快速使用svg畫出精美動畫!

經常在Codepen上看到大俠們用SVG畫出不可思議的動畫,我一直很好奇他們是怎麼運作的,總覺得這需要對SVG有足夠透徹的瞭解,並且自己畫出那些SVG圖案,才有辦法讓他動起來。
但其實不然,今天教大家一個簡單的小技巧,讓你快速實現一個svg動畫!
開啟Codepen,點選介面中的build按鈕,就可以使用動畫構建一個房子,並且讓它升起寥寥炊煙!
演示地址:https://codepen.io/johnYu243/pen/bGBVEwv
尋找精美的svg圖案
既然自己畫不出來,那我們就去找現成的庫,svg庫有很多,如Flaticon、iconfont、Iconfinder或icons8等網站會提供很多免費的svg圖案。

分析svg圖案
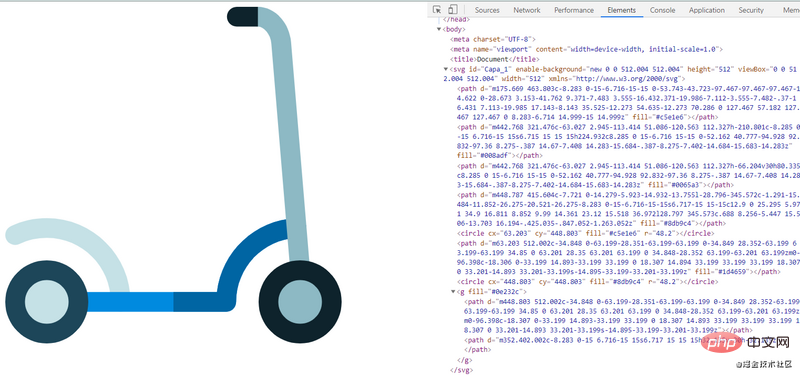
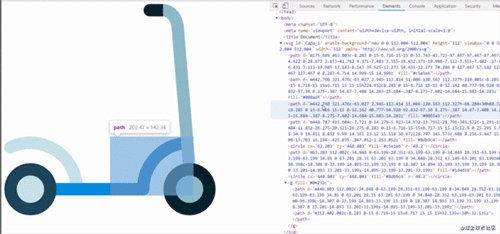
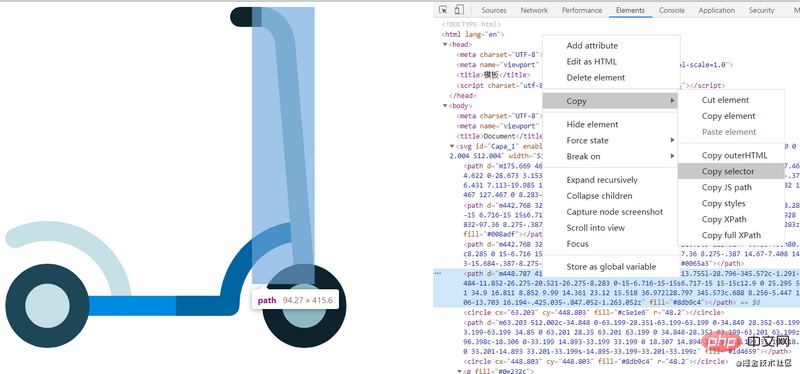
開啟devtool觀察 svg 圖案,你會看到下面的結果:

element裡頭path跟circle都是svg的DOM元素,分別表示svg圖案內的線條與圓形。
舉個例子:
<path d="M 10 25
L 10 75
L 60 75
L 10 25">上面程式碼中的d的內容:M代表將筆移動到(10, 25),接著L畫一條線到(10, 75),最後回到起點畫出一個三角形。
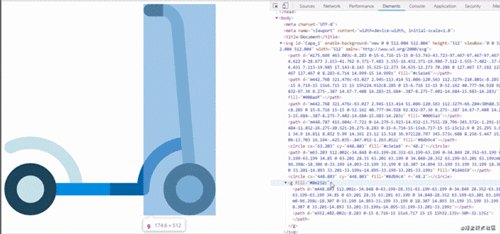
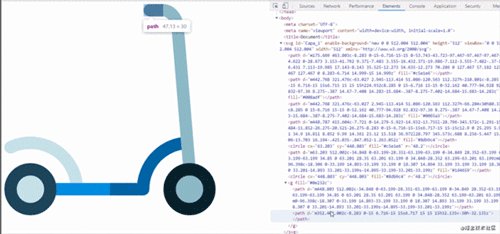
通過devtool,我們可以看到每個path對應圖案的哪個部分:

