。
它包括:
-
一個公共站點,讓人們檢視民意調查結果並在其中投票。
-
一個管理員站點,允許您新增刪除和修改投票
在WindowsPowerShell或者cmd或者vscode終端中。
先用cd命令切換到你想儲存專案資料夾的路徑,cd——change directory
然後執行以下命令
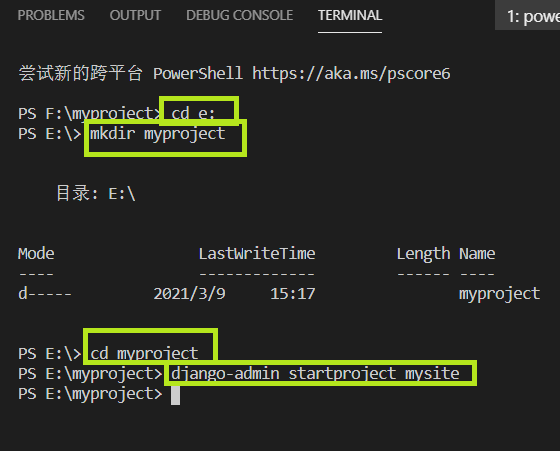
mkdir myproject #make directory (專案名) cd myproject django-admin startproject mysite如下圖。

這將在當前目錄中建立一個mysite目錄。此時,資料夾的目錄為
myproject/
mysite/
mysite/
init
manage.py
- mysite的根目錄 是專案 容器,可以重新命名。
- manage.py是一個命令列工具,允許你與django專案互動,
此時,資料夾的目錄為
myproject/
mysite/
mysite/
init
manage.py
- mysite的根目錄 是專案 容器,可以重新命名。
- manage.py是一個命令列工具,允許你與django專案互動,