vscode中提升開發效率的前端外掛(分享)

相關推薦:《》
vscode 簡介
vscode是微軟開發的的一款程式碼編輯器,就如官網上說的一樣,vscode重新定義(redefined)了程式碼編輯器。
當前市面上常用的輕型程式碼編輯器主要是:sublime,notepad++,editplus,atom這幾種。
比起notepad++、editplus,vscode整合了許多IDE才具有的功能,比起它們更像一個程式碼編輯器;
比起sublime,vscode顏值更高,安裝設定外掛更為方便;
比起atom,vscode啟動速度更快,開啟各種大檔案不卡。
可以說,vscode既擁有高自由度、又擁有高效能和高顏值,最關鍵的是,vscode還是一款免費並且有團隊持續快速更新的程式碼編輯器。
可以說,vscode是程式碼編輯器的首選。個人推薦編寫前端程式碼時,程式碼編輯器選擇vscode,IDE選擇WebStorm。
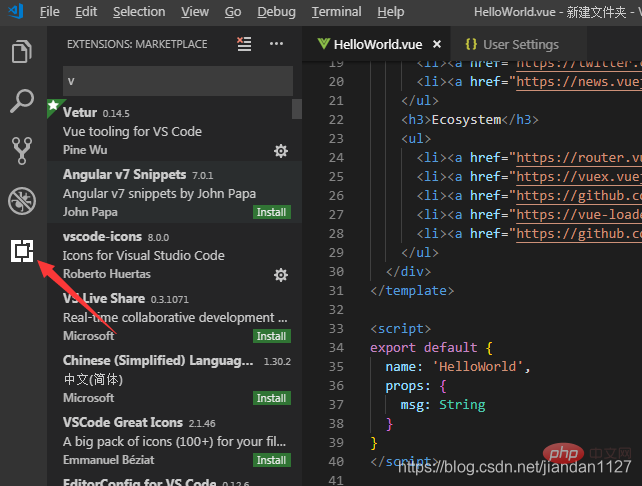
vscode安裝外掛只需要點選圖片所示按鈕,即可進入拓展,在搜尋方塊中輸入外掛名點選安裝後,等待安裝好即可點選重新載入重新啟動vscode使得外掛生效。

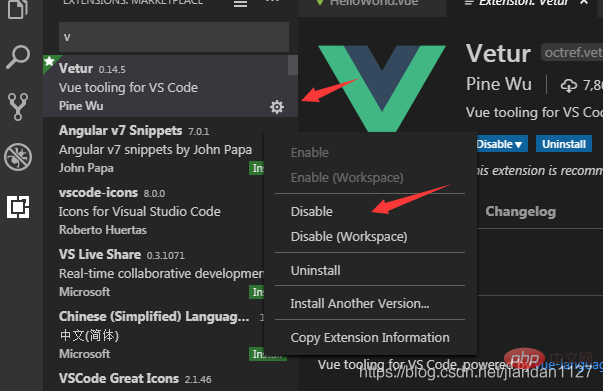
當你不需要某個外掛時只需要進入擴充套件,點選對應外掛右下角的齒輪按鈕即可選擇禁用或解除安裝該外掛。

前端常用外掛 (ps: 必備 > 推薦 > 瞭解)
必備的一定要裝, 推薦的看自己需要, 瞭解的可不裝 !!!
1.Auto Close Tag (必備)
自動閉合HTML/XML標籤

2.Auto Rename Tag (必備)
自動完成另一側標籤的同步修改

3.Beautify (必備)
格式化 html ,js,css
vue 裡面設定方法和快捷鍵設定 戳這裡

另一款 Prettier
格式化JavaScript / TypeScript / CSS
設定教學 戳這裡

4.Bracket Pair Colorizer (必備)
給括號加上不同的顏色,便於區分不同的區塊,使用者可以定義不同括號型別和不同顏色

5.Debugger for Chrome (推薦)
對映vscode上的斷點到chrome上,方便偵錯
偵錯方法戳這

6.ESLint (推薦)
js語法糾錯,可以自定義設定,不過設定較為複雜,建議使用網上一些廣泛使用的eslint設定,日後我也會專門針對eslint設定寫一篇文章。

7.GitLens(使用git的必備)
方便檢視git紀錄檔,git重度使用者必備
使用教學

8.HTML CSS Support (必備)
智慧提示CSS類名以及id

9.HTML Snippets (必備)
智慧提示HTML標籤,以及標籤含義

10.JavaScript(ES6) code snippets (必備)
ES6語法智慧提示,以及快速輸入,不僅僅支援.js,還支援.ts,.jsx,.tsx,.html,.vue,省去了設定其支援各種包含js程式碼檔案的時間

11.jQuery Code Snippets (推薦)
jQuery程式碼智慧提示

12.Markdown Preview Enhanced (推薦)
實時預覽markdown,markdown使用者必備

13.markdownlint (推薦)
markdown語法糾錯

14.Material Icon Theme (推薦)
vscode圖示主題,支援更換不同色系的圖示,值得點出的是,該外掛更新極其頻繁,基本和vscode更新頻率保持一致
極簡主義是不需要的

另一套 目錄樹圖示主題 vscode-icons

使用方法,設定如下json

15.open in browser (必備)
vscode不像IDE一樣能夠直接在瀏覽器中開啟html,而該外掛支援快捷鍵與滑鼠右鍵快速在瀏覽器中開啟html檔案,支援自定義開啟指定的瀏覽器,包括:Firefox,Chrome,Opera,IE以及Safari

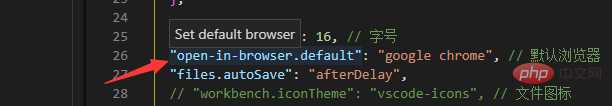
設定預設瀏覽器

16.Path Intellisense (必備)
自動提示檔案路徑,支援各種快速引入檔案

17.React/Redux/react-router Snippets (推薦)(react必備)
React/Redux/react-router語法智慧提示

補充兩個
1) React-Native/React/Redux snippets for es6/es7
react程式碼片段,下載人數超多
2) react-beautify
格式化 javascript, JSX, typescript, TSX 檔案
18.Vetur (推薦)(vue必備)
Vue多功能整合外掛,包括:語法高亮,智慧提示,emmet,錯誤提示,格式化,自動補全,debugger。vscode官方欽定Vue外掛,Vue開發者必備。

補充 兩個:
1) VueHelper
vue程式碼片段
2) Vue TypeScript Snippets
vue的 typescript 程式碼片段
3) Vue 2 Snippets
vue 2程式碼片段
19.Dracula Official (推薦)
很好看的一款主題風格

這樣的

20.filesize (瞭解)
檢視檔案大小


20.HTMLHint(瞭解)
靜態檢查規則 具體規則戳這

21. Class autocomplete for HTML (推薦)
智慧提示HTML class =「」屬性(必備)

22. IntelliSense for CSS class names (推薦)
智慧提示 css 的 class 名

23. Npm Intellisense(node必備)
require 時的包提示

如果還有好的外掛我會隨時補充 ~~~
更多程式設計相關知識,請存取:!!
以上就是vscode中提升開發效率的前端外掛(分享)的詳細內容,更多請關注TW511.COM其它相關文章!