介紹JS實現五子棋介面設計

免費學習推薦:
需求分析以及程式碼實現
第一節 畫布樣式佈局
1. canvas進行畫布的設計
新建CSS資料夾,新建style.css檔案;
在style.css檔案裡進行canvas編寫;
canvas{ display: block; margin: 50px auto; box-shadow: -2px -2px 2px #EFEFEF,5px 5px 5px #B9B9B9; }引數解釋
margin 50px auto// 是指畫布居中;
box-shadow: -2px -2px 2px #EFEFEF,5px 5px 5px #B9B9B9//
offset-x:(如這裡的-2px)必需,取值正負都可。offset-x水平陰影的位置。
offset-y:(如這裡的-2px)必需,取值正負都可。offset-y垂直陰影的位置。
blur:(如這裡的2px)可選,只能取正值。blur-radius陰影模糊半徑,0即無模糊效果,值越大陰影邊緣越模糊。
color:可選,陰影的顏色。如果不設定,瀏覽器會取預設顏色,通常是黑色,但各瀏覽器預設顏色有差異,建議不要省略。
**
2. 效果圖

第二節 棋盤設計
1. 大小設計
分成14*14大小的矩形框,總長450px,寬450px,其中兩邊留白共佔15px,每個小的矩形框30px乘30px
2. js程式碼編寫(繪製)
var chess = document.getElementById('chess');var context = chess.getContext('2d');//畫一個二維畫布context.strokeStyle = "#BFBFBF";var drawChessBoard = function (){
for (var i=0; i<15; i++){
context.moveTo(15+i*30,15);
context.lineTo(15+i*30,435);
context.stroke();//畫豎線
context.moveTo(15,15+i*30);
context.lineTo(435,15+i*30);
context.stroke();//畫橫線
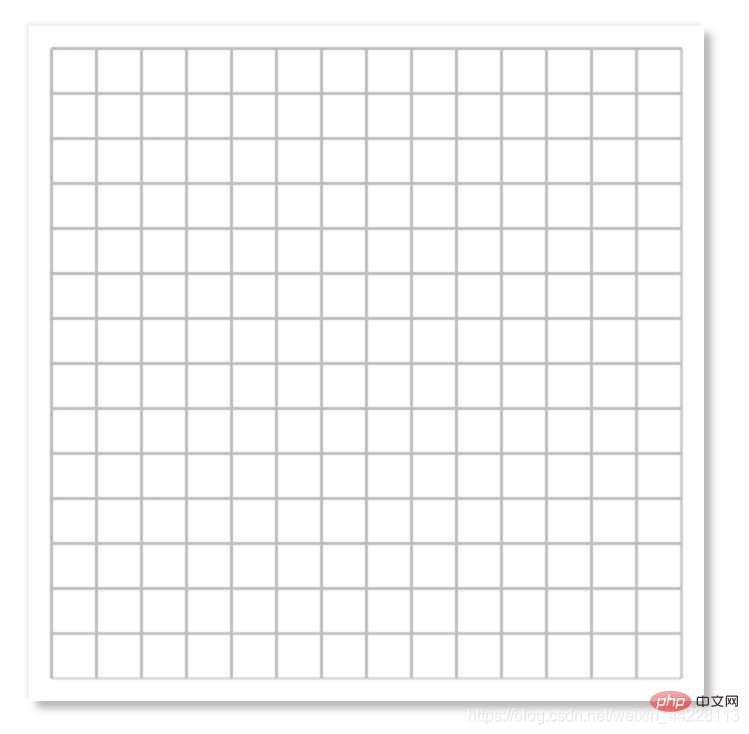
}}drawChessBoard();//呼叫畫棋盤的函數3. 效果圖

