Angular入門學習之環境和專案的搭建

一、Angular介紹
Angular是谷歌開發的一款開源的web前端框架,誕生於2009年,由Misko Hevery 等人建立,後為Google所收購。是一款優秀的前端JS框架,已經被用於Google的多款產品當中。
根據專案數統計angular(1.x 、2.x 、4.x、5.x、6.x、7.x 、8.x、9.x)是現在網上使用量最大的框架。
Angular基於TypeScript和react、vue相比 Angular更適合中大型企業級專案。
相關教學推薦:《》
關於Angular版本,Angular官方已經統一命名Angular 1.x統稱為Angular JS;Angular 2.x及以上統稱Angular;
目前2019年12月25日angular最新版本angular9.x。根據官方介紹,Angular每過幾個月就會更新一個版本。Angular2.x以後所有的Angular版本用法都是一樣的,此教學同樣適用於Angular7.x 、Angular8.x、Angular9.x 以及未來的其它版本…。
學習Angular必備基礎
必備基礎:html 、css 、js、es6、ts
二、Angular環境搭建
1、安裝前準備工作:
1.1、安裝nodejs
安裝angular的計算機上面必須安裝最新的nodejs–注意安裝nodejs穩定版本
1.2、選擇一個 命令工具, npm, cnpm, yarn ,任選其一
設定淘寶源映象 ,如果你用npm
npm config set registry https://registry.npm.taobao.org
如果你用cnpm , 安裝cnpm
npm可能安裝失敗建議先用npm安裝一下cnpm用淘寶映象安裝
https://npm.taobao.org/
npm install -g cnpm --registry=https://registry.npm.taobao.org
或者 安裝yarn ,注意,只要選 一個命令工具就行
yarn
Yarn自稱是比npm快十倍的包管理工具,並且還有一些很讚的特性,應該是2017年前端的一個驚喜,根據我的親身體驗,真的是快到飛起,所以強烈建議各位小夥伴也用起來吧!使用方式很簡單,用你的npm 安裝它
npm install yarn -g
然後切換為淘寶源你才能感受到速度:
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global
好了,真的很簡單,它的命令與npm幾乎一樣:
初始化:yarn init
安裝一個包:yarn add 包名
更新一個包:yarn upgrade 包名
刪除一個包:yarn remove 包名
安裝所有包:yarn或者yarn install
設定成功後,會有驚喜。
三、安裝Angular CLI
3.1 背景介紹:
CLI是Command Line Interface的簡寫,是一種命令列介面,實現自動化開發流程,比如:ionic cli、vue cli等;它可以建立專案、新增檔案以及執行一大堆開發任務,比如測試、打包和釋出。
3.2 安裝Angular CLI
- 全域性安裝typescript(可選)
$ npm install -g typescript
// 新建專案的時候會自動安裝typescript(非全域性)所以這裡也可以不用安裝。 - 全域性安裝Angular CLI
yarn global add @angular/cli 或者 npm install @angular/cli -g
- 如果要解除安裝,執行下面命令:
yarn global remove @angular/cli
經過不算漫長的等待,你的Angular CLI就裝好了。確認一下:
- 檢驗安裝是否成功
ng version 或者 ng v
四、新建Angular專案
4.1. 新建Angular專案:
ng new my-app
如果要跳過npm i安裝
ng new my-app --skip-install
趁著它在下載,來看一下執行ng new之後Angular cli已經幫我們幹了什麼:
那麼,這時候Angular cli幫你幹了以下這麼多事情:
- 建立 my-app 目錄
- 應用程式相關的原始檔和目錄將會被建立
- 應用程式的所有依賴 (package.json中設定的依賴項) 將會被自動安裝
- 自動設定專案中的 TypeScript 開發環境
- 自動設定 Karma 單元測試環境
- 自動設定 Protractor (end-to-end) 測試環境
- 建立 environment 相關的檔案並初始化為預設的設定
4.2. 啟動專案
安裝完成之後就可以啟動專案了:
cd my-app //進入my-app
npm start 或者 ng serve //啟服務
ng serve命令會啟動開發伺服器,監聽檔案變化,並在修改這些檔案時重新構建此應用。
使用–open(或-o)引數可以自動開啟瀏覽器並存取http://localhost:4200/。
ng serve命令提供了很多引數,可以適當參考。
以下引數僅供參考:
