html如何設定文字方塊對齊
2021-03-10 19:00:42
html設定文字方塊對齊的方法:1、將表格標籤table新增到form表單標籤內部進行佈局;2、文字、元件後新增空格對齊;3、元件同行處理。

本教學操作環境:windows7系統、html5版,DELL G3電腦。
html設定文字方塊對齊的方法:
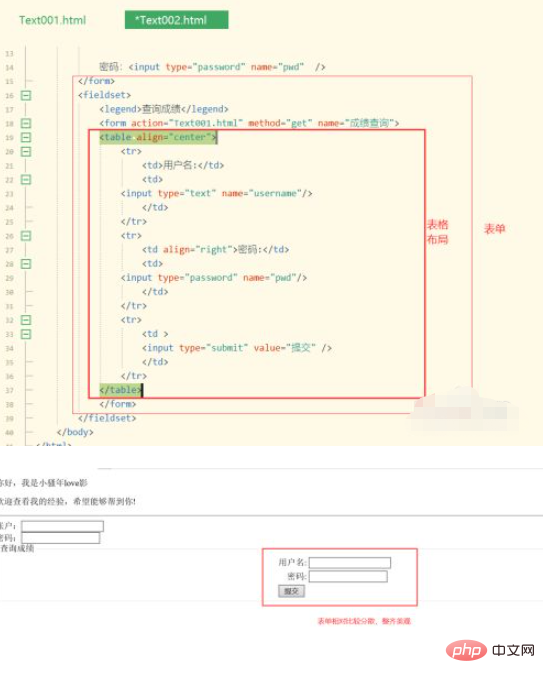
1、用表格對齊。
將表格標籤table新增到form表單標籤內部進行佈局,表格標籤tr表示一行,td表示一個單元格,我們新增的時候從左到右新增到同一行中,顯示起來就相對美觀。

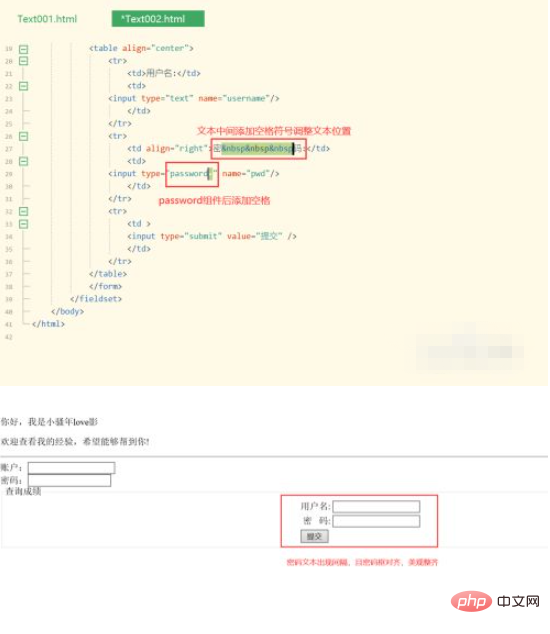
2、文字、元件後新增空格對齊。
在文字中新增 (空格)實現文字間的間隔,而在元件後面新增空格,可以使元件得到擴充,實現文字方塊和密碼框對齊的功能,這樣看起來就十分美觀了。

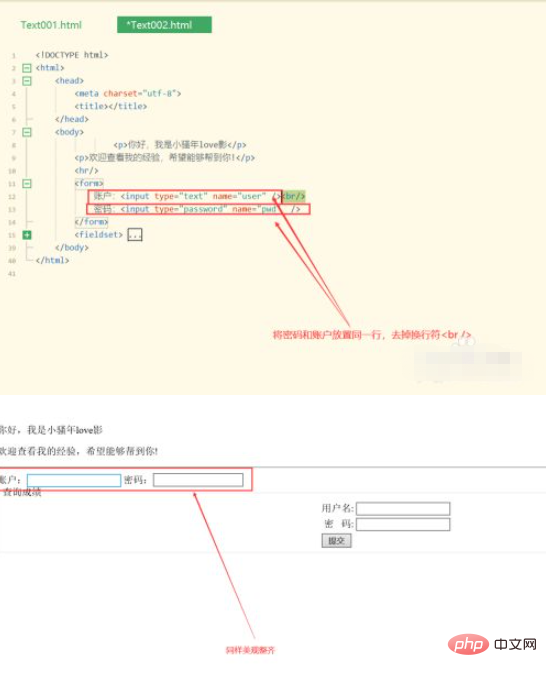
3、元件同行處理。
當我們實在無法對齊文字或元件的時候,我們也可以選擇將這些放置在同一行,這樣在頁面顯示出來的樣子也同樣美觀,只需要我們去掉換行單標記<br />就能實現。

以上就是html如何設定文字方塊對齊的詳細內容,更多請關注TW511.COM其它相關文章!