提升開發效率的實用vscode外掛(分享)

相關推薦:《》
實用的 Visual Studio Code 外掛
1、vscode-color-highlight------顏色程式碼高亮外掛。(sublime text也有)
2、vscode-Open in Browser------右鍵在瀏覽器開啟。(sublime text也有)
3、vscode-Path Intellisense------檔案路徑提示。(sublime text也有)
4、vscode-JS-CSS-HTML Formatting------js-css-html格式化。(sublime text也有)
5、vscode-Visual Studio Code Format------vscode程式碼格式增強工具。(右鍵格式化)
6、vscode-Sass------sass/scss檔案語法提示。(sublime text也有)
7、vscode-Easy Sass------scss編譯成css,min.css。(不錯的一個sass編譯工具)
8、vscode-csscomb------css屬性排序。(sublime text也有)
9、vscode-HTML Class Suggestions------工作空間class程式碼提示。
PS:(1)npm install csscomb -g
npm install csscomb --save-dev
這兩步是必須的。
(2)設定vscode
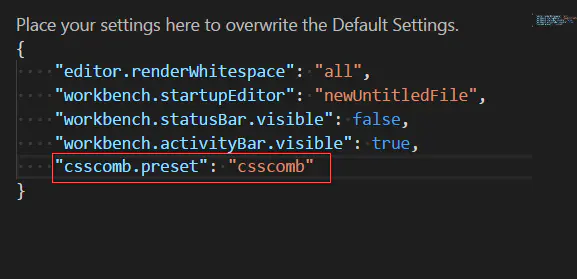
開啟「檔案」-「偏好設定」-「設定」。找到「csscomb configuration」選項。新增「csscomb.preset」選項。

模式有三種,csscomb, yandex, zen。任選其一。
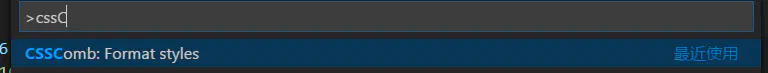
(3) 選中css/less/scss檔案,執行按F1,輸入"csscomb",回車即可。

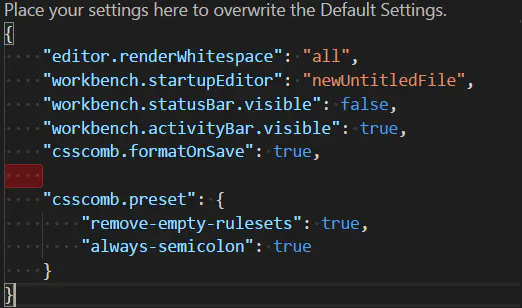
特別注意一點,「csscomb.preset」選項還可以這樣設定的。

10.vscode-fake------生成各種假資料型別。(姓名,電話)
11.vscode-CSS Peek------class名字定義跳轉。(終於擁有dw cc的這個css定義跳轉功能)
12.vscode-eCSStractor-----抽取頁面的class,生成一個css檔案。
13.vscode-Regex Previewer------正則匹配預覽。
14.vscode-Quokka------js實時編譯。(相當於邊寫邊輸出控制檯資訊)。
15.vscode-SVG Viewer------svg預覽。
16.vscode-Change Case-----變數名命名風格切換。(解決了命名風格不統一的工具)
17.vscode-Document This-----jsdoc註釋生成。
18.vscode-Live Server-----http伺服器(相當於使用nodejs的http-server )。
PS:vscode底部可以點選執行,十分方便。

vue框架
18.vscode-Vue 2 Snippets------vue2的語法高亮,語法提示。
19.vscode-Vetur------vue單檔案能夠像html,js,css一樣編寫,註釋。
20.vscode-wpy-beautify------vue2單檔案格式化。
PS:vscode確實是一個不錯的編輯器。
與sublime text3對比,有以下優點。
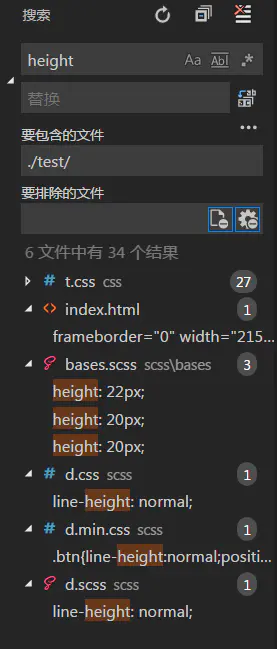
1.檔案搜尋功能。

有一個很好的檔案瀏覽器去篩選檔案,查詢,修改,替換。
2.檔案拖拽移動。

3.預設整合終端。無需裝外掛去開啟終端。
補充:1.使用Visual Studio Code - Insiders版才有工作空間這功能,支援拖拽多專案。
2.vscode顯示空格程式碼。開啟「檢視」-「切換呈現空格」。
更多程式設計相關知識,請存取:!!
以上就是提升開發效率的實用vscode外掛(分享)的詳細內容,更多請關注TW511.COM其它相關文章!