值得收藏的20個前端開發ICON圖示庫

在應用介面中圖示的存在,會給使用者一個良好第一印象,這個挺重要的。但是從零開始開發圖示需要大量的時間和金錢。在你的網站上使用圖示可以讓你有效地與你的存取者交流:它們增加了可讀性,突出了重要的內容,加強了功能或特性,增強了設計。因此,使用現成圖示是很好的一個選擇。
最佳圖示庫的列表
這裡阿里的iconfont就不做介紹的,國內的開發者基本都知道,也都在用,現在我們來看看國外有哪些好用的圖示庫。
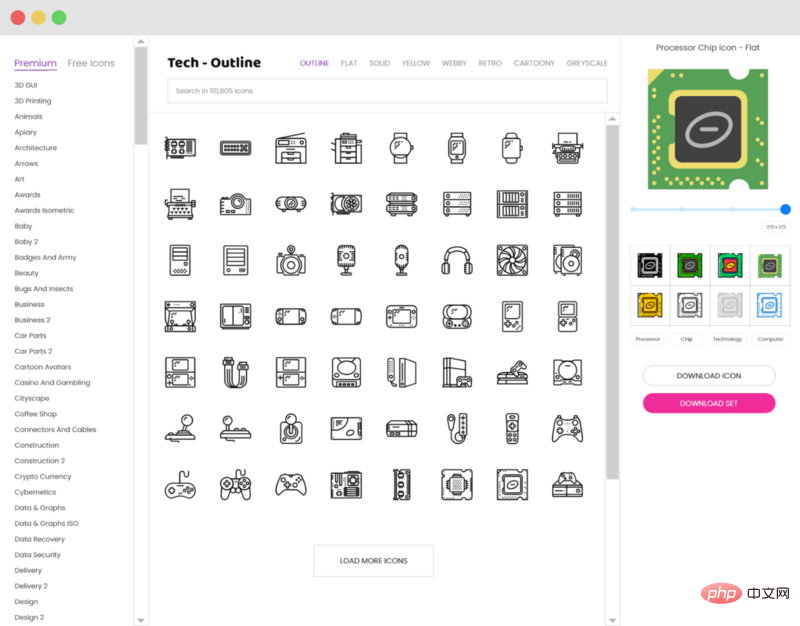
1、Flaticon
網址:https://www.flaticon.com/packs
格式和型別:PNG, SVG, EPS, PSD, and BASE 64, Marketplace
價格和許可證:有限的免費套餐和高階套餐,每月9.99美元起

Flaticon 包含完全可編輯的向量,可用於個人和商業專案。FlatIcon 擁有超過230萬個向量圖示,它們被分組到51202個包中
該產品有 Adobe 擴充套件,允許我們輕鬆匯入Photoshop, Illustrator和After Effects中的圖示。如果希望使用web字型而不是靜態檔案來顯示圖示,那麼FlatIcon 將負責格式轉換並生成一個可以使用的 web 字型。我們還可以自定義下載的圖示。
亮點:
- 超過
90,000個圖示; - SVG,EPS,PSD 和 PNG 格式;
- 圖示字型;
- 用於 CC 套件的 Adobe 擴充套件;
- 帶高階期權的 Linkshare 許可證;
- 並且每個月都會新增新的圖示包;
2、Jam Icons
網址:https://jam-icons.com/
格式和型別: SVG, CSS
價格和許可證:Free, MIT

Jam 圖示是一套896個手工製作的圖示。這個圖示包提供了SVG和字型版本。這些圖示可以用作web、列印或應用程式開發專案中的SVG檔案。這些圖示也可以用作給定CSS樣式表的字型。有16px、24px和32px三種尺寸。我們還可以選擇填充或描邊圖示。
3、Fontisto Icon Pack
網址:https://fontisto.com/
格式和型別: CSS
價格和許可證:ree, MIT

Fontisto 是向量圖示包。 可以立即自定義圖示:大小,顏色,陰影以及 CSS 可以完成的所有操作。 該產品不需要 Javascript。 Fontisto 圖示是向量,這意味著它們在高解析度顯示器上看起來會很好。
在該網站上,我們可以找到有關如何啟動和自定義產品的完整檔案和各種指南。 我們只需將連結貼上到網站上即可開始使用該產品。 此外,還可以將 Fontisto 與適合的軟體包管理器一起使用:npm,yarn,bower等。
4、Iconmonstr
網址:https://iconmonstr.com/
格式和型別:SVG, EPS, PSD and PNG, Marketplace
價格和許可證:Free

