JS滑鼠事件(非常詳細)
2020-07-16 10:05:12
| 事件型別 | 說明 |
|---|---|
| click | 單擊滑鼠左鍵時發生,如果右鍵也按下則不會發生。當使用者的焦點在按鈕上並按了 Enter 鍵時,同樣會觸發這個事件 |
| dblclick | 雙擊滑鼠左鍵時發生,如果右鍵也按下則不會發生 |
| mousedown | 單擊任意一個滑鼠按鈕時發生 |
| mouseout | 滑鼠指標位於某個元素上且將要移出元素的邊界時發生 |
| mouseover | 滑鼠指標移出某個元素到另一個元素上時發生 |
| mouseup | 鬆開任意一個滑鼠按鈕時發生 |
| mousemove | 滑鼠在某個元素上時持續發生 |
範例
在下面範例中,定義在段落文字範圍內偵測滑鼠的各種動作,並在文字方塊中實時顯示各種事件的型別,以提示當前的使用者行為。<p>滑鼠事件</p>
<input type="text" id="text" />
<script>
var p1 = document.getElementsByTagName("p")[0]; //獲取段落文字的參照指標
var t = document.getElementById("text"); //獲取文字方塊的指標參照
function f () { //事件偵測函數
var event = event || window.event; //標準化事件物件
t.value = (event.type); //獲取當前事件型別
}
p1.onmouseover = f; //註冊滑鼠經過時事件處理常式
p1.onmouseout = f; //註冊滑鼠移開時事件處理常式
p1.onmousedown = f; //註冊滑鼠按下時事件處理常式
p1.onmouseup = f; //註冊滑鼠鬆開時事件處理常式
p1.onmousemove = f; //註冊滑鼠移動時事件處理常式
p1.onclick = f; //註冊滑鼠單擊時事件處理常式
p1.ondblclick = f; //註冊滑鼠雙擊時事件處理常式
</script>
滑鼠點選
滑鼠點選事件包括 4 個:click(單擊)、dblclick(雙擊)、mousedown(按下)和 mouseup(鬆開)。其中 click 事件型別比較常用,而 mousedown 和 mouseup 事件型別多用在滑鼠拖放、拉伸操作中。當這些事件處理常式的返回值為 false 時,會禁止系結物件的預設行為。範例
在下面範例中,當定義超連結指向自身時(多在設計過程中 href 屬性值暫時使用 “#”或“?”表示),可以取消超連結被單擊時的預設行為,即重新整理頁面。<a name="tag" id="tag" href="#">a</a>
<script>
var a = document.getElementsByTagName("a"); //獲取頁面中所有超連結元素
for (var i = 0; i < a.length; i ++) { //遍歷所有a元素
if ((new RegExp(window.location.href)).test(a[i].href)) {
//如果當前超連結href屬性中包含本頁面的URL資訊
a[i].onclick = function () { //則為超連結註冊滑鼠單擊事件
return false; //將禁止超連結的預設行為
}
}
}
</script>
當單擊範例中的超連結時,頁面不會發生跳轉(即禁止頁面發生重新整理效果)。
滑鼠移動
mousemove 事件型別是一個實時響應的事件,當滑鼠指標的位置發生變化時(至少移動一個畫素),就會觸發 mousemove 事件。該事件響應的靈敏度主要參考滑鼠指標移動速度的快慢以及瀏覽器跟蹤更新的速度。範例
下面範例演示了如何綜合應用各種滑鼠事件實現頁面元素拖放操作的設計過程。實現拖放操作設計需要解決以下幾個問題。- 定義拖放元素為絕對定位以及設計事件的響應過程,這個比較容易實現。
- 清楚幾個坐標概念:按下滑鼠時的指標坐標,移動中當前滑鼠指標坐標,鬆開滑鼠時的指標坐標,拖放元素的原始坐標,拖動中的元素坐標。
- 演算法設計:按下滑鼠時,獲取被拖放元素和滑鼠指標的位置,在移動中實時計算滑鼠偏移的距離,並利用該偏移距離加上被拖放元素的原坐標位置,獲得拖放元素的實時坐標。
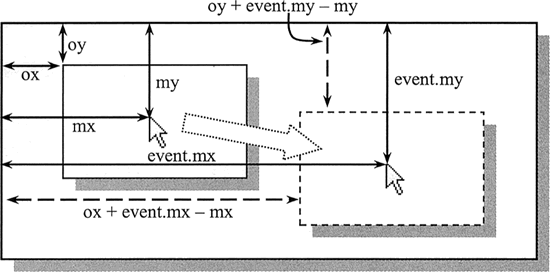
如下圖所示,其中變數 ox 和 oy 分別記錄按下滑鼠時被拖放元素的縱橫坐標值,它們可以通過事件物件的 offsetLeft 和 offsetTop 屬性獲取。變數 mx 和 my 分別表示按下滑鼠時,滑鼠指標的坐標位置。而 event.mx 和 event.my 是事件物件的自定義屬性,用它們來儲存當滑鼠移動時滑鼠指標的實時位置。
當獲取了上面 3 對坐標值之後,就可以動態計算拖動中元素的實時坐標位置,即 x 軸值為 ox+event.mx-mx,y 軸為 oy+event.my-my。當釋放滑鼠按鈕時,就可以釋放事件型別,並記下鬆開滑鼠指標時拖動元素的坐標值,以及滑鼠指標的位置,留待下一次拖放操作時呼叫。