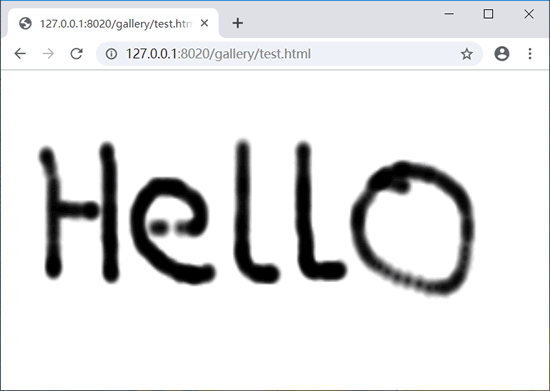
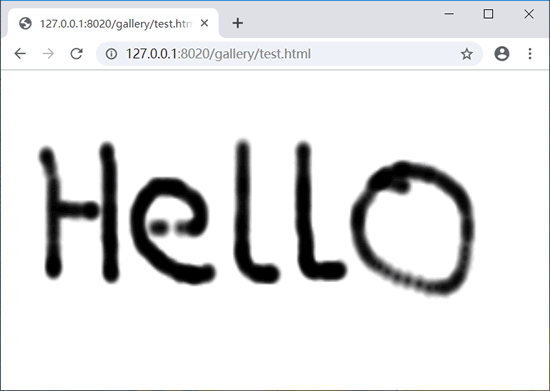
本例利用 History API 的狀態物件實時記錄使用者的每一操作,把每一次操作資訊傳遞給瀏覽器的歷史記錄儲存起來,這樣當使用者單擊瀏覽器的“後退”按鈕時,會逐步恢復前面的操作狀態,從而實現歷史恢復功能。在範例頁面中顯示一個 canvas 元素,使用者可以在該 canvas 元素中隨意使用滑鼠繪畫,當使用者單擊一次或連續單擊瀏覽器的“後退”按鈕時,可以復原當前繪製的最後一筆或多筆,當使用者單擊一次或多次連續單擊瀏覽器的“前進”按鈕時,可以重繪當前書寫或繪製的最後一筆或多筆,演示效果如下圖所示: