WebStorm2020設定
2021-03-10 12:01:09
WebStorm2020設定方法
WebStorm介紹
WebStorm 在前端開發中是必不可少的一部分,新版本的WebStorm相比較於老版本有些不同,隨用隨更新。
Less和min的安裝
Less 擴充了 CSS 語言,增加了諸如變數、混合(mixin)、運算、函數等功能。 Less 既可以執行在伺服器端(Node.js 和 Rhino 平臺)也可以執行在使用者端(瀏覽器)。
Min主要用於壓縮程式碼,less相較於老版本並無太多區別。
老版本WebStorm壓縮程式碼主要是用yuicompressor的jar包,新版本也整合到了node中
1.安裝Node.js,官網版本即可,按照比較簡單。輸入node返回版本號即為安裝成功。
兩次CtrL+C退出

安裝Node後自動安裝NPM,NPM是Node下的一個包管理器。
2.設定NPM的映象伺服器
npm install -g cnpm --registry=https://registry.npm.taobao.org
設定成功後就可以使用映象伺服器進行下一步設定
3.安裝less
cnpm install -g less
4.安裝CSSO
cnpm install -g csso-cli
設定到WebStorm
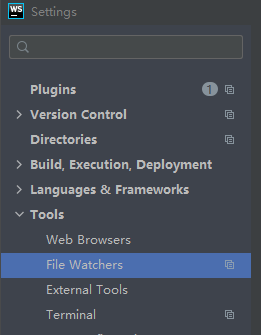
- 進入編譯器,點選Setting–>Tools–>File Watchers

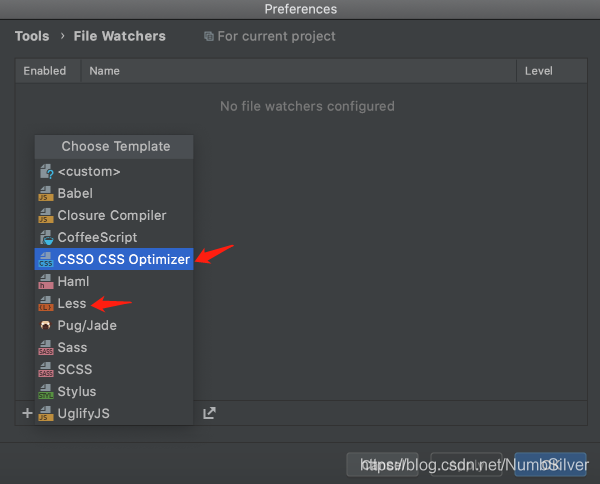
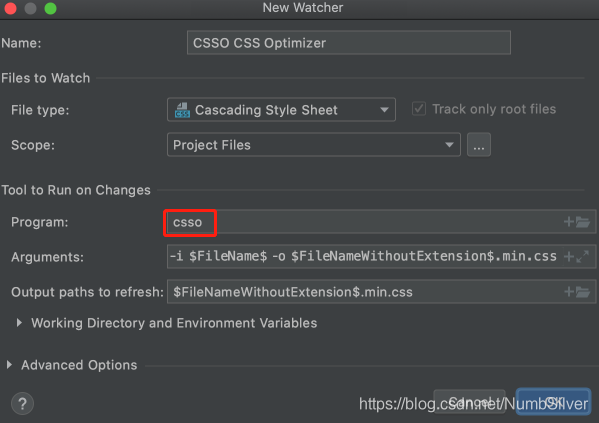
2.點選加號進行設定,一般情況下不需要修改直接APPLY即可


如果這個位置為黑字則路徑是正確的直接OK即可,如果是紅字需要設定一下路徑,將路徑改為NPM的儲存位置。如果不知道儲存位置可以去環境變數中去找。
WebStorm自定義快捷鍵
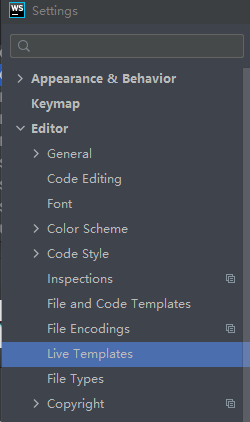
Setting–>Editor–>Live Templates

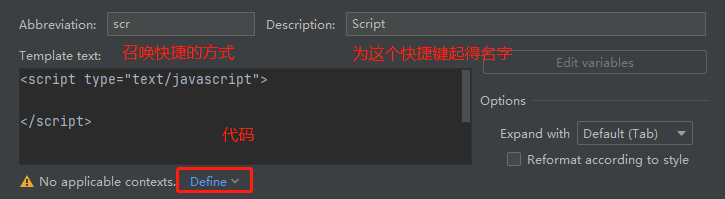
點選加號設定自定義的快捷方式

點選Define設定類別,使用時輸入快捷方式+TAB就可以召喚程式碼
想讓遊標停在哪裡,在程式碼塊中加入 $index$
console.log($index$);