第三節 棋子設計
1. 程式碼編寫
//初始化位置陣列var chessBoard = [];for(var i = 0;i<15;i++){
chessBoard[i] = [];
for(var j=0;j<15;j++){
chessBoard[i][j] = 0;
}}//畫棋子var onstep = function (i, j, flag){//i,j代表棋子的索引位置,flag標記黑棋白棋
context.beginPath();
context.arc(15+i*30, 15+j*30, 13,0,2*Math.PI);
context.closePath();
var gradient = context.createRadialGradient(15+i*30+2,15+j*30-2,13,15+i*30+2,15+j*30-2,0);
if(flag){//如果flag為真則黑棋
gradient.addColorStop(0, "#0A0A0A");
gradient.addColorStop(1,"#636766")
}else {//白棋
gradient.addColorStop(0, "#D1D1D1");
gradient.addColorStop(1,"#F9F9F9");
}
context.fillStyle=gradient;
context.fill();}//點選時觸發,獲得所點選的位置,然後判斷該位置有沒有棋子,若沒有也就是if判斷,呼叫onstep函數畫黑棋(or白棋)chess.onclick = function (e){
var x = e.offsetX;
var y = e.offsetY;
var i = Math.floor(x/30);
var j = Math.floor(y/30);
if(chessBoard[i][j]==0){
onstep(i,j,flag);
chessBoard[i][j] = 1;
flag = !flag;
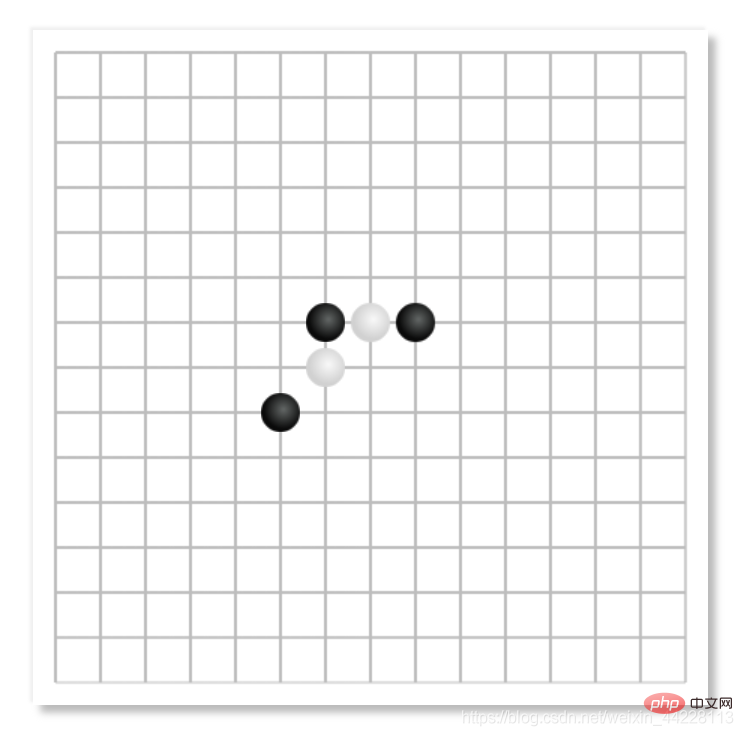
}}2. 效果圖
(自己在棋盤上隨機點選會輪流出現黑棋和白棋)
第四節 背景新增
1. 程式碼編寫
var pic = new Image();pic.src = "images/background.jpg";pic.onload = function (){
context.drawImage(pic, 0, 0, 450, 450);
drawChessBoard();}//注:棋盤設計中js編寫最後一句可以刪除了,因為在這裡呼叫了drawChessBoard();2. 效果圖

這裡是index.html裡面的程式碼
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>五子棋</title>
<link rel="stylesheet" type="text/css" href="css/style.css"></head><body><canvas id="chess" width="450px" height="450px"></canvas><script type="text/javascript" src="js/script.js"></script></body></html>專案架構
這樣簡易的五子棋UI介面就設計好了,趕緊動手試一試哦!
相關免費學習推薦:(視訊)
以上就是介紹JS實現五子棋介面設計的詳細內容,更多請關注TW511.COM其它相關文章!