JS unload和beforeunload事件:頁面解除安裝
2020-07-16 10:05:10
範例
下面函數的提示資訊將在解除安裝頁面時發生,即在離開頁面或關閉視窗前執行。window.onunload = f;
function f() {
alert("888");
}
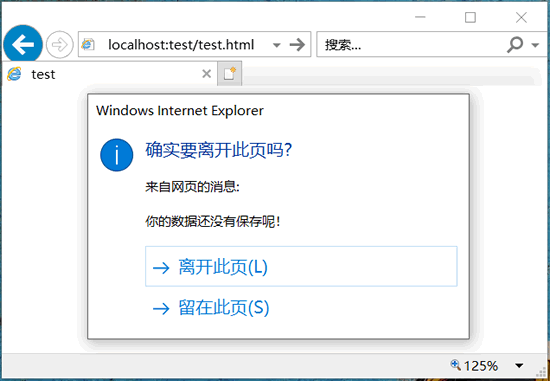
在 unload 事件型別中無法有效阻止預設行為,因為該事件結束後,頁面將不復存在。由於在視窗關閉或離開頁面之前只有很短的時間來執行事件處理常式,所以不建議使用該事件型別。使用該事件型別的最佳方式是取消該頁面的物件參照。beforeunload 事件型別與 unload 事件型別的功能相近,不過它更人性化,如果 beforeunload 事件處理常式返回字串資訊,那麼該字串會顯示在一個確認對話方塊中,詢問使用者是否離開當前頁面。例如,執行下面的範例,當重新整理或關閉頁面時會彈出以下提示資訊。
window.beforeunload = function (e) {
return "您的資料還沒有儲存!";
}
演示結構如下: