談談使用nodejs增刪改查本地json檔案的方法
2021-02-01 21:00:39

相關推薦:《》
哈嘍!nodejs的檔案系統,接觸過node的對node的檔案系統肯定不會陌生,這兩天我就在思考一個問題,我是否可以在本地操作我的本地json檔案,這樣一個原生的文字資料庫就有了,如果是便籤之類,記錄的軟體,我完全可以不用連後臺的資料庫,我可以自己操作原生的json檔案,自己用node寫後臺,答案是肯定的,下面我們就一起來實現一下吧,對本地json檔案的增、刪、改、查
##1.增
首先我們先看一下demo的目錄結構

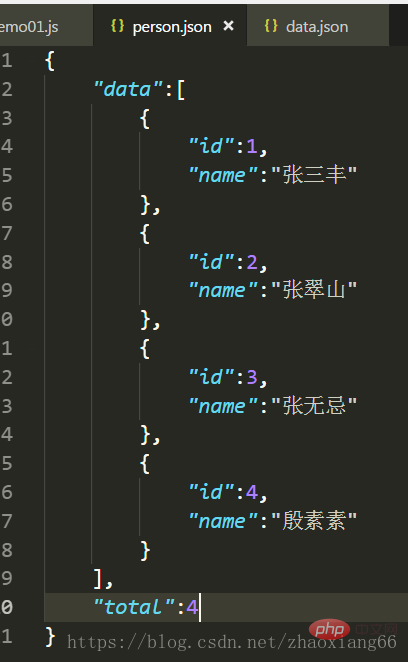
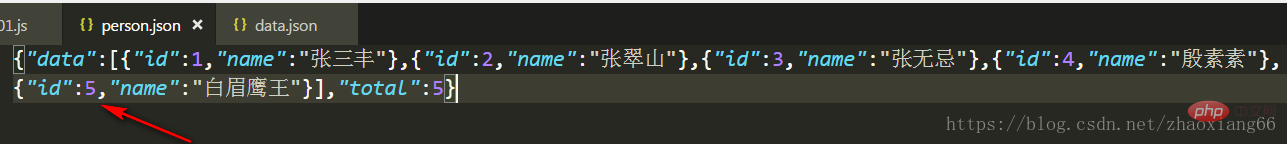
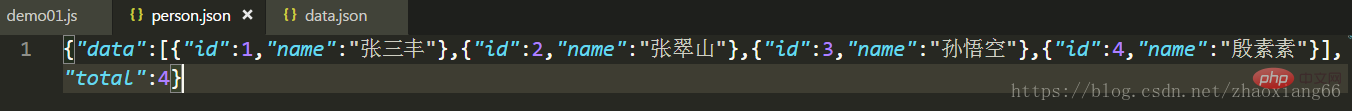
我們看一下person.json的內容

沒毛病,接下來就是見證奇蹟的時刻了
下面寫nodejs的程式碼
var fs = require('fs');var params = {
"id":5,
"name":"白眉鷹王"}//在真實的開發中id肯定是隨機生成的而且不會重複的,下一篇寫如何生成隨機切不會重複的亂數,現在就模擬一下假資料//寫入json檔案選項function writeJson(params){
//現將json檔案讀出來
fs.readFile('./mock/person.json',function(err,data){
if(err){
return console.error(err);
}
var person = data.toString();//將二進位制的資料轉換為字串
person = JSON.parse(person);//將字串轉換為json物件
person.data.push(params);//將傳來的物件push進陣列物件中
person.total = person.data.length;//定義一下總條數,為以後的分頁打基礎
console.log(person.data);
var str = JSON.stringify(person);//因為nodejs的寫入檔案只認識字串或者二進位制數,所以把json物件轉換成字串重新寫入json檔案中
fs.writeFile('./mock/person.json',str,function(err){
if(err){
console.error(err);
}
console.log('----------新增成功-------------');
})
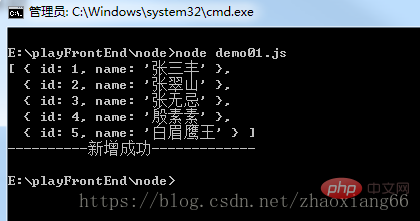
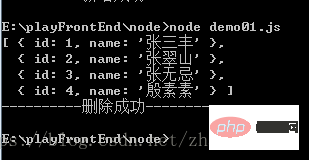
})}writeJson(params)//執行一下;結果如下

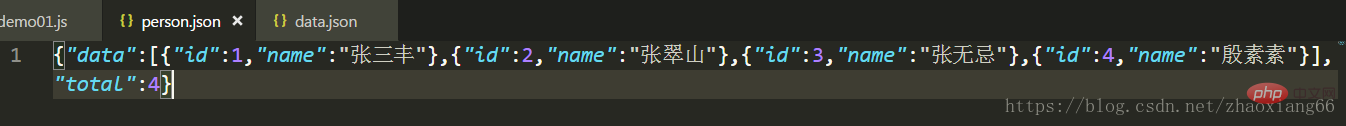
下面我們來看一下json檔案的結果

看,json檔案已經被新增進來了
##2.刪
var fs = require('fs');//刪除json檔案中的選項function deleteJson(id){
fs.readFile('./mock/person.json',function(err,data){
if(err){
return console.error(err);
}
var person = data.toString();
person = JSON.parse(person);
//把資料讀出來刪除
for(var i = 0; i < person.data.length;i++){
if(id == person.data[i].id){
//console.log(person.data[i])
person.data.splice(i,1);
}
}
console.log(person.data);
person.total = person.data.length;
var str = JSON.stringify(person);
//然後再把資料寫進去
fs.writeFile('./mock/person.json',str,function(err){
if(err){
console.error(err);
}
console.log("----------刪除成功------------");
})
})}deleteJson(5);//執行一下

第5個就刪除了
##3.改
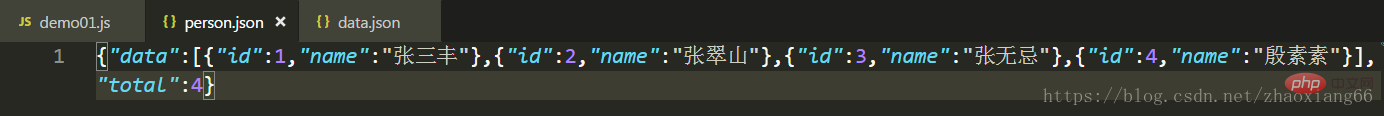
一開始的json檔案是這個樣子的
下面上程式碼
var fs = require('fs');var params = {
"name":"孫悟空"}function changeJson(id,params){
fs.readFile('./mock/person.json',function(err,data){
if(err){
console.error(err);
}
var person = data.toString();
person = JSON.parse(person);
//把資料讀出來,然後進行修改
for(var i = 0; i < person.data.length;i++){
if(id == person.data[i].id){
console.log('id一樣的');
for(var key in params){
if(person.data[i][key]){
person.data[i][key] = params[key];
}
}
}
}
person.total = person.data.length;
var str = JSON.stringify(person);
//console.log(str);
fs.writeFile('./mock/person.json',str,function(err){
if(err){
console.error(err);
}
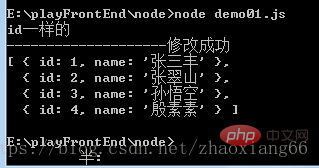
console.log('--------------------修改成功');
console.log(person.data);
})
})}changeJson(3,params)//執行一下;結果如下

看一下json檔案

修改成功!!!!
##4.查
現在模擬一下分頁
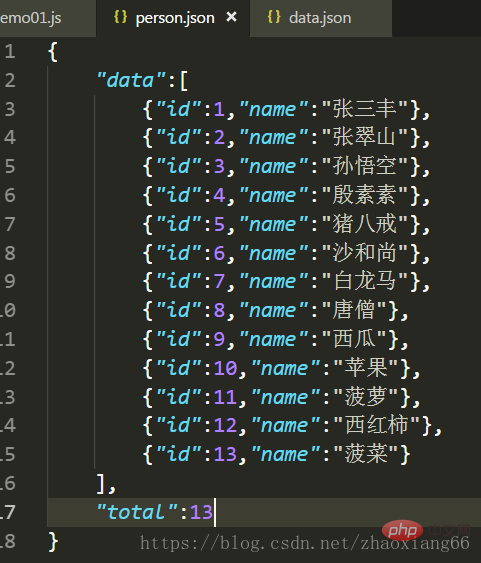
先看一下json檔案長什麼樣

上程式碼
var fs = require('fs');//通過傳回來的頁數,進行分頁模擬function pagination(p,s){
//p為頁數,比如第一頁傳0,第二頁傳1,s為每頁多少條資料
fs.readFile('./mock/person.json',function(err,data){
if(err){
console.error(err);
}
var person = data.toString();
person = JSON.parse(person);
//把資料讀出來
//console.log(person.data);
var length = person.data.length;
var pagePerson = person.data.slice(s*p,(p+1)*s);
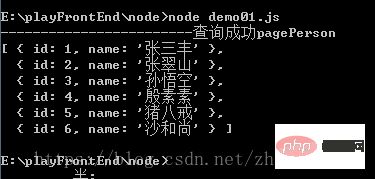
console.log('------------------------查詢成功pagePerson');
console.log(pagePerson);
})}pagination(0,6);//查詢第一頁,每頁的資料條數為6條執行結果為

下面看一下第二頁
執行pagination(1,6);
執行結果為

以此類推,就實現了模擬分頁的效果
##5.總結
ok,一套基本的增刪改查就這樣寫完了,感覺node還是特別強大的,感覺自己又進步了一些,雖然可能有人覺得這樣寫沒有意義,也許吧,但是我覺得很有意義,讓我也收穫了不少!!!
更多計算機程式設計相關知識,請存取:!!
以上就是談談使用nodejs增刪改查本地json檔案的方法的詳細內容,更多請關注TW511.COM其它相關文章!