通過14張有趣生動的圖片來了解 flexbox 的用法(值得收藏)

2021 年了,我們在來重新複習一下 flexbox 的用法,還有一些用的比較少的屬性,方便大家理解,這裡使用有趣的圖片來講解。
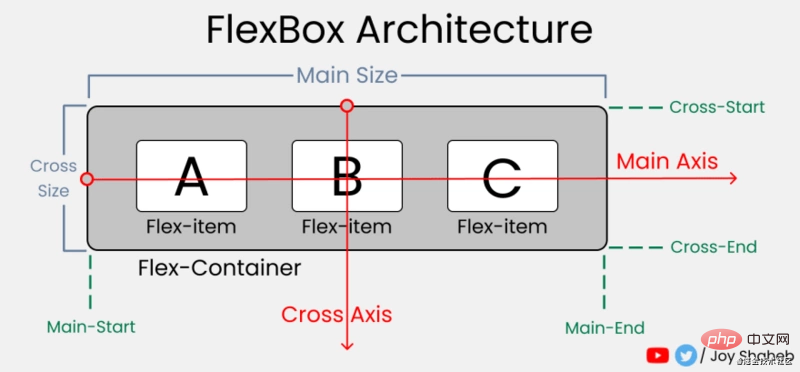
FlexBox 架構

FlexBox圖表

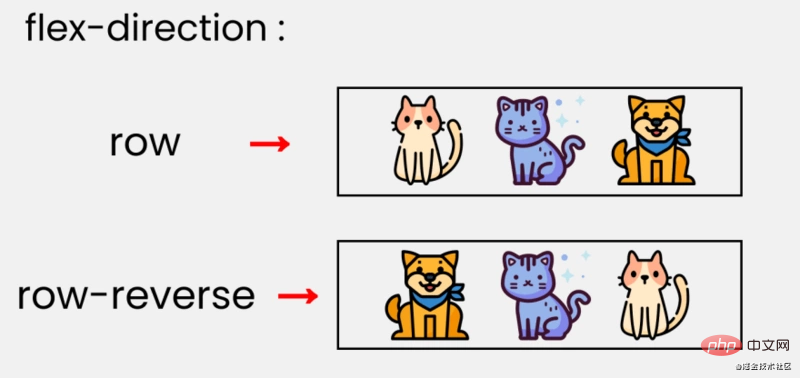
flex-direction
flex-item在flex-container內部分佈的行/列方向。


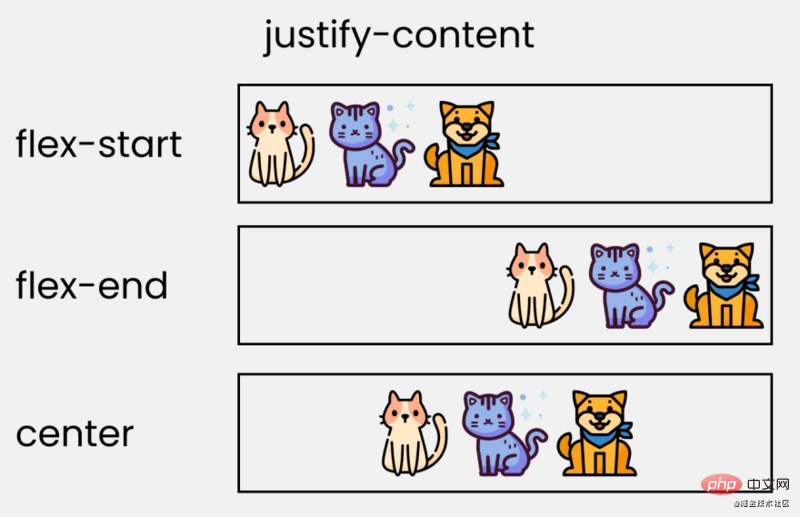
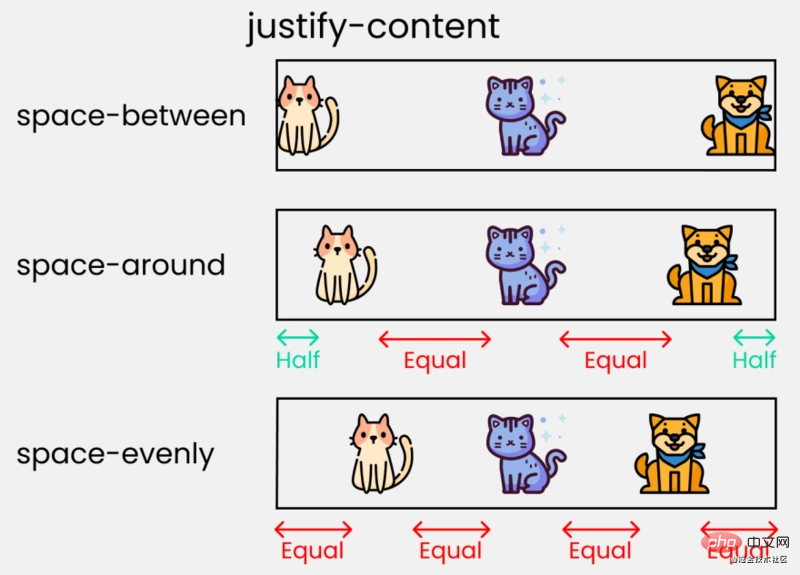
justify-content
justify-content用於設定或檢索彈性盒子元素在主軸(橫軸)方向上的對齊方式


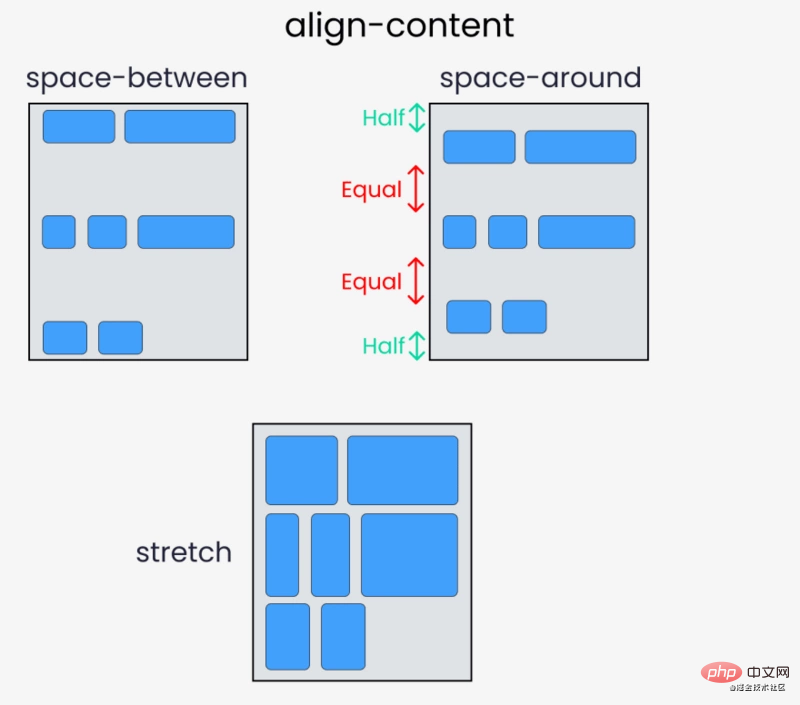
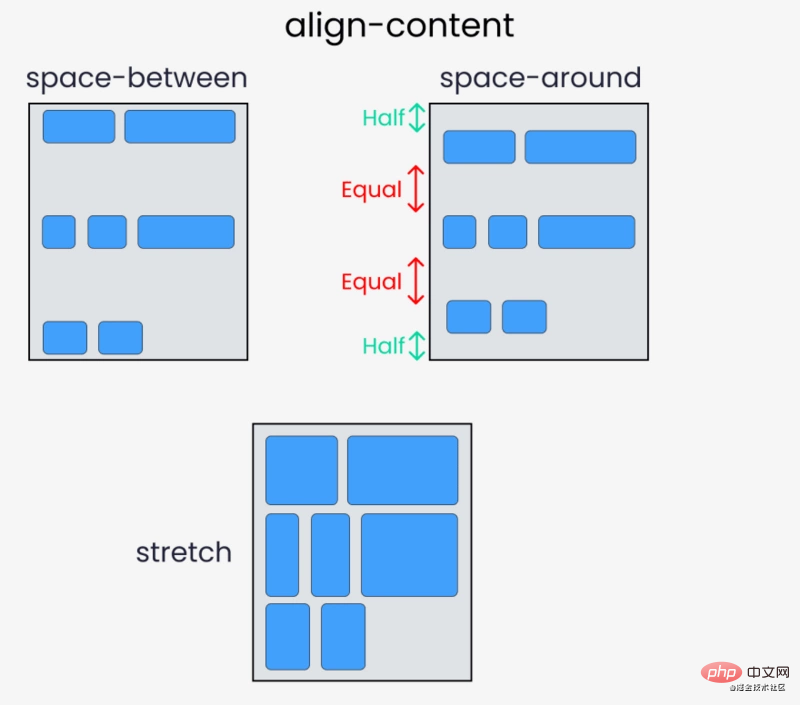
align-content
align-content 屬性設定了瀏覽器如何沿著彈性盒子佈局的縱軸和網格佈局的主軸在內容項之間和周圍分配空間。



