html的label是什麼
2021-02-25 13:01:39
html的label是一種標籤,用於為input元素定義標註或標記;label元素不會向使用者呈現任何特殊效果;不過它為滑鼠使用者改進了可用性,如果使用者在label元素內點選文字,就會觸發此控制元件。

本文操作環境:Windows7系統、HTML5、Dell G3電腦
label定義和用法
<label> 標籤為 input 元素定義標註(標記)。
label 元素不會向使用者呈現任何特殊效果。不過,它為滑鼠使用者改進了可用性。如果您在 label 元素內點選文字,就會觸發此控制元件。就是說,當使用者選擇該標籤時,瀏覽器就會自動將焦點轉到和標籤相關的表單控制元件上。
<label> 標籤的 for 屬性應當與相關元素的 id 屬性相同。
提示和註釋:
註釋:"for" 屬性可把 label 繫結到另外一個元素。請把 "for" 屬性的值設定為相關元素的 id 屬性的值。
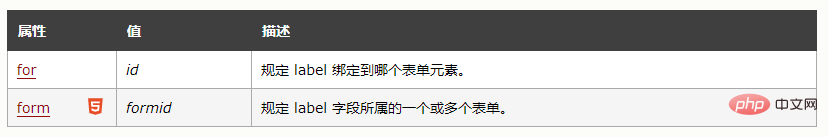
屬性
new : HTML5 中的新屬性。

注:
所有主流瀏覽器都支援 <label> 標籤。
Safari 2 或更早的版本不支援 <label> 標籤。
【推薦:】
範例
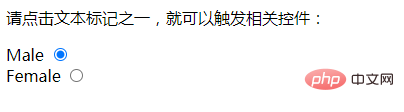
帶有兩個輸入欄位和相關標記的簡單 HTML 表單:
<html> <body> <p>請點選文字標記之一,就可以觸發相關控制元件:</p> <form> <label for="male">Male</label> <input type="radio" name="sex" id="male" /> <br /> <label for="female">Female</label> <input type="radio" name="sex" id="female" /> </form> </body> </html>
執行效果:

以上就是html的label是什麼的詳細內容,更多請關注TW511.COM其它相關文章!