Iconmonstr 的圖示集合中有4400多個圖示。 每個圖示集都提供圖形的輪廓和填充版本,以確保它們可用於各種設計應用程式。 該網站上的每個圖示都是免費提供的,並且圖示檔案採用SVG,AI,PSD和PNG等格式,這些檔案可用於免費和商業目的。
Iconmonstr通過其強大的搜尋功能使搜尋圖示變得簡單。 我們還可以將自己喜歡的圖示儲存在個人收藏夾中,以備將來使用。
亮點:
- 免費使用所有圖示
- 四種格式的下載選項,以及專為網路使用而優化的縮小圖示
5、Pixsellz Material Icons Library
網址:https://icons.pixsellz.io/
格式和型別: SVG, EPS, PSD, PNG, FIG, Material design
價格和許可證:Free,Apache License Version 2.0

大量的1000多個圖示分為16個不同類別。 免費的圖示包靈感來自Material設計,並以三種不同的視覺風格呈現-圓形,輪廓和兩色。 該套件有請輸入程式碼6種不同的檔案格式,因此我們可以使用首選設計軟體中的圖示。
亮點:
- 3 種風格
- Figma 風格
- 1000多個圖示
- 24×24 畫素
- 素描風格
- 16個類別,以及6 種檔案格式
6、Entypo
網址:http://www.entypo.com/
格式和型別: SVG
價格和許可證:Free, Creative Common License 4.0

Entypo是 svg 圖示系列產品,幾年前由瑞典的 Daniel Bruce 精心製作而成。 這些圖示非常棒:在贈品方面,它們是最重要的。 該產品以 SVG 形式提供,帶有411個圖示,免費提供知識共用許可。
7、Evil Icons
網址:https://evil-icons.io/
格式和型別: SVG, Sketch
價格和許可證:Free, MIT

這個庫很大包含所有內容-包括SVG和原始原始檔。 這意味著我們可以下載SVG以及Illustrator檔案和Sketch的.sketch檔案。
8、Streamline Icons
網址:https://streamlineicons.com/
格式和型別: ICONJAR, SKETCH, FIG, XD, SVG, AI, PDF, PNG
價格和許可證:免費到 $411

Streamline Icons是一個相容性強的免費圖示庫存。 該庫按`53`個類別進行組織,帶有30000多個向量圖示。
這是為 Sketch 優化的少數幾個圖示包之一,可輕鬆操縱筆觸寬度和顏色。 諸如symbols 和共用樣式之類的內建 Sketch 功能使重複使用元素(如圖示)變得快速,容易。
該公司擁有自己的 Web 應用程式,可幫助直接從瀏覽器瀏覽,搜尋和下載圖示。
亮點:
- 超過
30000個向量圖示 - 智慧筆觸修改輪廓厚度
- 支援 Sketch, AI, EPS, PDF, PNG, SVG 格式
- Streamline 3.0 中的每個圖示都有三個唯一的權重:淺色,常規和粗體
9、Smashicons
網址:https://smashicons.com/
格式和型別: JAR, SVG, AI, SKETCH, Marketplace
價格和許可證:免費到 $149

Smashicons 在其庫中提供了超過219000+個圖示的全面圖示集合。 Smashicons 的工作方式與其他產品略有不同:其定價基於每月5美元的月度計劃。 這意味著您每月只需支付5美元,就可以存取他們現有圖示的整個集合以及他們釋出的任何將來的圖示。
亮點:
- 一個非常大的圖示集合
- 有圖示都相容多平臺
- 易於使用的網路應用程式來搜尋和找到你需要的圖示
- 基於訂閱的業務模型
- 多平臺支援
10、Icons8
網址:https://icons8.com/
格式和型別:SVG, PNG, PDF
價格和許可證:Good Boy License, 免費到 $19.90

