react和vue的區別及優缺點是什麼
區別:vue是雙向繫結的,採用template;react是單向的,採用jsx。Vue的優缺點:簡單、快速、強大、對模組友好,但不支援IE8。React的優缺點:速度快、跨瀏覽器相容、模組化;但學習曲線陡峭,需要深入的知識來構建應用程式。

本教學操作環境:windows7系統、vue2.9.6&&react16版本、Dell G3電腦。
react和vue的區別
監聽資料變化的實現原理不同
Vue通過 getter/setter以及一些函數的劫持,能精確知道資料變化。
React預設是通過比較參照的方式(diff)進行的,如果不優化可能導致大量不必要的VDOM的重新渲染。為什麼React不精確監聽資料變化呢?這是因為Vue和React設計理念上的區別,Vue使用的是可變資料,而React更強調資料的不可變,兩者沒有好壞之分,Vue更加簡單,而React構建大型應用的時候更加魯棒。
資料繫結
vue:
vue是雙向繫結, Vue.js 最核心的功能有兩個,一是響應式的資料繫結系統,二是元件系統。所謂雙向繫結,指的是vue範例中的data與其渲染的DOM元素的內容保持一致,無論誰被改變,另一方會相應的更新為相同的資料。這是通過設定屬性存取器實現的。
Vue 的依賴追蹤是【原理上不支援雙向繫結,v-model 只是通過監聽 DOM 事件實現的語法糖】
vue的依賴追蹤是通過 Object.defineProperty 把data物件的屬性全部轉為 getter/setter來實現的;當改變資料的某個屬性值時,會觸發set函數,獲取該屬性值的時候會觸發get函數,通過這個特性來實現改變資料時改變檢視;也就是說只有當資料改變時才會觸發檢視的改變,反過來在操作檢視時,只能通過DOM事件來改變資料,再由此來改變檢視,以此來實現雙向繫結
雙向繫結是在同一個元件內,將資料和檢視繫結起來,和父子元件之間的通訊並無什麼關聯;
元件之間的通訊採用單向資料流是為了元件間更好的解耦,在開發中可能有多個子元件依賴於父元件的某個資料,假如子元件可以修改父元件資料的話,一個子元件變化會引發所有依賴這個資料的子元件發生變化,所以vue不推薦子元件修改父元件的資料,直接修改props會丟擲警告
思想是響應式的,也就是基於是資料可變的,通過對每一個屬性建立Watcher來監聽, 當屬性變化的時候,響應式的更新對應的虛擬dom。
【相關推薦:《》】
react:
react是單向資料流;react中通過將state(Model層)與View層資料進行雙向繫結達資料的實時更新變化,具體來說就是在View層直接寫JS程式碼Model層中的資料拿過來渲染,一旦像表單操作、觸發事件、ajax請求等觸發資料變化,則進行雙同步。推崇結合immutable來實現資料不可變。 可以看看:https://www.cnblogs.com/yangyangxxb/p/10104817.html。react在setState之後會重新走渲染的流程,如果shouldComponentUpdate返回的是true,就繼續渲染, 如果返回了false,就不會重新渲染,PureComponent就是重寫了shouldComponentUpdate, 然後在裡面作了props和state的淺層對比;
【相關教學推薦:React視訊教學】
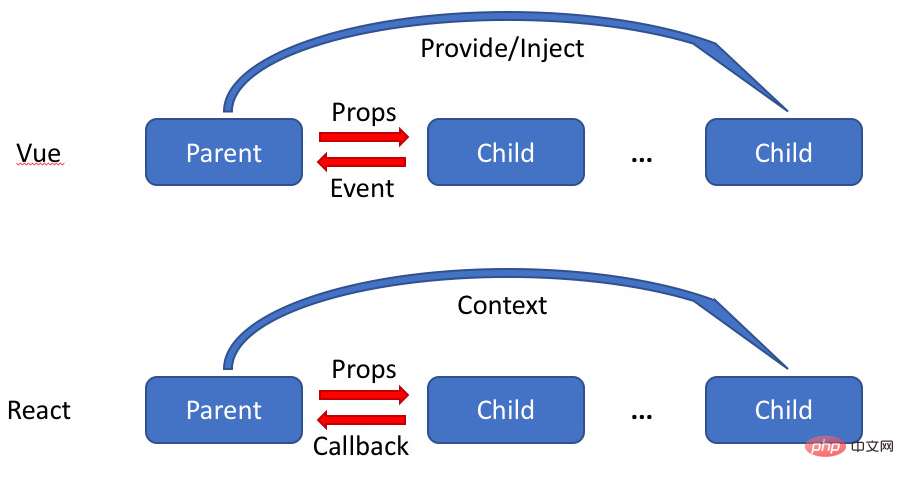
元件通訊的不同

Vue中有三種方式可以實現元件通訊:
父元件通過props向子元件傳遞資料或者回撥,雖然可以傳遞迴撥,但是我們一般只傳資料;
子元件通過事件向父元件傳送訊息;
通過V2.2.0中新增的provide/inject來實現父元件向子元件注入資料,可以跨越多個層級。
React中也有對應的三種方式:
父元件通過props可以向子元件傳遞資料或者回撥;
可以通過 context 進行跨層級的通訊,這其實和 provide/inject 起到的作用差不多。
可以看到,React 本身並不支援自定義事件,而Vue中子元件向父元件傳遞訊息有兩種方式:事件和回撥函數,但Vue更傾向於使用事件。在React中我們都是使用回撥函數的,這可能是他們二者最大的區別。
框架本質不同
Vue本質是MVVM框架,由MVC發展而來;
React是前端元件化框架,由後端元件化發展而來。
Vue.js的優缺點
優點:
1. 簡單:官方檔案很清晰,比 Angular 簡單易學。
2. 快速:非同步批次處理方式更新 DOM。
3. 組合:用解耦的、可複用的元件組合你的應用程式。
4. 緊湊:~18kb min+gzip,且無依賴。
5. 強大:表示式 & 無需宣告依賴的可推導屬性 (computed properties)。
6. 對模組友好:可以通過 NPM、Bower 或 Duo 安裝,不強迫你所有的程式碼都遵循 Angular 的各種規定,使用場景更加靈活。
缺點:
1. 新生兒:Vue.js是一個新的專案,沒有angular那麼成熟。
2. 影響度不是很大:google了一下,有關於Vue.js多樣性或者說豐富性少於其他一些有名的庫。
3. 不支援IE8:
React的優缺點
優點:
1. 速度快:在UI渲染過程中,React通過在虛擬DOM中的微操作來實現對實際DOM的區域性更新。
2. 跨瀏覽器相容:虛擬DOM幫助我們解決了跨瀏覽器問題,它為我們提供了標準化的API,甚至在IE8中都是沒問題的。
3. 模組化:為你程式編寫獨立的模組化UI元件,這樣當某個或某些元件出現問題是,可以方便地進行隔離。
4. 單向資料流:Flux是一個用於在JavaScript應用中建立單向資料層的架構,它隨著React檢視庫的開發而被Facebook概念化。
5. 同構、純粹的javascript:因為搜尋引擎的爬蟲程式依賴的是伺服器端響應而不是JavaScript的執行,預渲染你的應用有助於搜尋引擎優化。
6. 相容性好:比如使用RequireJS來載入和打包,而Browserify和Webpack適用於構建大型應用。它們使得那些艱難的任務不再讓人望而生畏。
缺點:
React本身只是一個V而已,並不是一個完整的框架,所以如果是大型專案想要一套完整的框架的話,基本都需要加上ReactRouter和Flux才能寫大型應用。
陡峭的學習曲線:由於複雜的設定過程,屬性,功能和結構,它需要深入的知識來構建應用程式。
更多程式設計相關知識,請存取:!!
以上就是react和vue的區別及優缺點是什麼的詳細內容,更多請關注TW511.COM其它相關文章!