這時候應該形成思路,既然我們可以知道每個元素對應到圖案的哪個部分,我們就可以針對想要套上動畫的DOM 元素來操作!
TimelineLite/TimelineMax 工具
如果單純通過id、className 來使用 CSS 或JavaScript 自行處理動畫,難度還是頗高,更重要的是,要耗費大量的時間
所以我們得借用工具,Timeline(Lite|Max)跟TweenMax是知名的GreenSock Animation Platform(簡稱GSAP)推出的可建立時間軸(timeline)作為動畫或其他時間軸的容器,這使得整個動畫控制和精確管理時間變得簡單。
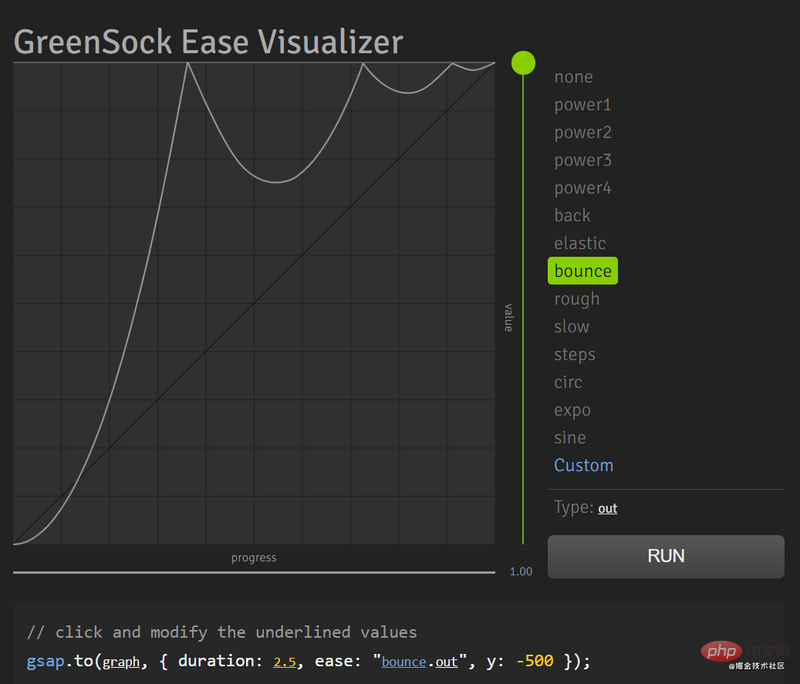
GSAP甚至為我們提供了Ease Visualizer來展示每種Ease function的效果,更順帶附上程式碼:

演示地址:https://codepen.io/johnYu243/pen/jOVbMzX
簡單幾句程式碼就能達到如下效果:

上手GSAP
GSAP的API功能十分強大,還有相關社群:官網檔案、論壇、TimelineMax中文手冊
在一開始的房子構建例子中,我主要使用的是TimelineMax的from與staggerFrom,這兩個API只需要設定初始值,他會在指定時間內將補間動畫完成:
tl.from("#House > rect:nth-child(24)", 1, {
scaleX: 0,
transformOrigin: "center",
ease: Power2.easeOut
})這一步我們將CSS Selector #House > rect:nth-child(24) 這個元素,從scaleX為0開始,以center(中心)為變形起點,利用Power2.easeOut,在一秒內回覆到原始狀態,並執行補間動畫。
.staggerFrom(
["#House > path:nth-child(34)", "#House > path:nth-child(32)"],
0.8,
{
scaleY: 0,
transformOrigin: "bottom",
ease: Bounce.easeOut,
stagger: 0.2
},
0,
"scene1+=0.5"
)與from相似,只是staggerFrom可以一次放入多個CSS Selector,用stagger這個屬性來設定陣列中的Selector要以怎樣的時間差出現。
詳細API引數可以參考官方檔案
接著回到我們的SVG,在devtool的幫助下,要取出svg內部元素的 CSS Selector 非常容易,在element面板中找到對應的DOM元素點選右鍵,選擇 Copy -> Copy selector,就可以直接複製到該元素的CSS Selector:

現在我們能取得svg 中任意部分的CSS Selector,也知道怎麼用GSAP API 來進行補間動畫,現在是時候將其結合起來!
我們先調整下基本佈局,一般在空白Html內直接放入svg時,圖案大多會緊靠頁面左上角,我們可以套用個margin: 0 auto將其置中,看起來會順眼一些,你也能額外加些padding。我們在頁面新增一個按鈕來呼叫動畫:
<!--html part-->
<button onclick="animateBike()"> Build! </button>
<!--css part-->
<style>
#Capa_1 {
margin: 0 auto;
display: block;
width: 256px;
height: 100%;
}
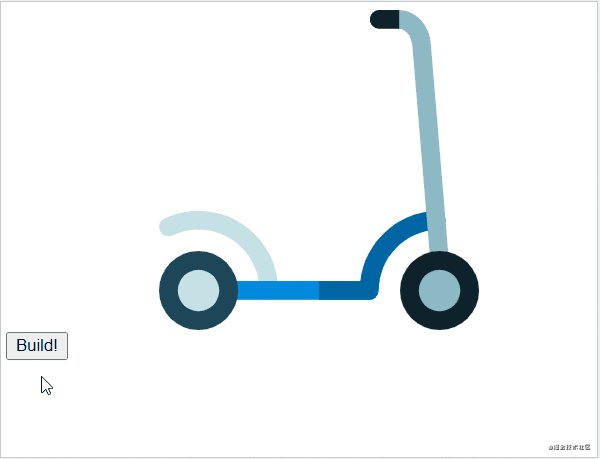
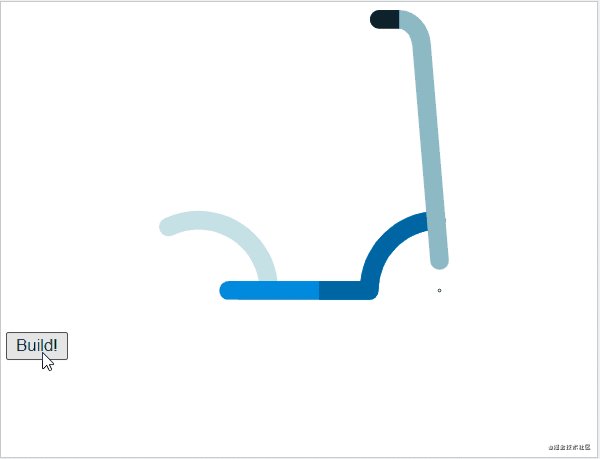
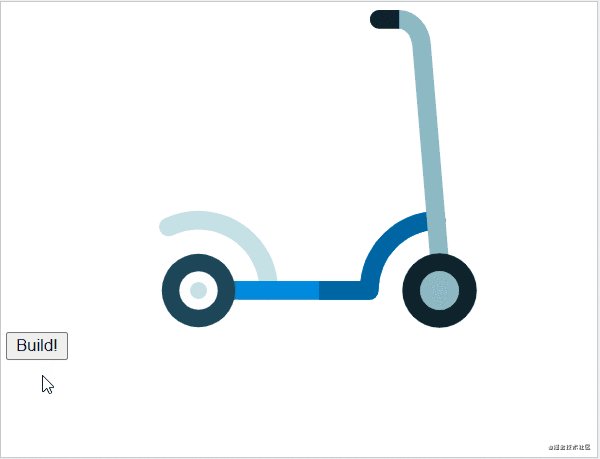
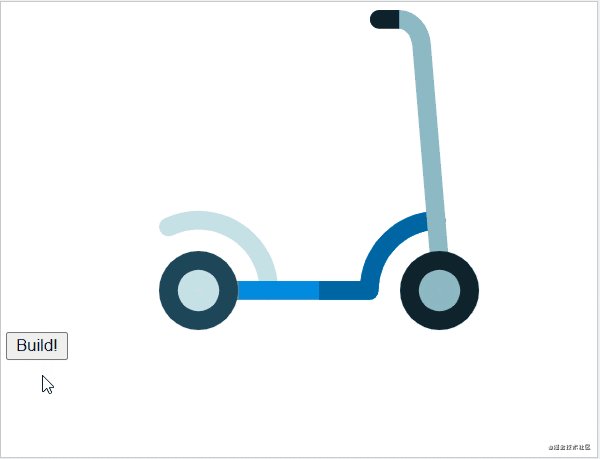
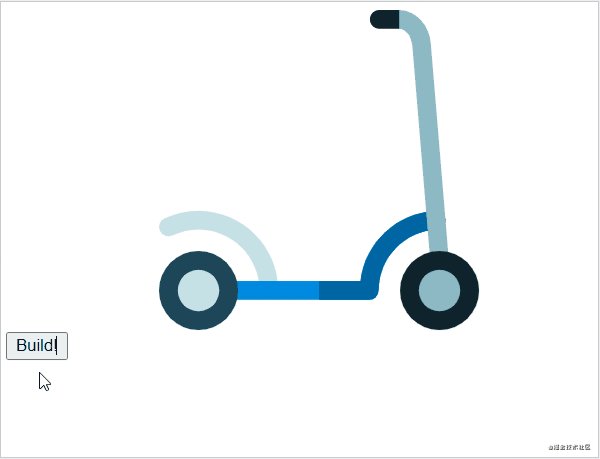
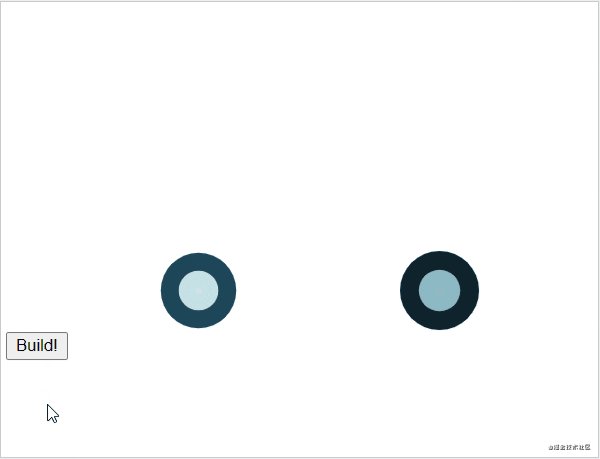
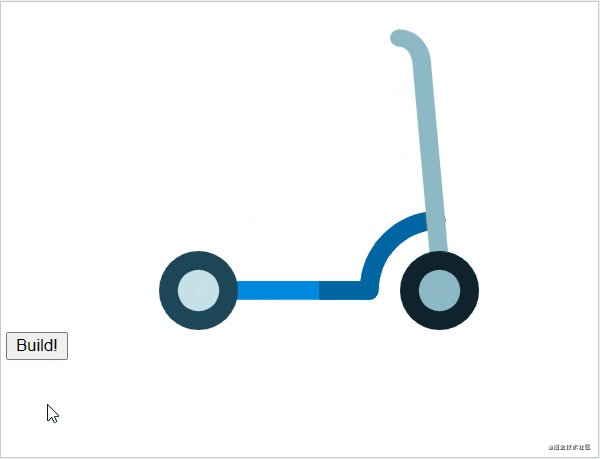
</style>接著我們使用TimelineMax提供的staggerFrom函數,利用devtool將滑板車的輪子部分找出來,複製它們的CSS Selector,放入staggerFrom函數引數中,設定x與y軸的scale都從0開始,由center增長,採用Bounce.easeOut的ease function ,而四個Selector間以stagger: 0.2的屬性值作為補間動畫出現的時間差:
const tl = new TimelineMax();
tl.staggerFrom(
[
"#Capa_1 > g > path:nth-child(1)",
"#Capa_1 > circle:nth-child(7)",
"#Capa_1 > path:nth-child(6)",
"#Capa_1 > circle:nth-child(5)"
],
1,
{
scaleY: 0,
scaleX: 0,
transformOrigin: "center",
ease: Bounce.easeOut,
stagger: 0.2
}
)簡單幾行程式碼,就能讓我們的滑板車動起來!
演示地址:https://codepen.io/johnYu243/pen/poNjNzz

補間是一個術語,用於描述逐幀序列,有時也稱為"中間"。 在那個地方,一個動作導致下一個動作產生一個流暢的動作。
完善動畫
你可以把TimelineMax想像成時間軸,動畫按指定順序執行,而staggerFrom則可以同時讓多個DOM元素以微小時間差的順序啟動,另外我們還可以設定一些Flag來指定要等到哪幾個動畫完成後,才接續其他動畫。
最後,發揮自己的創意,使用各種API打出一套組合拳:
演示地址:https://codepen.io/johnYu243/pen/yLVYVey

結論
看到這裡,躍躍欲試了嗎?
總之,我自己覺得蠻有趣的,希望或多或少對讀到這篇文章的人有點幫助。
最後給大家分享一個很酷的demo,來自我的文章封面
參考文章
How to Create Beautiful SVG Animations Easily
更多程式設計相關知識,請存取:!!
以上就是快速使用svg畫出精美動畫!的詳細內容,更多請關注TW511.COM其它相關文章!




