【vscode外掛集】學前端一年,珍藏的 40個 vscode 外掛
猿生不能只有 Ctrl + C 和 Ctrl + V,還要有 Ctrl + D。
工欲善其事,必先利其器。今天給大家帶來了博主學習前端一年多以來偷懶 ,呸~ 提升效率必備的 40 個 vscode 外掛。
看完覺得有幫助的記得點個贊~
HTML 標籤自動閉合 – Auto Close Tag

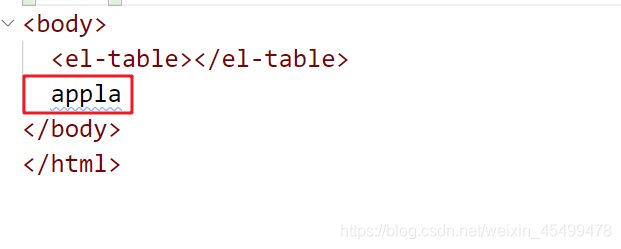
身為一個前端程式猿,打 HTML 標籤那必須是快速的,vscode 本身就提供了標籤自動閉合的功能。但是對於一些自定義標籤 vscode 就不能識別了。
這時安裝這個外掛,vscode 就可以自動識別你的自定義標籤名,你只需要寫標籤名就好。剩下的就交給 vscode 吧~
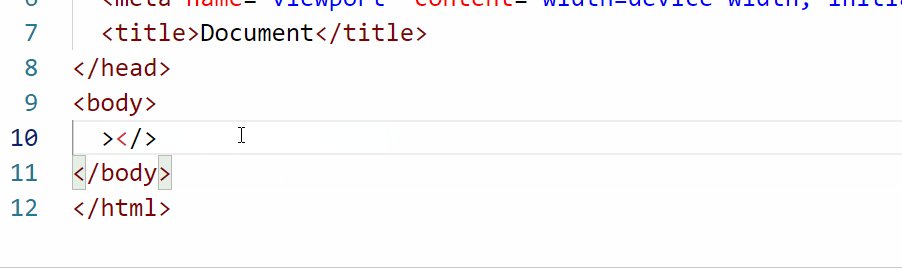
演示:

HTML 標籤同步重新命名 – Auto Rename Tag

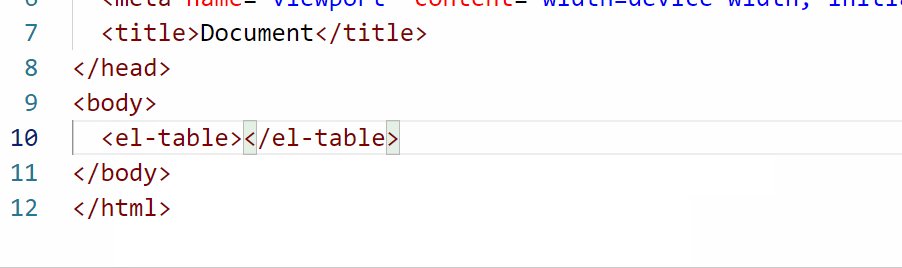
假如打標籤的時候打錯標籤了,這時還需要修改開始標籤和結束標籤,通常 HTML 程式碼是非常多的,非常的不銀杏,雖然有 Ctrl + D 快捷鍵。但是經常刪除和自己同名的子級標籤。
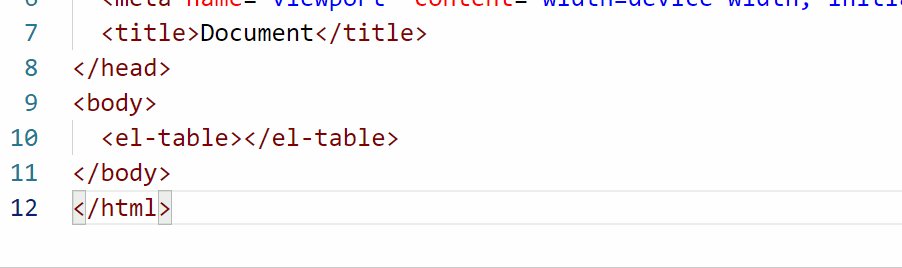
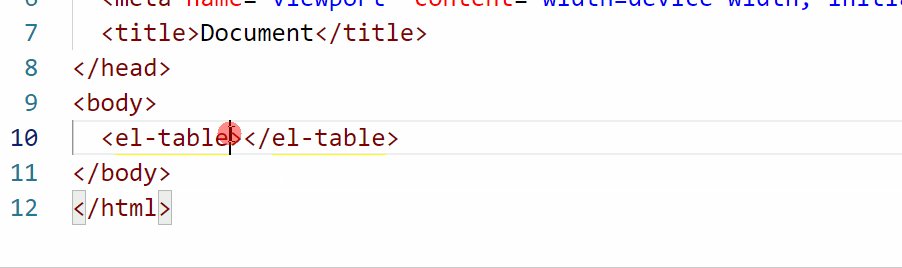
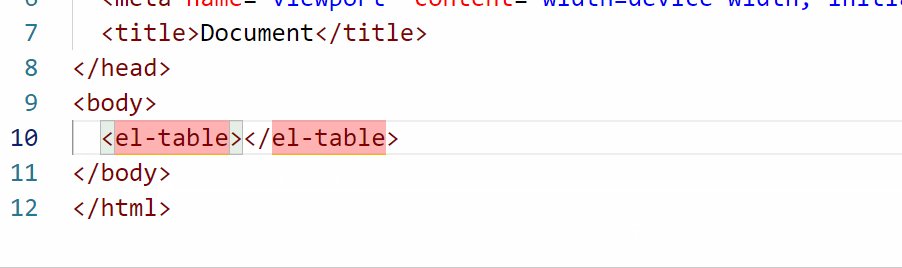
裝了這個外掛之後,會為當前匹配的標籤產生一個黃色的下劃線。當修改開始、結束標籤時,另一側的標籤會自動重新命名。

中文介面

這就不用說了吧。
一鍵執行程式碼 – Code Runner

不想做全棧的程式猿不是好程式設計師,不少的 IDE 都整合了執行程式碼,這怎麼能少了 vscode?
只要你設定了 Path 環境變數,按下 Ctrl + Alt + N 就可以在控制檯看結果。
雖然 vscode 也支援 F5、Ctrl + F5 偵錯和執行程式碼,但是需要改寫組態檔。太麻煩了
檢測單詞拼寫 – Code Spell Checker

既能敲程式碼又能學英語,🐂
如果單詞拼寫不對或者變數、函數名等沒有使用駝峰,都會給你加上下劃線。

HTML 中檢視 CSS 定義 – CSS Peek

vscode 並不支援 idea 中的點選 css 類名或者 ID 名跳轉到 CSS 樣式書寫的地方,有些開發者需要使用 Ctrl + D 進行單詞匹配,但是這種匹配並不夠精確。
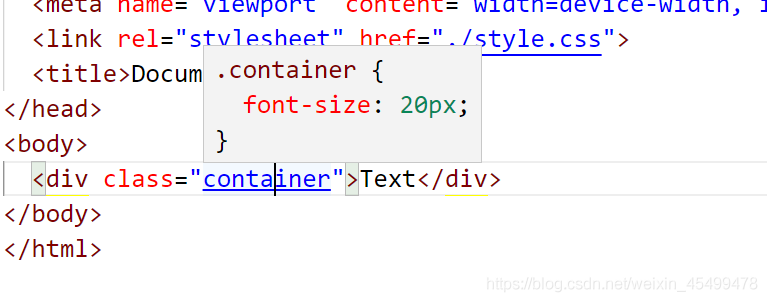
使用 CSS Peek 在懸停 HTML 中定義的類、id 時,檢視當前類名、ID 值定義的 CSS 樣式。

在使用時,按住 Ctrl 並將滑鼠移動到要檢視的 CSS 類名上可以快速檢視當前定義的樣式。
並且 Ctrl + 單擊 還可以跳轉到樣式的位置。
暗色主題 – Dracula Official