--dry-run: boolean, 預設為 false, 若設定 dry-run 則不會建立任何檔案--verbose: boolean, 預設為 false--link-cli: boolean, 預設為 false, 自動連結到 @angular/cli 包--skip-install: boolean, 預設為 false, 表示跳過 npm install--skip-git: boolean, 預設為 false, 表示該目錄不初始化為 git 倉庫--skip-tests: boolean, 預設為 false, 表示不建立 tests 相關檔案--skip-commit: boolean, 預設為 false, 表示不進行初始提交--directory: string, 用於設定建立的目錄名,預設與應用程式的同名--source-dir: string, 預設為 'src', 用於設定原始檔目錄的名稱--style: string, 預設為 'css', 用於設定選用的樣式語法 ('css', 'less' or 'scss')--prefix: string, 預設為 'app', 用於設定建立新元件時,元件選擇器使用的字首--mobile: boolean, 預設為 false,表示是否生成 Progressive Web App 應用程式--routing: boolean, 預設為 false, 表示新增帶有路由資訊的模組,並新增到根模組中--inline-style: boolean, 預設為 false, 表示當建立新的應用程式時,使用內聯樣式--inline-template: boolean, 預設為 false, 表示當建立新的應用程式時,使用內聯模板其他檔案:
.editorconfig: 給你的編輯器看的一個簡單組態檔 .gitignore: git 排除檔案 angular.json: angular cli 的組態檔 package.json:npm 組態檔,專案使用到的第三方依賴包 protractor.conf.js:執行 ng e2e 的時候會用到 README.md:專案的基礎檔案 tsconfig.json:TypeScript 編譯器的設定 tslint.json:執行 ng lint 時會用到
五、Angular CLI簡單使用
5.1. 新建元件
$ ng generate component news
installing component
create src/app/great-angular/news.component.css
create src/app/great-angular/news.component.html
create src/app/great-angular/news.component.spec.ts
create src/app/great-angular/news.component.ts
update src/app/app.module.ts
如你所見,Angular cli幫我們幹了如下事情:
src/app/news 目錄被建立
news目錄下會生成以下四個檔案:
CSS 樣式檔案,用於設定元件的樣式
HTML 模板檔案,用於設定元件的模板
TypeScript 檔案,裡面包含一個 元件類和元件的元資訊
Spec 檔案,包含元件相關的測試用例
news 元件會被自動地新增到 app.module.ts @NgModule 裝飾器的 declarations 屬性中。
5.2. 其他命令
Angualr CLI提供了許多常用命令供我們選擇:
ng generate class my-new-class // 新建類, 新建一個名為my-new-class的類 (class)
ng generate component my-new-component // 新建元件
ng generate directive my-new-directive // 新建指令
ng generate enum my-new-enum // 新建列舉
ng generate module my-new-module // 新建模組
ng generate pipe my-new-pipe // 新建管道
ng generate service my-new-service // 新建服務
當然選擇。。簡寫:
ng g cl my-new-class // 新建 class
ng g c my-new-component // 新建元件
ng g d my-new-directive // 新建指令
ng g e my-new-enum // 新建列舉
ng g m my-new-module // 新建模組
ng g p my-new-pipe // 新建管道
ng g s my-new-service // 新建服務
5.3. 單元測試
Angular預設幫我們整合了``karma`測試框架,我們只需要:
ng test
5.4. 端到端測試
ng e2e
5.5. 構建應用程式
ng build
其中過程應該是這樣的:
Angular CLI 從 .angular-cli.json 檔案中載入設定資訊
Angular CLI 執行 Webpack 打包專案相關的 JavaScript、 CSS 等檔案
打包後的資源,將被輸出到組態檔中 outDir 所指定的目錄,預設是輸出到 dist 目錄。
Angular開發工具介紹
