css滑鼠樣式
2021-01-29 18:00:31
在css中可以通過cursor屬性來設定滑鼠樣式,其實現方法如:首先建立一個HTML範例檔案;然後定義一些span標籤,並給span標籤分別新增style屬性;最後通過設定不同的cursor屬性值來實現不同的滑鼠樣式即可。
本文操作環境:宏基S40-51、Windows10 家庭中文版、HTML5&&CSS3&&HBuilderX.3.0.5
推薦:《》
css寫滑鼠樣式
我們在DIV CSS佈局時候,我們會遇到對物件內滑鼠指標遊標進行控制,比如滑鼠經過指標變為手指形狀等樣式,接下來我們介紹滑鼠指標樣式cursor控制。系統預設滑鼠指標樣式外,可以通過CSS設定圖片為滑鼠指標,常見有些網站滑鼠指標是各種各樣小圖片樣式,當然這個是通過css cursor設定滑鼠樣式。
1、cursor語法:
cursor : auto | crosshair | default | hand | move | help | wait | text | w-resize |s-resize | n-resize |e-resize | ne-resize |sw-resize | se-resize | nw-resize |pointer | url (url)
常用cursor遊標說明
1、div{ cursor:default }預設正常滑鼠指標
2、div{ cursor:hand }和div{ cursor:text } 文字選擇效果
3、div{ cursor:move } 移動選擇效果
4、div{ cursor:pointer } 手指形狀 連結選擇效果
5、div{ cursor:url(url圖片地址) }設定物件為圖片
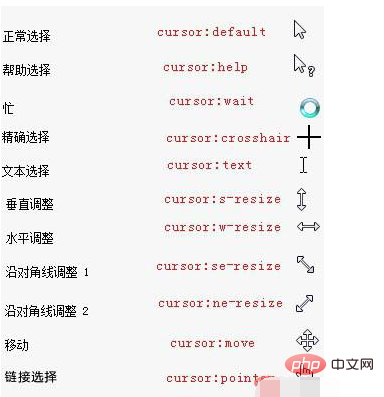
2、cursor樣式效果圖

3、滑鼠指標說明
cursor設定或檢索在物件上移動的滑鼠指標採用何種系統預定義的遊標形狀。
4、佈局結構
p { cursor: text; } /* css註釋: 設定滑鼠移動到html p物件時滑鼠變為文字選擇樣式 */
a { cursor: pointer; } /* css註釋: 設定滑鼠移動到a超連結物件時滑鼠變為手指形狀(連結選擇) */
body { cursor: url("小圖片地址")} /* 設定滑鼠指標預設為一個小圖片 */一些不同的遊標的程式碼範例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css滑鼠樣式</title>
</head>
<body>
<p>請把滑鼠移動到單詞上,可以看到滑鼠指標發生變化:</p>
<span style="cursor:auto">auto:預設,瀏覽器設定的遊標。</span><br>
<span style="cursor:crosshair">crosshair:遊標呈現為十字線。</span><br>
<span style="cursor:default">default:預設遊標(通常是一個箭頭)</span><br>
<span style="cursor:e-resize">e-resize:此遊標指示矩形框的邊緣可被向右(東)移動。</span><br>
<span style="cursor:help">help:此遊標指示可用的幫助(通常是一個問號或一個氣球)。</span><br>
<span style="cursor:move">move:此遊標指示某物件可被移動。</span><br>
<span style="cursor:n-resize">n-resize:此遊標指示矩形框的邊緣可被向上(北)移動。</span><br>
<span style="cursor:ne-resize">ne-resize:此遊標指示矩形框的邊緣可被向上及向右移動(北/東)。</span><br>
<span style="cursor:nw-resize">nw-resize:此遊標指示矩形框的邊緣可被向上及向左移動(北/西)。</span><br>
<span style="cursor:pointer">pointer:遊標呈現為指示連結的指標(一隻手)</span><br>
<span style="cursor:progress">progress</span><br>
<span style="cursor:s-resize">s-resize:此遊標指示矩形框的邊緣可被向下移動(南)。</span><br>
<span style="cursor:se-resize">se-resize:此遊標指示矩形框的邊緣可被向下及向右移動(南/東)。</span><br>
<span style="cursor:sw-resize">sw-resize:此遊標指示矩形框的邊緣可被向下及向左移動(南/西)。</span><br>
<span style="cursor:text">text:此遊標指示文字。</span><br>
<span style="cursor:w-resize">w-resize:此遊標指示矩形框的邊緣可被向左移動(西)。</span><br>
<span style="cursor:wait">wait:此遊標指示程式正忙(通常是一隻表或沙漏)。</span><br>
</body>
</html>以上就是css滑鼠樣式的詳細內容,更多請關注TW511.COM其它相關文章!