VS Code怎麼執行html檔案
2021-02-26 16:02:08
VS Code執行html檔案的方法:首先開啟VS Code軟體,並新建HTML檔案;然後點選VS Code軟體左邊的「擴充套件」,並找到「open in browser 」;最後安裝install即可執行檔案。

本教學操作環境:windows7系統、Visual Studio Code1.52.1版,DELL G3電腦,該方法適用於所有品牌電腦。
VS Code執行html檔案的方法:
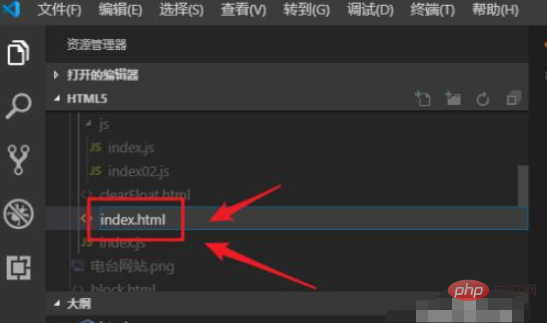
第一步:先開啟我們的VS Code軟體,然後新建一個HTML檔案,注意,在VS Code軟體裡面新建一個檔案,它的字尾名也必須寫上

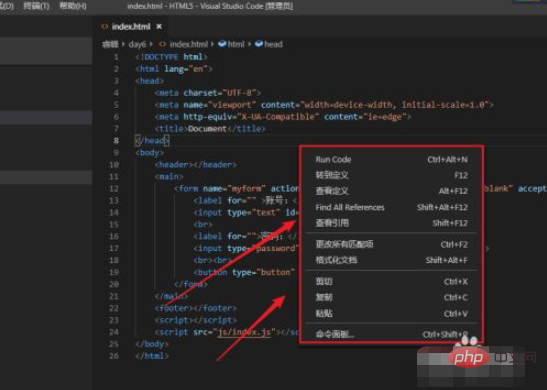
第二步:這時候我們寫好HTML內容之後,滑鼠右鍵,發現沒有執行HTML檔案的按鈕,那麼我們該如何執行HTML檔案呢?

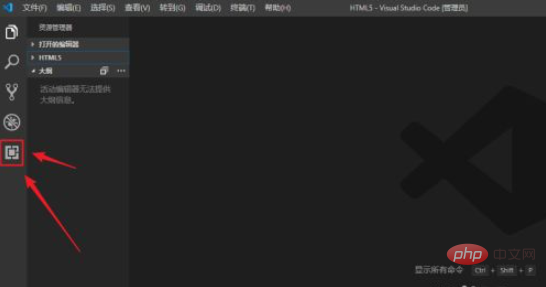
第三步:我們需要點選VS Code軟體左邊的「擴充套件」,或者同時按住鍵盤上的Ctrl+shift+I鍵進入「擴充套件」介面

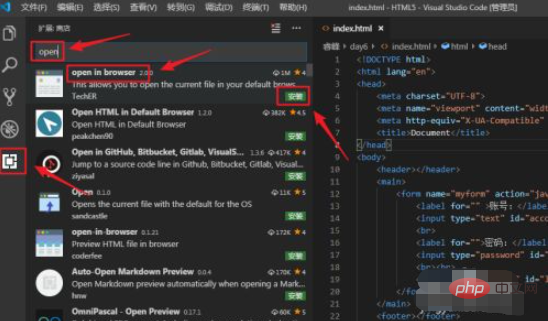
第四步:進入「擴充套件」介面之後,我們在搜尋方塊內輸入「open」,然後找到「open in browser 」,點選右下角的「install」進行安裝

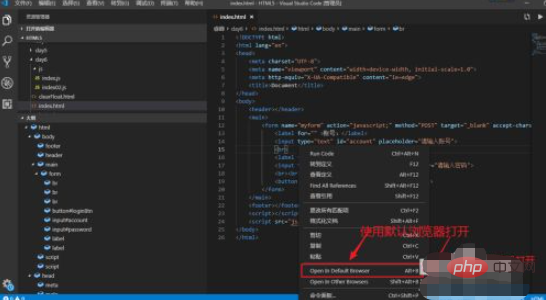
第五步:安裝之後,我們就可以進行我們的HTML檔案的執行了。安裝完成之後,我們再返回到我們的HTML介面,然後滑鼠右鍵,找到下圖示識的選項進行執行

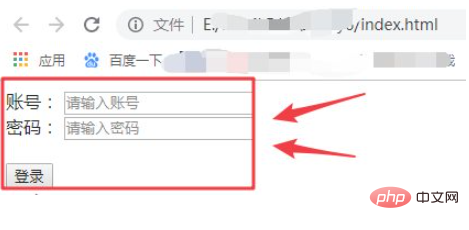
第六步:我們也可以直接按住鍵盤上的Alt+B鍵進行執行,這時候我們就可以在網頁上看到我們的HTML檔案已經被執行了。

相關學習推薦:
以上就是VS Code怎麼執行html檔案的詳細內容,更多請關注TW511.COM其它相關文章!