html中hr怎麼設定粗細
2021-02-26 19:01:07
在html中,可以使用css border屬性來設定hr水平線的粗細、顏色等樣式,只需要給hr標籤新增「border: 寬度值 樣式值 顏色值;」樣式即可,例「hr{border: 5px solid red;}」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
hr是html頁面上的一條水平分隔線(horizontal rule),它可以在視覺上將檔案分隔成各個部分。需要通過標籤在 HTML 頁面中建立。
預設的hr標籤樣式:

就是一條黑線,一點都不美觀,更不用說用來美觀頁面了,這就需要用css來設定hr的樣式了。
css設定hr的粗細(加粗)和顏色
<hr style="border: 5px solid red;"/><!--修改的樣式-->
效果圖:

【推薦教學: 】
利用css border屬性還可以設定hr的樣式:
<hr style="border-top:1px dashed #0066CC;"/>

說明:
border 簡寫屬性在一個宣告設定所有的邊框屬性。
可以按順序設定如下屬性:
border-width:規定邊框的寬度。
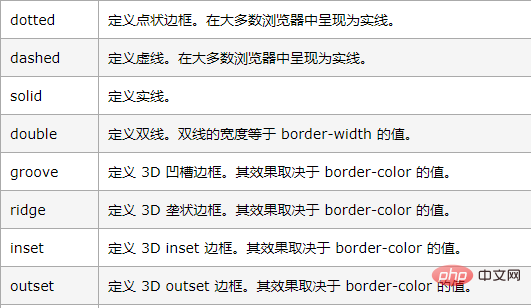
border-style:規定邊框的樣式。

border-color:規定邊框的顏色。
更多程式設計相關知識,請存取:!!
以上就是html中hr怎麼設定粗細的詳細內容,更多請關注TW511.COM其它相關文章!