靜態網頁作品之一汽大眾
2021-03-10 12:01:06
學生靜態網頁作品——大眾汽車
作品介紹
該作品使用vscode製作,採用div+css基本模式編輯,運用img、video、 a、:hover等相關程式碼實現,以外聯的形式引入CSS,對網頁的樣式進行設定,利用簡單的程式碼,使整體網頁程式碼更加容易瞭解,符合學生期間的製作水平。以800px為主,使頁面顯示較為清晰,排版簡單,通俗,在品牌車型頁面中,當遊標停留在某個圖片時,該圖片將放大2倍,使圖片更加清晰。
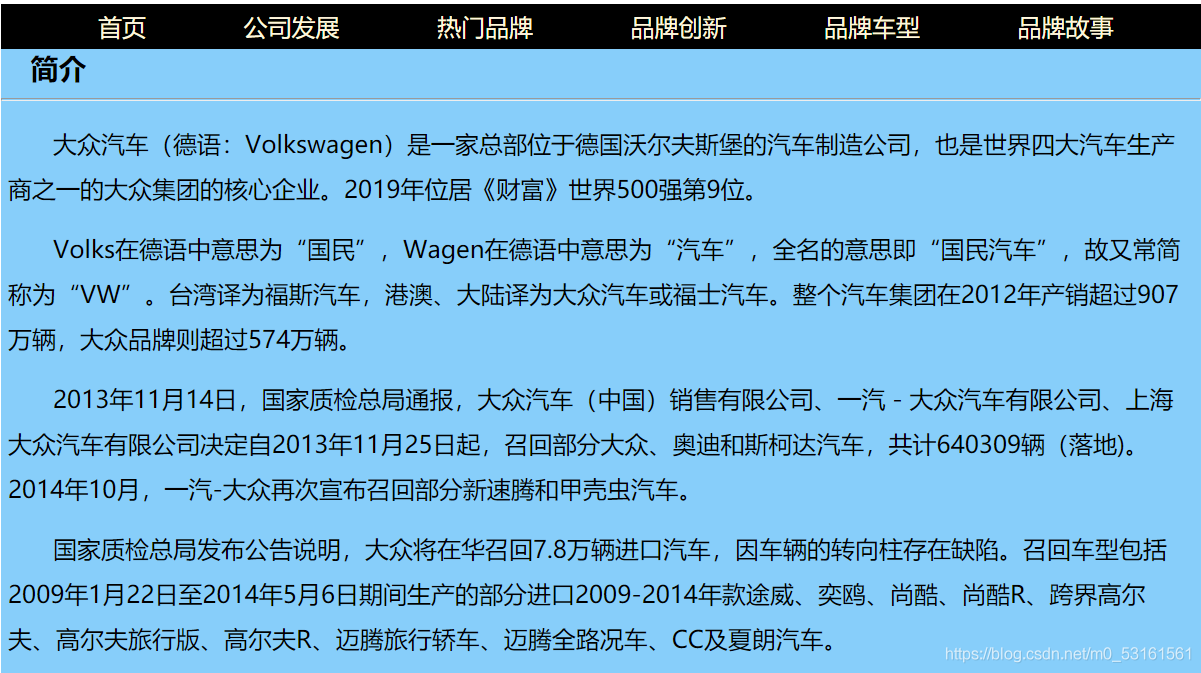
作品效果





程式碼演示
首頁程式碼
<div class="box1">
<div id="navigation">
<li><a href="index.html">首頁</a></li>
<li><a href="develop.html">公司發展</a></li>
<li><a href="hot.html">熱門品牌</a></li>
<li><a href="innovate.html">品牌創新</a></li>
<li><a href="car.html">品牌車型</a></li>
<li><a href="story.html">品牌故事</a></li>
</div>
<div id="img">
<img src="photos\8.jpg">
</div>
<div id="img">
<img src="photos\9.jpg">
</div>
<div id="img">
<img src="photos\10.jpg">
</div>
<div id="img">
<img src="photos\11.jpg">
</div>
<div id="img">
<img src="photos\12.jpg">
</div>
<div id="img">
<img src="photos\13.jpg">
</div>
<div id="img">
<img src="photos\14.jpg">
</div>
<div id="img">
<img src="photos\15.jpg">
</div>
<div id="img">
<img src="photos\16.jpg">
</div>
<div id="img">
<img src="photos\17.jpg">
</div>
<div id="img">
<img src="photos\18.jpg">
</div>
<div id="img">
<img src="photos\19.jpg">
</div>
<div id="img">
<img src="photos\20.jpg">
</div>
<div id="img">
<img src="photos\21.jpg">
</div>
<div id="img">
<img src="photos\22.jpg">
</div>
<div id="img">
<img src="photos\23.jpg">
</div>
<div id="img">
<img src="photos\24.jpg">
</div>
<div id="img">
<img src="photos\25.jpg">
</div>
<div id="img">
<img src="photos\26.jpg">
</div>
<div id="img">
<img src="photos\27.jpg">
</div>
<div class="clear"></div>
<div class="footer">
一汽-大眾汽車 © 2021.3.3
</div>
</div>
熱門品牌程式碼
<div class="box1">
<div id="navigation">
<li><a href="index.html">首頁</a></li>
<li><a href="develop.html">公司發展</a></li>
<li><a href="hot.html">熱門品牌</a></li>
<li><a href="innovate.html">品牌創新</a></li>
<li><a href="car.html">品牌車型</a></li>
<li><a href="story.html">品牌故事</a></li>
</div>
<div id="video">
<video width="800px" controls>
<source src="video\1.mp4" type="video/mp4">
</video>
</div>
<h2>外觀設計</h2>
<hr>
<div id="box1">
<div id="produce">
<h3>首發限量版專屬設計</h3>
<p>• 首發限量版專屬車色——曜夜藍,只為敢於嚐鮮的你。</p>
<p>• 首發限量版專屬標識,彰顯你的先鋒氣質。</p>
<p>• 首發限量版專屬琉光金鋁輪轂,非凡魅力始於足下。</p>
</div>
<div id="img">
<img src="photos\3.jpg">
</div>
</div>
<div class="clear"></div>
<div id="box2">
<div id="produce1">
<h3>IQ. Light 智慧LED大燈</h3>
<p>聰明的大燈,為每一條路客製化一束光。</p>
<p>IQ. Light矩陣式 LED 大燈,可依據車速及轉向角度,自動調節燈光高度及寬度,讓科技感和安全性完美結合。</p>
</div>
<div id="img1">
<img src="photos\2.gif">
</div>
</div>
<div class="clear"></div>
<div id="box1">
<div id="produce">
<h3>ID. Welcome light 燈光互動</h3>
<p>ID. Welcome light 讓互動更具儀式感。當你出發或者回家時,宛如靈眸的前大燈通過迎賓(Welcome)和再見(Goodbye)模式和你親密互動。</p>
</div>
<div id="img3">
<img src="photos\3.gif">
</div>
</div>
<div class="clear"></div>
<h2>卓越效能</h2>
<hr>
<div id="box2">
<div id="produce1">
<h3>360°全場景充電服務</h3>
<p>•家庭充電,呵護到家
免費提供4G款大眾品牌智慧充電牆盒及40米基礎安裝服務。</p>
<p> •公共充電,全面覆蓋
整合國家電網、CAMS、特來電、星星充電等公共充電運營商資源。 CAMS超級充電站,獨享免費預約、車位預留等VIP專屬服務。2021年底將實現7大核心城市5公里超充站覆蓋半徑。</p>
<p>•應急充電,後顧無憂
通過一汽-大眾超級APP「一鍵加電」服務,第三方將 通過移動充電車或上門取送車提供緊急充電服務。</p>
</div>
<div id="img4">
<img src="photos\1.gif">
</div>
</div>
<div class="clear"></div>
<div id="box1">
<div id="produce">
<h3>84.8kWh大容量電池</h3>
<p>•配合高效BMS能量管理系統,為您帶來NEDC 550km真續航里程。</p>
<p>•高速快充模式,電量從30%充至80%大約需要30分鐘。</p>
</div>
<div id="img">
<img src="photos\1.png">
</div>
</div>
<div class="clear"></div>
<div class="footer">
一汽-大眾汽車 © 2021.3.3
</div>
</div>
CSS演示
首頁CSS
.box1{
width: 800px;
height: 565px;
margin: auto;
}
#img{
width: 800px;
height: 310px;
}
#img img{
width: 800px;
}
#navigation{
width: 800px;
height: 30px;
background-color: black;
margin:0;
}
#navigation li{
float: left;
list-style: none;
margin-left: 65px;
}
#navigation li a{
color: cornsilk;
text-decoration: none;
line-height: 30px;
}
#navigation li a:hover{
color: crimson;
}
#box1 .one{
width: 250px;
height: 217px;
float: left;
}
#login{
text-align: center;
margin: 0px;
font-size: 20px;
padding: 10px;
box-shadow: 5px 5px 5px #888888;
border-radius: 10px;
}
#login input{
width: 170px;
height: 25px;
}
h2{
margin: auto;
font-family: 方正舒體;
width: 230px;
height: 32px;
background-color: dimgrey;
}
.button{
width: 200px;
height: 40px;
margin: auto;
}
.button button{
width: 200px;
height: 40px;
font-size: 25px;
border: none;
color: turquoise;
background-color: rgb(62, 67, 75);
}
.two{
width: 540px;
height: 217px;
margin-left: 10px;
float: left;
}
.two .cont{
font-size: 20px;
color: rgb(62, 67, 75);
padding: 0px 10px;
}
.two .cont1{
text-indent: 10px;
line-height: 30px;
padding: 0px 10px;
}
.clear{
clear: both;
}
.footer{
width: 800px;
height: 30px;
line-height: 30px;
text-align: center;
background-color: rgb(44, 39, 39);
margin:auto;
color: ivory;
}
熱門品牌CSS
#box1,#box2{
width: 800px;
}
#produce{
width: 300px;
float: left;
}
#img img{
width: 450px;
float: right;
}
.clear{
clear: both;
}
#produce1{
width: 310px;
float: right;
}
#img1 img{
width: 450px;
float: left;
}
#img3 img{
width: 450px;
float: right;
margin-top: 5px;
}
#img4 img{
width: 450px;
float: left;
margin-top: 5px;
}


ps:該作品內容擷取於各網站,由於程式碼跟頁面較多,無法一一展示,請見諒。