淺談CSS3 Grid網格佈局(display: grid)的用法

【推薦教學: 】
我們一起來學習一下CSS 的Grid佈局是如何使用的
通過這篇文章以後等我們自己做UI庫的時候就會多了一種做法。
我們來使用CSS Grid建立一個超酷的影象網格圖,它可以根據螢幕的寬度來改變列的數量。最精彩的地方在於:所有的響應特性被新增到了一行css程式碼中。這意味著我們不必將HTML與醜陋的類名(如col-sm-2, col-md-4)混雜在一起,也不必為每個螢幕建立媒體查詢。

我們首先根據這個最基本的樣式來分析grid,然後進行拓展。接下來我將程式碼分享給大家:
html程式碼:
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>css程式碼
* {
margin: 0;
padding: 0;
}
// grid佈局的關鍵程式碼!!!
// grid佈局的關鍵程式碼!!!
// grid佈局的關鍵程式碼!!!
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 50px 50px;
}
.container div {
text-align: center;
line-height: 50px;
border: 2px solid;
margin: 2px;
}
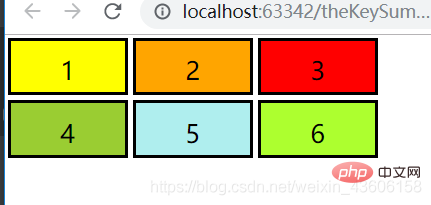
.container div:nth-child(1) {background: yellow;}
.container div:nth-child(2) {background: orange;}
.container div:nth-child(3) {background: red;}
.container div:nth-child(4) {background: yellowgreen;}
.container div:nth-child(5) {background: paleturquoise;}
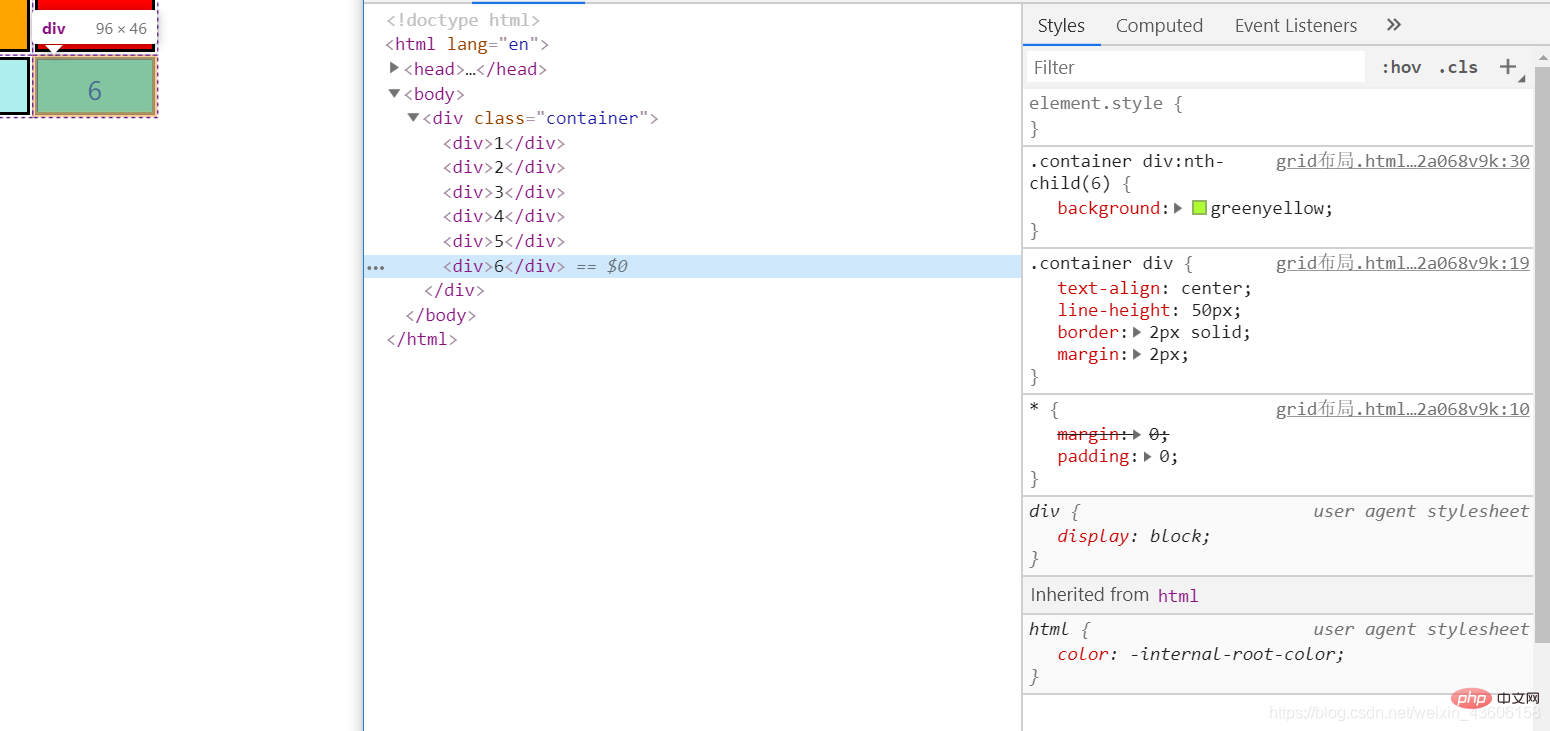
.container div:nth-child(6) {background: greenyellow;}這時我們開啟控制檯來分析它:

發現每一個子元素的寬高都變成了96px * 46px。可是我們並沒有給子元素設定寬高,那麼這個是哪裡來的呢?我們在回頭看父元素的樣式:
.container {
display: grid;
/* 下面句的意思就是這個容器裡面的子元素分成三列,每列都是100px寬 */
grid-template-columns: 100px 100px 100px;
/* 下面這句的意思就是這個容器裡面的子元素分成倆行,每行都是50px的高 */