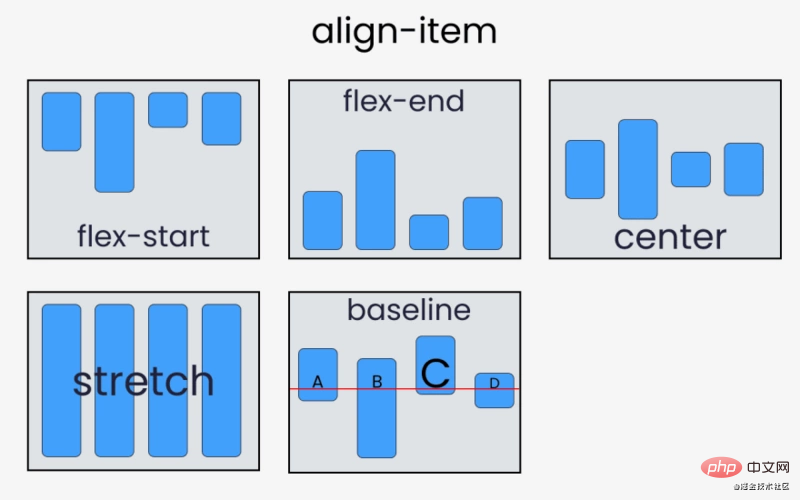
align-items
和justify-content不同的是,align-items主要是垂直方向的對齊方式,屬性介紹:flex-start、flex-end、center、initial、inherit。

align-content 和 align-items 區別:
align-items適用於單行情況下,只有上對齊,下對齊,居中和拉伸align-content適應於換行(多行)的情況下(單行情況下無效),可以設定對齊,下對齊拉伸以及平均分配剩下空間等屬性值。- 總結就是單行找
align-items多行找align-content。
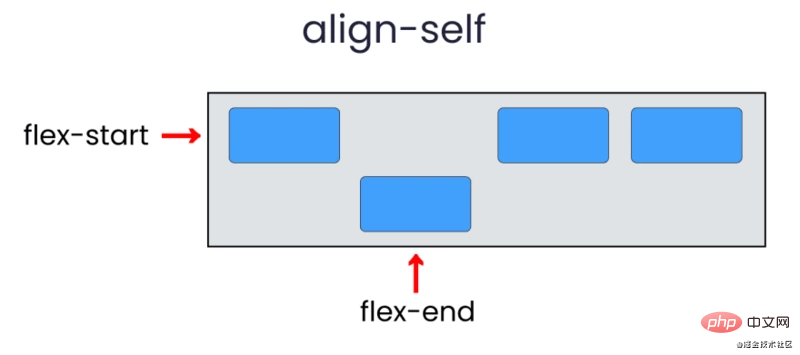
align-self

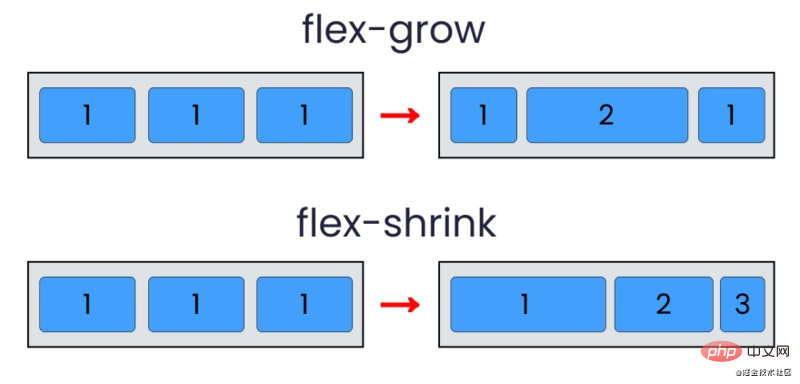
flex - grow | shrink | wrap
flex-grow : 根據flex容器的寬度來增加
flex-item的大小。flex-shrink 屬性指定了 flex 元素的收縮規則。flex 元素僅在預設寬度之和大於容器的時候才會發生收縮,其收縮的大小是依據 flex-shrink 的值。
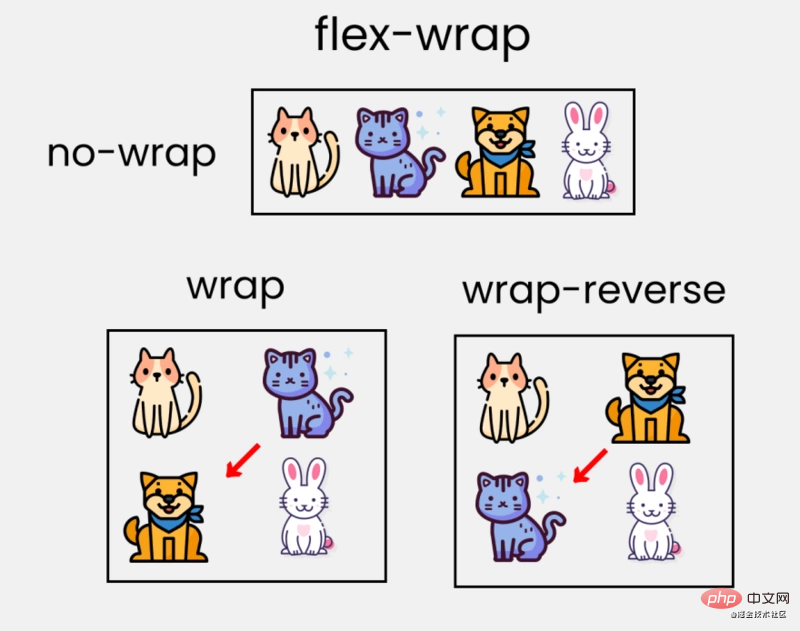
flex-wrap 指定 flex 元素單行顯示還是多行顯示 。如果允許換行,這個屬性允許你控制行的堆疊方向。
[外連圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片儲存下來直接上傳(img-Go640ub5-1611621233326)(/img/bVcNNly)]

簡寫
flex:它是flex-grow, flex-shrink和flex-basis組合的簡寫。
flex-basis:這類似於為
flex-item新增寬度,只是更加靈活。flex-basis: 10em它將彈性專案的初始大小設定為10em,其最終大小將取決於可用空間,flex-grow和flex-shrink。

完~,我是小智,我要去刷碗了,我們下期見!
原文地址:https://dev.to/joyshaheb/flexbox-sheets-in-2021-css-2021-3edl
作者:Joy Shaheb
譯文地址:https://segmentfault.com/a/1190000038998136
更多計算機程式設計相關知識,請存取:!!
以上就是通過14張有趣生動的圖片來了解 flexbox 的用法(值得收藏)的詳細內容,更多請關注TW511.COM其它相關文章!