css上下間距怎麼設定
2021-03-09 16:00:54
css設定上下間距的方法:1、使用「line-height:間距值;」樣式來設定上下間距;2、使用margin-top和margin-bottom屬性來設定上下間距;3、使用padding-top和padding-bottom屬性來設定。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
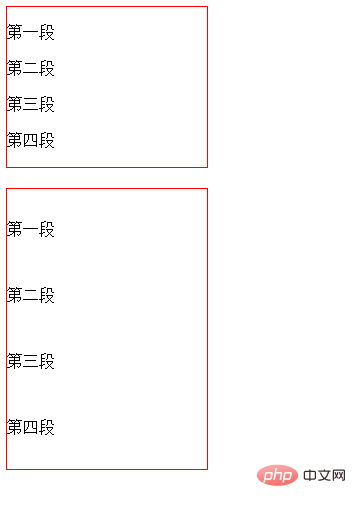
1、使用line-height屬性設定上下間距
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 200px;
border: 1px solid red;
}
.abc {
line-height: 50px;
}
</style>
</head>
<body>
<div >
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div><br>
<div class="abc">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
</body>
</html>效果圖:

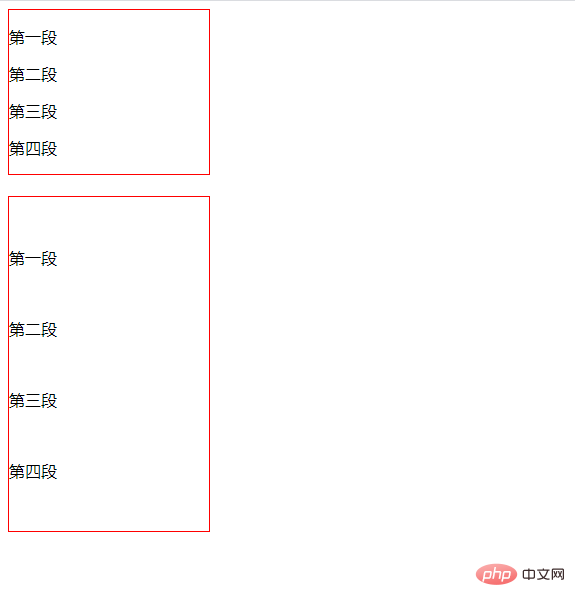
2、使用margin-top和margin-bottom屬性來設定上下間距
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 200px;
border: 1px solid red;
}
.abc p {
margin-top:50px;
margin-bottom:50px;
}
</style>
</head>
<body>
<div >
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div><br>
<div class="abc">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
</body>
</html>效果圖:

【推薦教學: 、html視訊教學】
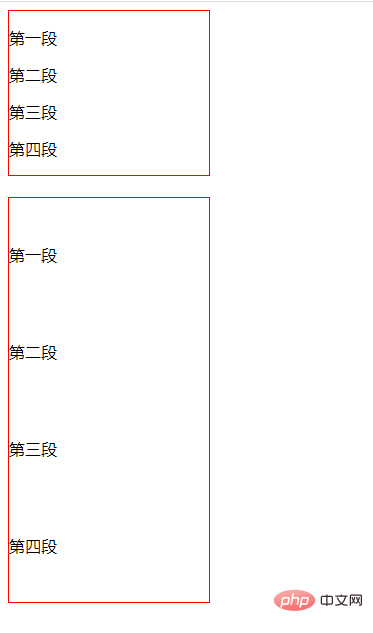
3、使用padding-top和padding-bottom屬性來設定上下間距
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 200px;
border: 1px solid red;
}
.abc p {
padding-top:30px;
padding-bottom:30px;
}
</style>
</head>
<body>
<div >
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div><br>
<div class="abc">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
</body>
</html>效果圖:

更多程式設計相關知識,請存取:!!
以上就是css上下間距怎麼設定的詳細內容,更多請關注TW511.COM其它相關文章!