JS appendChild()和insertBefore()方法:插入新節點
2020-07-16 10:05:11
appendChild()方法:在開頭插入新節點
JavaScript appendChild() 方法可向當前節點的子節點列表的末尾新增新的子節點。用法如下:appendChild(newchild)
引數 newchild 表示新新增的節點物件,並返回新增的節點。範例1
下面範例展示了如何把段落文字增加到文件中的指定的 div 元素中,使它成為當前節點的最後一個子節點。<div id="box"></div>
<script>
var p = document.createElement("p"); //建立段落節點
var txt = document.createTextNode("盒模型"); //建立文字節點,文字內容為“盒模型”
p.appendChild(txt); //把文字節點增加到段落節點中
document.getElementById("box").appendChild(p); //獲取box元素,把段落節點增加盡量
</script>
如果文件樹中已經存在引數節點,則將從文件樹中刪除,然後重新插入新的位置。如果新增的節點是 DocumentFragment 節點,則不會直接插入,而是把它的子節點插入當前節點的末尾。將元素新增到文件樹中,瀏覽器會立即呈現該元素。此後,對這個元素所作的任何修改都會實時反映在瀏覽器中。
範例2
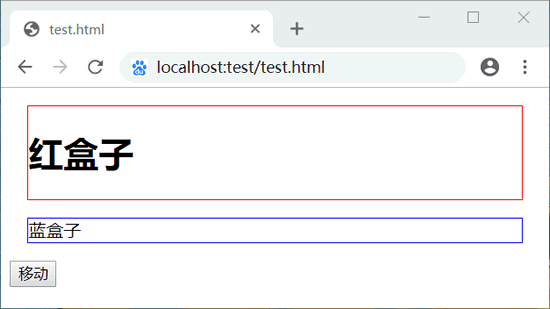
在下面範例中,新建兩個盒子和一個按鈕,使用 CSS 設計兩個盒子顯示為不同的效果;然後為按鈕系結事件處理程式,設計當點選按鈕時執行插入操作。<div id="red">
<h1>紅盒子</h1>
</div>
<div id="blue">藍盒子</div>
<button id="ok">移動</button>
<script>
var ok = document.getElementById("ok"); //獲取按鈕元素的參照
ok.onclick = function () { //為按鈕註冊一個滑鼠單擊事件的處理常式
var red = document.getElementById("red"); //獲取紅色盒子的參照
var blue= document.getElementById("blue"); //獲取藍色盒子的參照
blue.appendChild(red); //最後移動紅色盒子到藍色盒子中
}
</script>
上面程式碼使用 appendChild() 方法把紅盒子移動到藍色盒子中間。在移動指定節點時,會同時移動指定節點包含的所有子節點,演示效果如圖所示。