Icons8 中的圖示集帶有超過120000個圖示,涵蓋多個類別。 從企業和辦公室設定到人,食物和社交媒體圖示。 這些圖示旨在模仿特定作業系統的外觀。 我們可以在Windows,iOS 和 Android 版本中下載它們。
亮點:
- SVG、PNG 和 HTML 格式
- 提供各種樣式的圖示,例如線性圖示,實心圖示和全綵色
- 所有圖示都可以通過.zip檔案下載
- 下載前可編輯
- 免費和付費訂閱選項
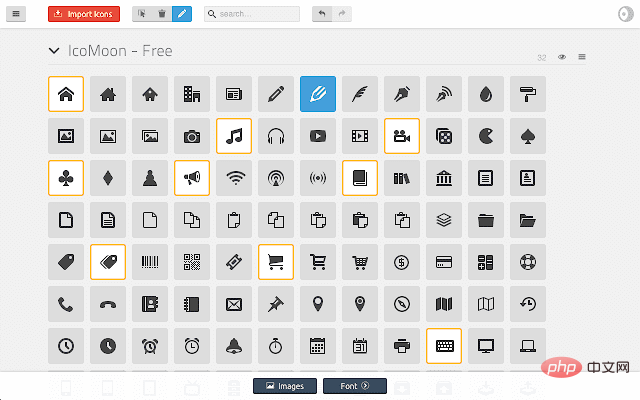
11、Icomoon
網址:https://icomoon.io/
格式和型別:SVG, PNG, PDF
價格和許可證:免費到 $139.90

Icomoon 是用於影象和圖示管理的完整工具。 該產品具有用於編輯和管理圖示的高品質解決方案。 Icomoon 圖示是在16X16網格上手工製作的,並提供SVG,EPS,PSD,PDF和AI格式。 圖示集也由其建立者不斷更新。
每個圖示包都有詳細的授權許可,這樣設計人員和開發人員就可以確切地知道如何使用圖示。使用者還可以客製化自己的圖示字型。
亮點:
- 綜合圖示管理工具
- 免費和付費下載選項
- 多種下載格式
12、Glyphish Icon Pack
網址:http://www.glyphish.com/
格式和型別:SVG, PNG, PDF, PSD, Glyph, Icon font
價格和許可證: Creative Common Attribution, 從25美元到99美元

Glyphish提供了各種不同的圖示庫。 每個庫都有各種不同的格式,包括PNG,SVG,PSD和AI。 基本圖示的價格為25美元,而最終的圖示包的正常價格為99美元。 免費演示包含50個圖示。 設計人員可以輕鬆編輯所有圖示。
亮點:
- 多個平臺的圖示:iOS,Android,Web,Window
- 一組50個免費圖示
- 輕鬆拖放到Xcode中
- 適用於Apple Retina顯示屏的圖示
13、Ionicons
網址:https://ionicons.com/
格式和型別: SVG and Webfont, Icon font
價格和許可證: MIT

Ionic 小組決定以稱為Ionicons的網路字型的形式釋出其圖示。 自然,它們是完全免費的,並且可以在GitHub上使用。 我們甚至可以使用CDN版本的樣式表將這些圖示直接新增到的站點中,它也支援 SVG 和 Web 字型。
亮點:
- 完全免費
- 通過複製和貼上連結輕鬆設定
- 以網路字型的形式出現
- 客製化尺寸
- 超過1100個專案
14、Angular Material Icons
網址:https://material.io/resources...
格式和型別: SVG, Webfont, Material design
價格和許可證:Free, Apache License 2.0

Material Icon 是Google提供的免費圖示庫。 為了確保可讀性和清晰度,這些圖示已進行了優化,以在所有平臺和顯示器上看起來都很好。 這些圖示是完全免費的,可以在GitHub上存取。 這個圖示庫很大,有超過1,000個圖示涵蓋了廣泛的介面功能。
15、Linearicons
網址:https://linearicons.com/
格式和型別: SVG, Webfont, Icon font
價格和許可證:免費到59美元,Common Creative License

Linearicons是用於個人或商業目的的最受歡迎和最佳圖示包之一。 Linearicons 有有免費和高階版本,此驚人的圖示包的免費版本已獲得Creative Common許可。 我們還可以根據需要選擇其他軟體包,例如「桌面軟體包」。
亮點:
- CloudFront CDN
- 提供免費版本
- 帶有不同的格式:SVG,PDF,Webfont。
16、Feathericons
網址:https://feathericons.com/
格式和型別: SVG, Webfont, Iconfont
價格和許可證:Free, MIT License

