css怎麼選擇所有子元素
2021-03-09 13:00:39
在css中可以使用子選擇器來選擇指定元素的所有子元素:1、使用「E1 > E2{}」格式選擇指定元素的所有指定子元素;2、使用「element1 > *{}」格式選擇指定元素的所有子元素。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
當元素是某個元素的子元素時,可以使用子選擇器匹配,該選擇器選擇特定父級的所有子元素。子選擇器由兩個或多個由「>」分隔的選擇器組成;它也稱為element > element選擇器。
注:子選擇器只能選擇自己的子類,第二級元素,而不能選擇第二級別以下的元素。
如果選擇指定元素的所有指定子元素,則使用以下語法
element1 > element2
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>選擇所有指定子元素</title>
<style>
.demo > p{
background-color: palevioletred;
padding: 5px;
}
</style>
</head>
<body>
<div class="demo">
<p>段落 1</p>
<p>段落 2</p>
<span>段落 3</span>
<div>段落 4</div>
</div>
<p>段落 6</p>
<p>段落 7</p>
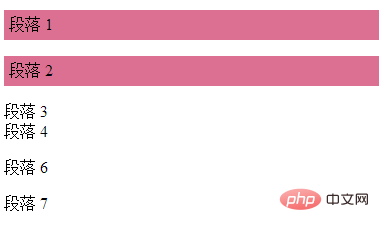
</html>效果圖:

【推薦教學: 】
如果想要遞迴選擇所有子元素,則使用以下語法
element1 > * {
// CSS樣式
}範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>選擇所有子元素</title>
<style>
.demo > *{
background-color: palevioletred;
}
</style>
</head>
<body>
<div class="demo">
<p>段落 1</p>
<p>段落 2</p>
<span>段落 3</span>
<div>段落 4</div>
</div>
<p>段落 6</p>
<p>段落 7</p>
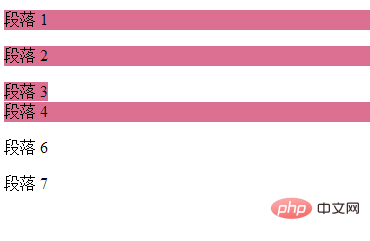
</html>效果圖:

更多程式設計相關知識,請存取:!!
以上就是css怎麼選擇所有子元素的詳細內容,更多請關注TW511.COM其它相關文章!