Visual Studio Code
六、Angular目錄結構分析、app.module.ts詳解、以及Angular中建立元件、元件詳解、 繫結資料
6.1 目錄結構分析
檔案 說明
|--E2e 應用的端對端(e2e)測試,用 Jasmine 寫成並用 protractor 端對端測試執行器測試。|--Node_modules 依賴包|--Src
|--App Angular應用檔案 |--App.module.ts
|---App.component.ts
|--assets 資原始檔 |--environments 環境設定:開發、部署 |--index.html 應用的宿主頁面。 它以特定的順序載入一些基本指令碼。 然後它啟動應用,將根AppComponent放置到自定義<my-app>標籤裡。 |--main.ts 專案的入口檔案 |--polyfills.ts 處理瀏覽器相容問題|--angular.json Cli組態檔|--.editorconfig 統一程式碼風格工具設定,不支援的需要安裝外掛|--.gitignore Git組態檔|--karma.conf.js 在測試指南中提到的 karma 測試執行器的設定。|--package.json 專案指定npm依賴包|--tsconfig.app.json Typescript編譯設定|--tsconfig.spec.json Typescript測試編譯設定|--tsconfig.json Typescript編譯設定|--tslint.json Typescript語法檢查器詳情參考:https://www.angular.cn/guide/file-structure
6.2 app.module.ts、元件分析
6.2.1 app.module.ts
定義 AppModule,這個根模組會告訴 Angular 如何組裝該應用。 目前,它只宣告了 AppComponent。 稍後它還會宣告更多元件。
6.2.2 自定義元件
https://cli.angular.io/
建立元件:
ng g component components/header
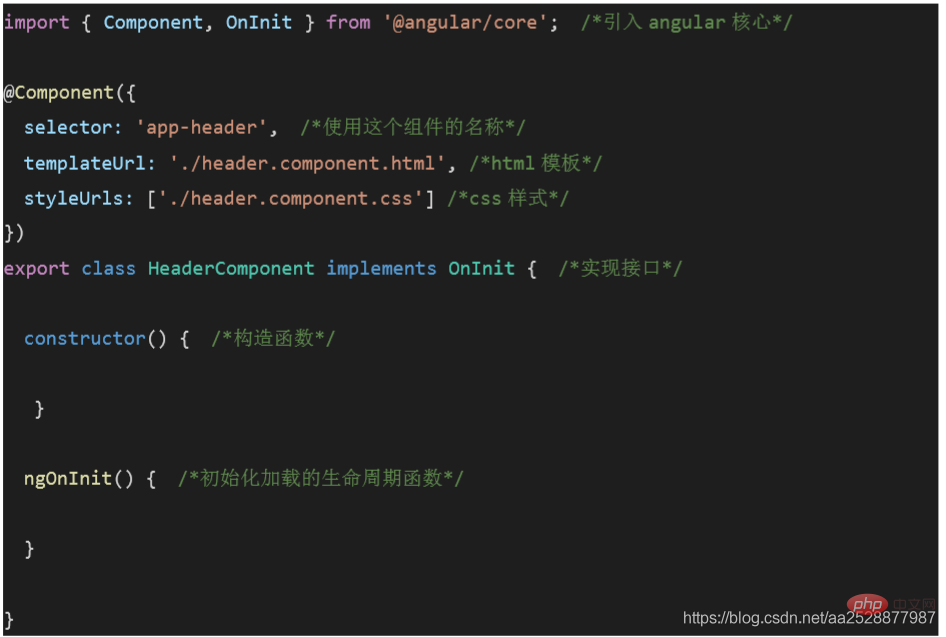
元件內容詳解:
6.3 app.component.ts元件分析
Angular應用中,模板指的的是@Component裝飾器的template或templateUrl指向的HTML頁面
例如:
import { Component } from '@angular/core';interface Course {
id:number,
description:string}@Component({
selector: 'app-root',
// templateUrl: './app.component.html',
template:`
<p class="course">
<span class="description">{{courseObj.description}}</span>
</p>
`,
styleUrls: ['./app.component.css']})export class AppComponent{
title = 'ng-module-routes';
id:number = 1;
description:string = 'sss';
public courseObj: Course = {
id: 1,
description: "Angular For Beginners"
};}很明顯Angular不是簡單地用一個字串來處理模板。 那麼這是如何工作的?
Angular不會生成HTML字串,它直接生成DOM資料結構
實際上,Angular把元件類中的資料模型應用於一個函數(DOM component renderer)。 該函數的輸出是對應於此HTML模板的DOM資料結構。
一旦資料狀態發生改變,Angular資料檢測器檢測到,將重新呼叫
該DOM component renderer。
mvvm
Mvvm定義MVVM是Model-View-ViewModel的簡寫。即模型-檢視-檢視模型。
- 【模型】指的是後端傳遞的資料。
- 【檢視】指的是所看到的頁面。
- 【檢視模型】mvvm模式的核心,它是連線view和model的橋樑。
它有兩個方向:
- 一是將【模型】轉化成【檢視】,即將後端傳遞的資料轉化成所看到的頁面。實現的方式是:資料繫結。
- 二是將【檢視】轉化成【模型】,即將所看到的頁面轉化成後端的資料。
實現的方式是:DOM 事件監聽。這兩個方向都實現的,我們稱之為資料的雙向繫結。
1.2 總結
在MVVM的框架下檢視和模型是不能直接通訊的。它們通過ViewModel來通訊,ViewModel通常要實現一個observer觀察者,當資料發生變化,ViewModel能夠監聽到資料的這種變化,然後通知到對應的檢視做自動更新,而當使用者操作檢視,ViewModel也能監聽到檢視的變化,然後通知資料做改動,這實際上就實現了資料的雙向繫結。
並且MVVM中的View 和 ViewModel可以互相通訊。MVVM流程圖如下:
更多計算機程式設計相關知識,請存取:!!
以上就是Angular入門學習之環境和專案的搭建的詳細內容,更多請關注TW511.COM其它相關文章!