Feather是最受歡迎的開源圖示集之一。 這些是在24X24網格上設計的開源圖示。 這些圖示以SVG格式提供。 它已獲得MIT許可,並且在開源中大約有250多個圖示。
這些圖示很容易編輯,無論大小都很清晰。它們首先被設計成一種圖示字型,所以它是作為一種web字型嵌入的。
17、Iconfinder
網址https://www.iconfinder.com/
格式和型別:SVG, PNG, ICO, Marketplace
價格和許可證:每月9美元至49美元

Iconfinder是網路上最受歡迎的圖示資源之一。 它提供了超過400萬個圖示,為使用者提供了各種搜尋選項,包括圖示格式,價格,大小,背景等。還有多個月度付款計劃-從$9到$49。 我們也可以選擇「隨用隨付」系統。
圖示檔案提供SVG,PNG,ICO,ICNS和Adobe Illustrator格式,尺寸範圍為16×16到512×512。 如果找不到自己喜歡的東西,或者只是想要專門為我們品牌設計的自定義圖示,也可以與網站上的一些最佳設計師合作。
亮點:
- 免費和付費使用選項
- 靈活的搜尋功能
- 提供多種格式的圖示
- 很多類別和樣式
- 標編輯器
18、The Noun Project
網址:https://thenounproject.com/
格式和型別:SVG, PNG, Marketplace
價格和許可證:Creative Commons License

Noun Project 提供了網路上最大的圖示庫之一。 該網站的大多數圖示都以SVG和PNG格式以及黑白樣式提供。
該網站的庫由各種獨立設計師設計的圖示檔案組成。 在這裡,創作者和創意專業人士可以合作銷售他們的設計,並找到看似無窮無盡的高階圖示庫。
搜尋這個龐大而全面的圖示庫非常容易。 該圖示庫的其他主要功能包括免費和高階下載選項,許多大型圖示集,適用於Mac的應用程式等等。 該圖示庫會定期更新,並且每天都會發布新的圖示和集。
亮點:
- 超過
150,000個圖示 - SVG, PNG格式
- 搜尋和發現工具
- 免費和付費下載選項
- 幾乎每天都會上傳新圖示
19、Fontawesome Icons
網址:https://fontawesome.com/icons
格式和型別:SVG, PNG, Icon font, Marketplace
價格和許可證:SIL OFL 1.1

Font Awesome是周圍使用最廣泛,最受歡迎的圖示字型。 這也是在引導時為團隊設定的預設圖示。 它還可以作為SVG圖示以及其他格式使用。該許可證對任何商業或個人用途都是免費的。
每個圖示都是完全可伸縮的,並且可以直接在CSS中維護。 我們可以使用純CSS3更改顏色,陰影,背景漸變以及幾乎所有其他內容。 使用此庫的另一個原因是,它已完全優化,並且完全不需要JavaScript,因此沒有相容性問題。
亮點:
- 向量字型
- 每個圖示都帶有CSS類和Unicode
- 免費
- 考慮到可存取性而構建
- 易於跨網站升級
- 提供整個圖示庫的桌面備忘單
20、Lineicons
網址:https://lineicons.com/
格式和型別:SVG, Web font, Icon fontace
價格和許可證:免費

LineIcons 還提供帶有清晰檔案的免費CDN,使其易於入門。
該圖示包是完全免費的,並帶有450多個線型圖示。 它涵蓋了來自不同類別的專案所需的每個基本圖示。 LineIcons 還提供免費的CDN和清晰的檔案,以輕鬆上手。 它帶有2個不同的可伸縮軟體包–可以根據專案需要使用WebFonts和SVG檔案。
亮點:
- 450+個免費圖示
- SVG檔案
- 免費CDN
總結
選擇圖示庫時不應該是基於圖示庫受歡迎的程度,而是哪個圖示庫更適合當前的開發專案,哪個圖示庫的風格更符合我們應用程式的風格。
希望本文有助於選擇最適合你需要的解決方案。
英文原文地址:https://blog/top-icons-packs-and-resources-for-web/
作者:Eugene Stepnov
譯文地址:https://segmentfault.com/a/1190000022273604
更多程式設計相關知識,請存取:!!
以上就是值得收藏的20個前端開發ICON圖示庫的詳細內容,更多請關注TW511.COM其它相關文章!