css怎麼設定背景圖片佈滿全螢幕
2021-03-09 13:00:13
css設定背景圖片佈滿全螢幕的方法:可以使用background-size屬性來實現,如【background-size: cover;】。屬性值cover表示把背景影象擴充套件至足夠大。

本文操作環境:windows10系統、css 3、thinkpad t480電腦。
在css中有一個用來設定背景圖片大小的屬性background-size,該屬性可以用來設定背景圖片的高度和寬度。同時我們還可以用它來將背景圖片擴充套件至需要的尺寸。
語法:
background-size: length|percentage|cover|contain;
屬性值:
length 設定背景影象的高度和寬度。第一個值設定寬度,第二個值設定高度。如果只設定一個值,則第二個值會被設定為 "auto"。
percentage 以父元素的百分比來設定背景影象的寬度和高度。第一個值設定寬度,第二個值設定高度。如果只設定一個值,則第二個值會被設定為 "auto"。
cover 把背景影象擴充套件至足夠大,以使背景影象完全覆蓋背景區域。背景影象的某些部分也許無法顯示在背景定位區域中。
contain 把影象影象擴充套件至最大尺寸,以使其寬度和高度完全適應內容區域。
(學習視訊分享:)
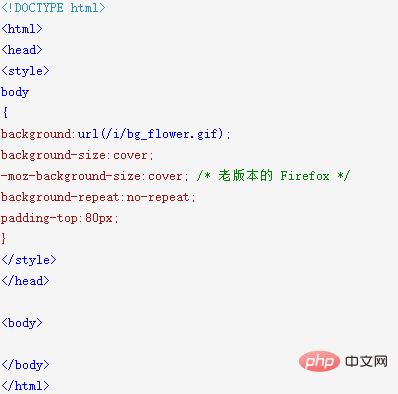
css設定背景圖片鋪滿全螢幕的方法:

相關推薦:
以上就是css怎麼設定背景圖片佈滿全螢幕的詳細內容,更多請關注TW511.COM其它相關文章!