這款外掛其實是一款黑色的主題,長時間坐在電腦前敲程式碼沒有好看的主題怎麼行?這款主題我個人覺得還是可以的。
看圖:

其實,看的時間久了,還是自帶的主題最好看…… 拉跨
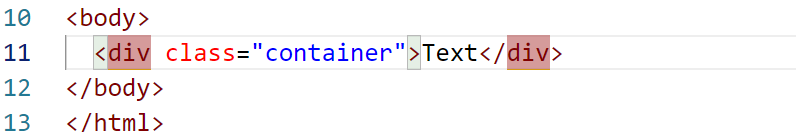
高亮匹配標籤 – Highlight Matching Tag

就像外掛圖示展示的那樣,這個外掛會將匹配的 HTML 標籤以紅色背景顯示,再也不用擔心找不到結束標籤了。
效果圖:

CSS 類名感知 – HTML CSS Support

這貨和下邊那貨不用說了,看這安裝量也得裝。自行體會……
HTML 智慧感知 – HTML Snippets

流暢的編碼體驗。
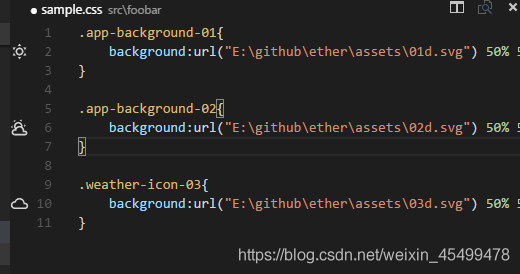
圖片匯入預覽 – Image preview

可以像 idea 一樣匯入圖片之後可以在左側進行圖片的預覽。看圖:

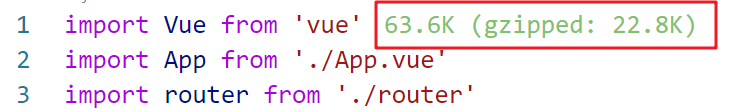
顯示匯入檔案的大小 – Import Cost

在匯入模組時,會顯示匯入的模組的大小

ES6 程式碼片段 – JavaScript (ES6) code snippets

極致的 ES6 程式碼體驗……
Jupyter

微軟官方推出的,如下部落格所說:
https://blog.csdn.net/pythonxiaopeng/article/details/109546100
實時更新頁面 – Live Server

適合有顯示器的朋友使用,如果你安裝了,會在你的 vscode 右下角出現一個 Go Live 的按鈕,

點選這個按鈕可以建立一個原生的伺服器,在vscode中修改的程式碼,不用重新整理瀏覽器就可以實時同步。
編輯 MarkDown 三利器



從此不需要 markdown 軟體,vscode 足矣。
強大的 nodejs 程式碼片段 – node-snippets (牆裂推薦)

我真是太喜歡這個外掛了,不行,我得抽時間把這個外掛移到第一位去。
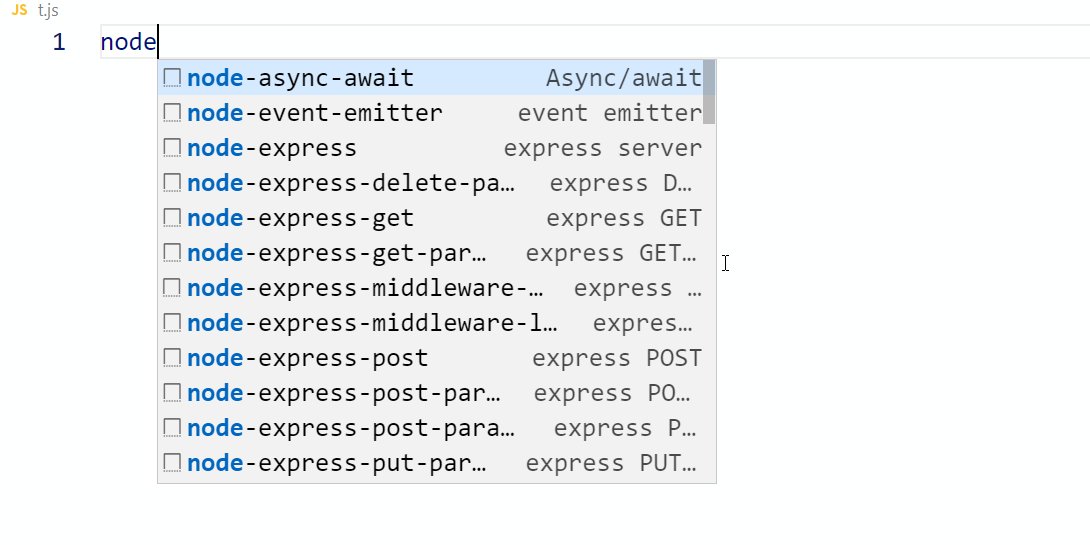
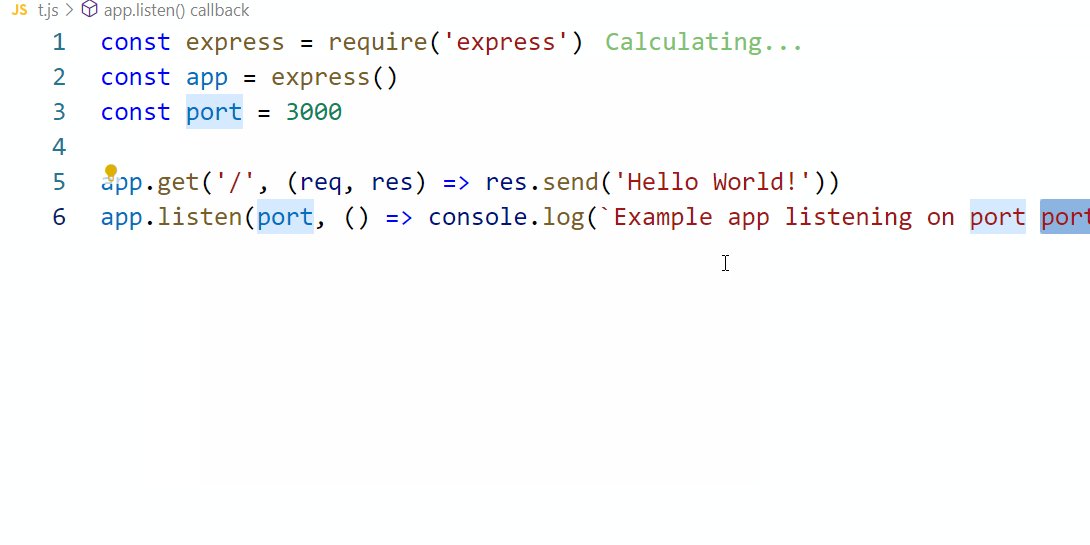
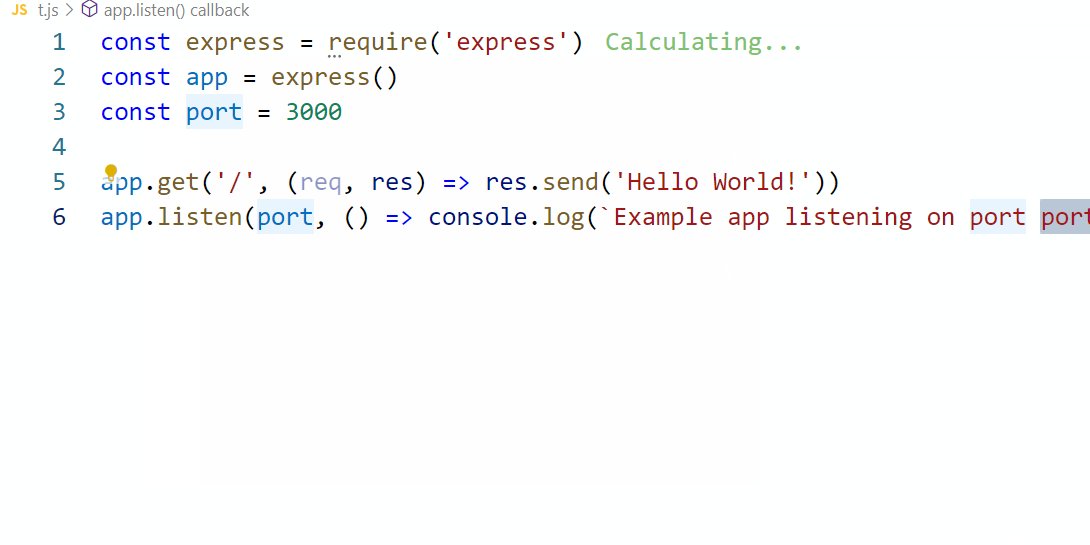
如果你喜歡使用 nodejs 來做伺服器端,那麼這個外掛你可能迫切需要。在 js 檔案中只需要輸入 node 就可以看到一系列的 nodejs 程式碼片段。例如 express 、http、koa 模組的基本程式碼。
看圖:

npm 擴充套件


快速在瀏覽器開啟 HTML 檔案 – open in browser

單擊滑鼠右鍵,或者 Alt + B 可以快速在預設瀏覽器開啟當前的 HTML 檔案。
路徑自動補全 –

只需要輸入 ./ 這個擴充套件會自動判斷你是不是要引入檔案或圖片,並給出路徑提示。
程式碼格式化 – Prettier - Code formatter

重要的是,這個外掛可以自定義格式化程式碼的樣式。
多個專案之間快速切換 – Project Manager

安裝這個外掛之後會在你的左欄中新建一個圖示

點選他可以在多個儲存的專案中快速切換,就是這麼絲滑。
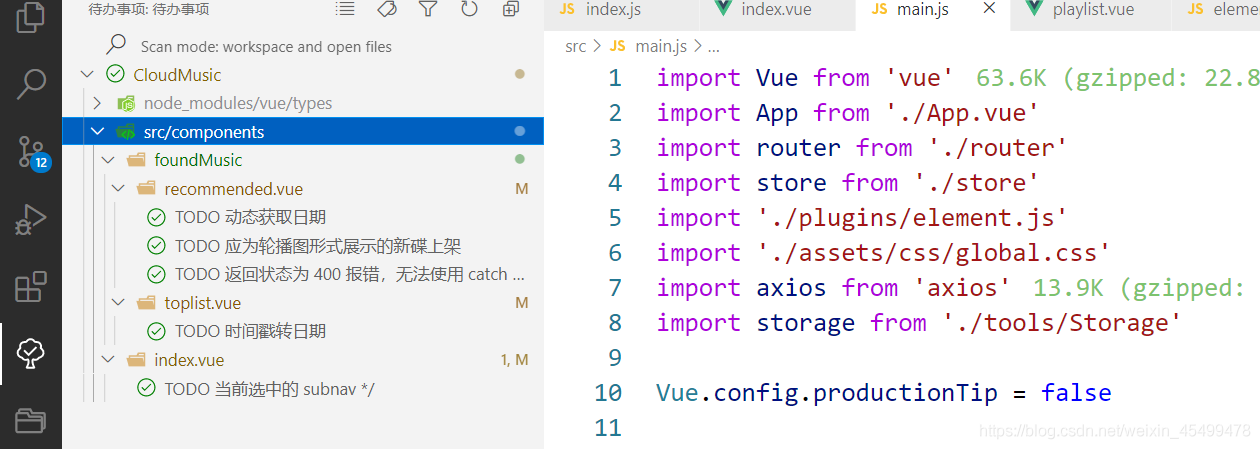
代辦事項樹 – Todo Tree

或許你的程式碼經常出現一些 bug,有時發現了但是當時得不到解決,這時通常會打一個 TODO 標記。等有靈感了再來解決它,那麼這個小東西就起作用了。
和上面那哥們一樣會在你的左欄中建立一個圖示,點選這個圖示就可以檢視當前開啟的檔案或專案中有多少個 TODO ,並且給出他們的位置,點選相應的標記會自動跳轉。
看圖:

Vue 檔案語法高亮 – Vetur
剛開始學 Vue 的時候,開啟 vscode ,媽呀,練語法高亮都沒有嗎??
你可能需要這哥們。

會達到和 HTML 一樣的效果。
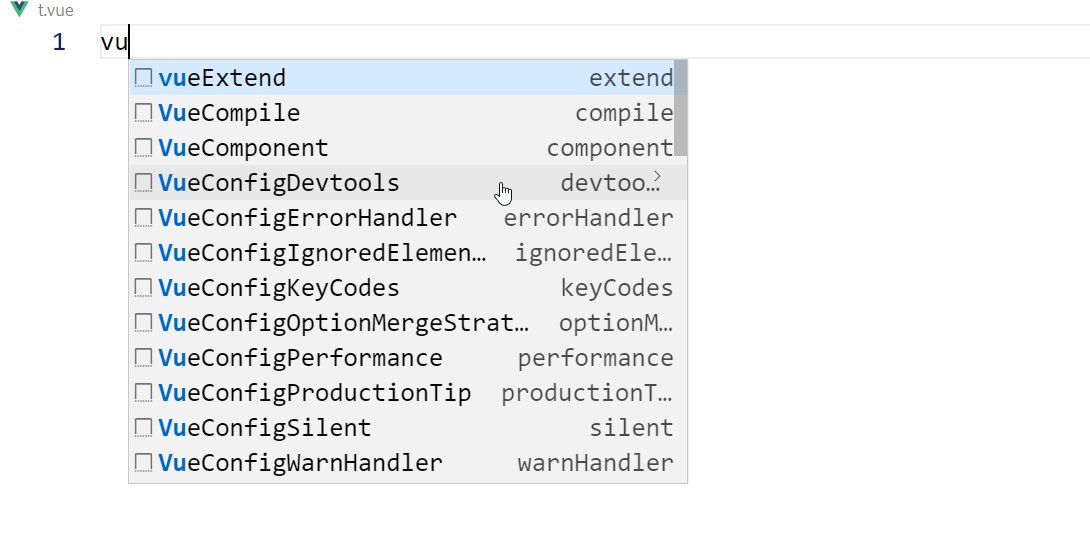
Vue 智慧感知 – Vue 3 Snippets

安裝之後,直接看圖:

輔助開發 – Visual Studio IntelliCode

說實話,我也沒看懂啥意思,但就這安裝量,並且還是微軟官方推出的。裝上之後確實好用了。
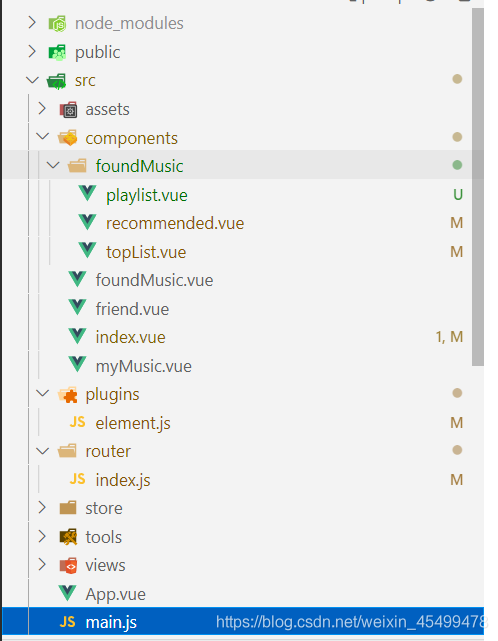
好看的檔案圖示 – vscode-icons


程式碼快速跳轉 – Bookmarks

這個外掛要是用熟練了,可以在上千行程式碼之間快速穿梭。
先說明啊,這個外掛的快捷鍵是可以自定義的,我的快捷鍵是 Ctrl + Alt + j k l
說白了就是打標記、跳轉到上一個標記、跳轉到下一個標記。
程式碼錯誤立即提示 – Error Lens

有時編碼過於認真,可能看不到 vscode 報出的錯誤,或者有時候 vscode 不能提示程式碼中潛在的錯誤。這個外掛可以幫助你
外掛就推薦到這裡,你們有什麼好的外掛也可以留言給我哦~
後續如果還發現有好用的外掛,我也會繼續推薦。