css怎麼設定字型白色描邊
2021-02-25 13:00:53
css設定字型白色描邊的方法:1、使用text-stroke屬性,語法格式「text-stroke: 3px #fff;」;2、使用text-shadow屬性給字型四周新增白色陰影。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css設定字型白色描邊
1、使用text-stroke屬性
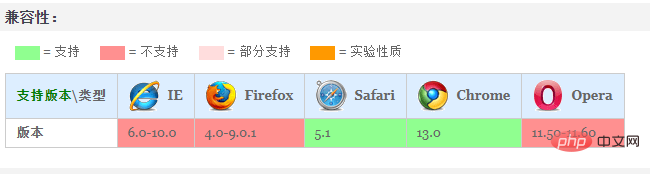
text-stroke屬性用於向文字新增描邊。此屬性可用於更改文字的描邊寬度和顏色。使用-webkit-字首支援此屬性。
text-stroke是text-stroke-width和text-stroke-color(給文字填充顏色)兩個屬性的簡寫。
語法:
text-stroke: <width> <color>;
引數:
width:設定文字的描邊厚度
color:設定文字的描邊顏色

範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
@import url(https://fonts.googleapis.com/css?family=Bangers);
body {
font-size: 50%;
line-height: 1;
background: palevioletred;
}
h1 {
font: 8em/1 Bangers, sans-serif;
-webkit-text-stroke: 3px #fff;
color:black;
}
</style>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>效果圖:

【推薦教學: 】
2、使用text-shadow屬性
text-shadow:向文字設定陰影。
text-shadow:color||length||length||opacity。
color:指定顏色。
length:第一個length指定陰影在水平方向上的延伸距離,第二個length指定陰影在垂直方向上的延伸距離,可以為負值。
opacity:指定陰影模糊效果的作用距離。
用逗號分隔的4個屬性值代表的方向順序為右下左上。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>text-shadow-文字描邊</title>
<style>
.demo {
height: 200px;
text-align: center;
font-family: Verdana;
font-size: 30px;
font-weight: bold;
background: peru;
color: #000;
}
.stroke {
text-shadow: #fff 1px 0 0, #fff 0 1px 0, #fff -1px 0 0, #fff 0 -1px 0;
}
</style>
</head>
<body>
<div class="demo">
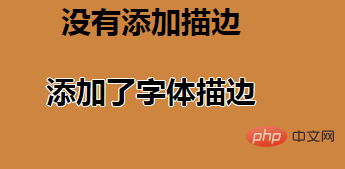
<p>沒有新增描邊</p>
<p class="stroke">新增了字型描邊</p>
</div>
</body>
</html>效果圖:

更多程式設計相關知識,請存取:!!
以上就是css怎麼設定字型白色描邊的詳細內容,更多請關注TW511.COM其它相關文章!