使用隱藏框架載入遠端JS指令碼(呼叫遠端函數)
2020-07-16 10:05:10
遠端指令碼的設計思路:建立一個隱藏框架,使用它載入伺服器端指定的檔案,此時被載入的伺服器端檔案所包含的遠端指令碼(JavaScript 程式碼)就被啟用,被啟用的指令碼把伺服器端需要傳遞的資訊通過框架頁載入響應給用戶端,從而實現用戶端與伺服器非同步通訊的目的。
所謂隱藏框架,就是設定框架高度為 0,以達到隱藏顯示的目的。隱藏框架常用來載入一些外部連結和匯入一些擴充套件服務,其中使用最多的就是使用隱藏框架匯入廣告頁。
下面範例演示如何使用框架集實現非同步通訊的目的。為了方便同學們能夠直觀的了解遠端互動的過程,本例暫時顯示隱藏框架。
操作步驟
1) 新建一個簡單的框架集(index.htm),其中第 1 個框架預設載入頁面為客戶互動頁面,第 2 個框架載入的頁面是一個空白頁<html>
<head>
<title></title>
</head>
<frameset rows="50%, 50%">
<frame src="main.htm" name="main" />
<frame src="black.htm" name="server" />
</frameset>
</html>
2) 設計空白頁(black.htm)。
<html> <head> <title>空白頁</title> </head> <body> <h1>空白頁</h1> </body> </html>
3) 在客戶互動頁面(main.htm)中定義一個簡單的交換按鈕,當單擊該按鈕時將為底部框架載入伺服器端的請求頁面(server.htm)。
<html>
<head>
<title>與客戶互動頁面</title>
<script>
function request () { //請求函數,載入伺服器端頁面
parent.frames[1].location.href = "server.htm";
}
window.onload = function () { //頁面載入完畢,為按鈕系結事件處理常式
var b = document.getElementsByTagName ("inpit")[0];
b.onclick = request;
}
</script>
</head>
<body>
<h1>與客戶互動頁面</h1>
<input name="submit" type="button" id="submit" value="向伺服器發出請求" >
</body>
</html>
4) 在伺服器響應頁面(server.htm)中利用 JavaScript 指令碼動態改變客戶互動頁面的顯示資訊。
<html>
<head>
<title>伺服器端響應頁面</title>
<script>
window.onload = function () {
//當該頁面被啟用並載入完畢後,動態改變客戶互動頁面的顯示資訊。
parent.frames[0].document.write ("<h1>Hi,大家好,我是從伺服器端過來的資訊使者。</h1>");
}
</script>
</head>
<body>
<h1>伺服器端響應頁面</h1>
</body>
</html>
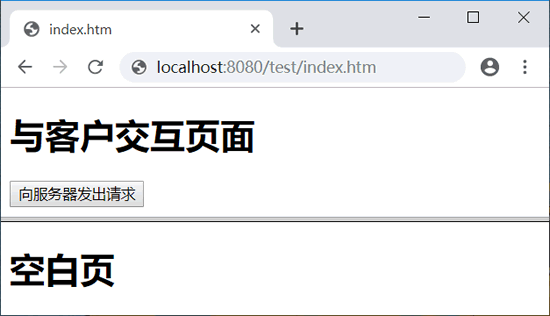
5) 在瀏覽器中預覽 index.htm,就可以看到如下圖所示的演示效果。
響應前: