JS window物件詳解
2020-07-16 10:05:12
全域性作用域
在用戶端瀏覽器中,window 物件是存取 BOM 的介面,如參照 document 物件的 document 屬性,參照自身的 window 和 self 屬性等。同時 window 也為用戶端 JavaScript 提供全域性作用域。範例
由於 window 是全域性物件,因此所有的全域性變數都被解析為該物件的屬性。var a = "window.a"; //全域性變數
function f () { //全域性函數
console.log(a);
}
console.log(window.a); //返回字串“window.a”
window.f(); //返回字串“window.a”
使用 delete 運算子可以刪除屬性,但是不能刪除變數。
存取用戶端物件
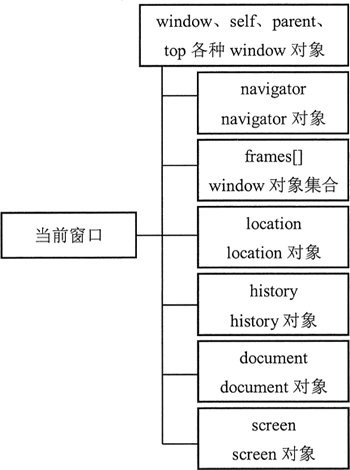
使用 window 物件可以存取用戶端其他物件,這種關係構成瀏覽器物件模型,window 物件代表根節點,瀏覽器物件關係的關係如圖所示,每個物件說明如下。- window:用戶端 JavaScript 頂層物件。每當 <body> 或 <frameset> 標籤出現時,window 物件就會被自動建立。
- navigator:包含用戶端有關瀏覽器資訊。
- screen:包含用戶端螢幕的資訊。
- history:包含瀏覽器視窗存取過的 URL 資訊。
- location:包含當前網頁文件的 URL 資訊。
- document:包含整個 HTML 文件,可被用來存取文件內容及其所有頁面元素。