grid-template-rows: 50px 50px;
}由於我們給子元素加了2px的邊框,最後展現的96 * 64也就清楚了,grid佈局還將容器下的所有子元素變成了box-sizing: border-box;怪異盒模型。如果您對於怪異盒模型不是很瞭解請自行百度,如果想了解更多的CSS,HTML知識請觀看:https://blog.csdn.net/weixin_43606158/article/details/89811189
我們來論證一下我們剛剛所猜測的。
我們現在將容器的css樣式改為這樣:
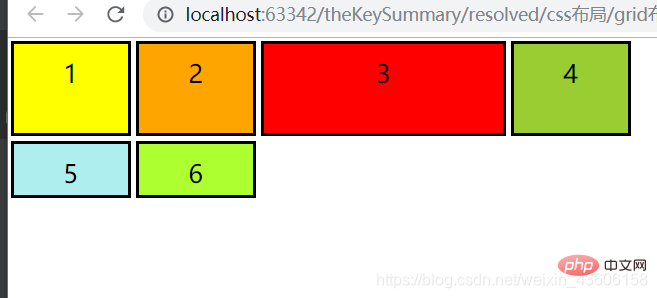
.container {
display: grid;
grid-template-columns: 100px 100px 200px 100px;
grid-template-rows: 80px 50px 20px;
}效果圖:
如我們猜測的一樣,現在變成了四列,每列的第三個變成了200px寬度,
但是行並沒有變成三行,因為優先排列列,如果排完沒有多餘的就不會在排列更多的行了。其他各種複雜的情況朋友們請自行測試,筆者在這裡不再多廢話了,因為要開始grid佈局牛逼的地方了。
現在上面的這種方法只是給子元素寫固定的寬度高度,這並不是我們想要的,它並不會隨著瀏覽器寬度高度的變化而進行變化,我們要的是能夠自適應的。
讓我們讓列開始具有自適應特性吧。
CSS 柵格佈局帶來了一個全新的值:fraction單位,fraction單位通常簡寫為fr,它允許你根據需要將容器拆分為多個塊。
讓我們將每一列更改為一個 fraction 單位寬:
容器的CSS樣式更改為:
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 50px 50px;
}結果是柵格佈局將會把整個寬度分成三個 fraction,每列佔據一個 fraction 單位。
如果我們將grid-template-columns的值更改為1fr 2fr 1fr,第二列的寬度將會是其它兩列的兩倍。總寬現在是四個 fraction 單位,第二列佔據兩個 fraction 單位,其它列各佔一個 fraction。
朋友們請自行觀看效果,此時你的這些子元素都會隨著你的螢幕寬度的變化而跟著變化了。
總的來說,fraction 單位值將使你可以很容易的更改列的寬度。
高階響應:
然而,上面列子並沒有給出我們想要的響應性,因為網格總是三列寬。我們希望網格能根據容器的寬度改變列的數量。要做到這一點,你必須學習如下三個概念:
repeat()
首先我們學習repeat()函數。這是一個強大的指定列和行的方法。讓我們使用repeat()函數來更改網格:
容器CSS更改為:
.container {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(2, 50px);
}在上面程式碼中,repeat(3, 100px)等於100px 100px 100px。第一個引數指定行與列的數量,第二個引數指定它們的寬度,因此它將為我們提供與開始時完全相同的佈局。
auto-fit
然後是auto-fit。讓我們跳過固定數量的列,將3替換為自適應數量:
.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, 100px);
grid-template-rows: repeat(2, 100px);
}現在,柵格將會根據容器的寬度調整其數量。它會嘗試在容器中容納儘可能多的 100px 寬的列。但如果我們將所有列硬寫為 100px,我們將永遠沒法獲得所需的彈性,因為它們很難填充整個寬度。
minmax()
為了解決上述問題,我們需要minmax()。我們將 100px 替換為 minmax(100px, 1fr),程式碼如下:
.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
grid-template-rows: repeat(2, 100px);
}請注意,所有響應都發生在一行 css 程式碼中
現在的效果堪稱完美。minmax()函數定義的範圍大於或等於 min, 小於或等於 max。
因此,現在每列將至少為 100px。但如果有更多的可用空間,柵格佈局將簡單地將其均分給每列,因為這些列變成了 fraction 單位,而不是 100px。
如果朋友們要在子元素裡面新增圖片的話請繼續向下看,CSS屬性的object-fit: cover;
我們現在可以將你所有子元素當中的數位改成圖片了,比如:
<div><img src="你的圖片路徑"/></div>
為了使圖片適應於每個條目,我們將其寬、高設定為與條目本身一樣,我們使用object-fit:cover。這將使圖片覆蓋它的整個容器,根據需要,瀏覽器將會對其進行裁剪。
增加CSS樣式
.container > div > img {
width: 100%;
height: 100%;
object-fit: cover;
}ok!現在你已經瞭解了 CSS Grid 佈局中最複雜的概念之一了,請給自己一個贊吧。
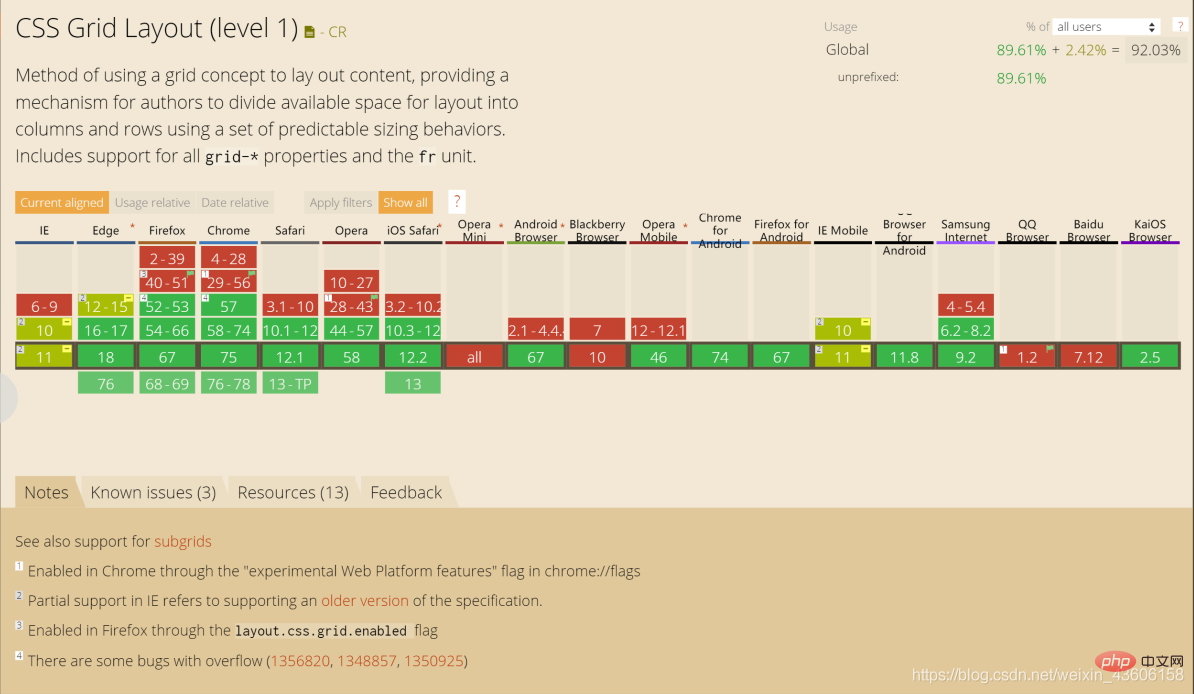
瀏覽器相容性:
如果您不知道怎麼檢視瀏覽器的相容性,筆者給您推薦:檢視前端程式碼在各瀏覽器的支援情況的方法
更多程式設計相關知識,請存取:!!
以上就是淺談CSS3 Grid網格佈局(display: grid)的用法的詳細內容,更多請關注TW511.COM其它相關文章!