使用CSS Flexbox構建網站標題

在 CSS3 沒有普及的時候,建立一個網站 header 是一項既可怕又困難的任務 ?。那時,Flexbox 還是個新東西,我們不得不使用老方法,比如 float和clearfix技術。今天,情況完全不同了,Flexbox 得到了廣泛的支援,大大的減少了我們的開發工作,同時也為我們提供了更多的可能性。
有人可能會說,現在 CSS3 這麼普及,製作一個網站 header 不是很容易麼 ?? 並非如此,因為有一些有趣的挑戰需要解決,在本文中我們會介紹其中的幾種。
簡介
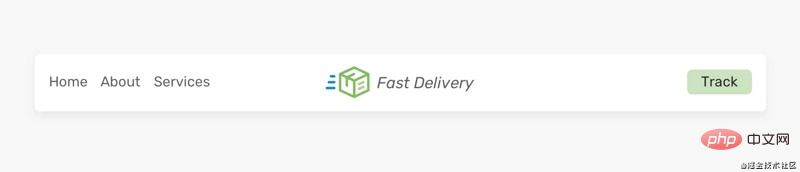
首先,這裡所說的網站 Header 是使用者存取網站時首先看到的內容之一。 通常,它包含logo或網站名稱以及導航連結,如下所示:

不管 Header 的視覺設計如何,關鍵元素都是logo 和導航。
Flexbox
當 flexbox 應用於 Header 元素時,它將使所有子專案在同一行中。然後,你所需要做的就是應用justify-content來分配它們之間的間距。
html
<header class="site-header"> <a href="#" class="brand">Brand</a> <nav class="nav"></nav> </header>
css
.site-header {
display: flex;
justify-content: space-between;
align-items: center;
}很簡單,對吧?對於這樣的用例,是的,可能會比這更復雜。
Header Wrapper
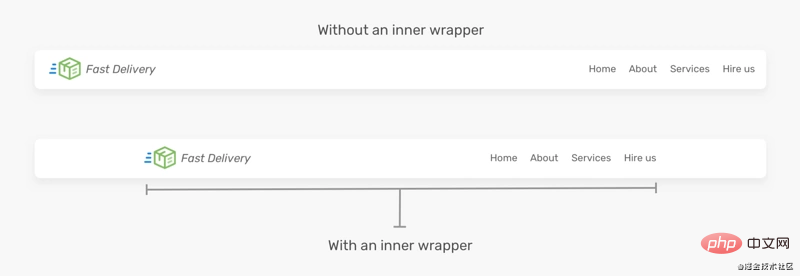
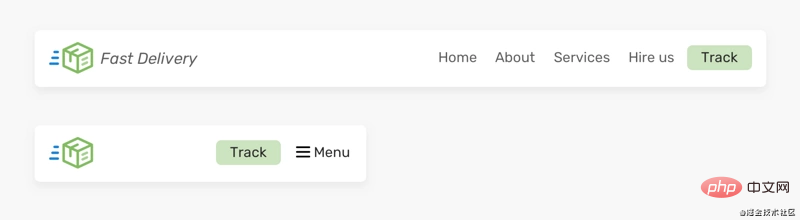
在上面的 lago 和 nav 外沒有包含一層 wrapper,這在大螢幕可能會出現問題。

從上可以看到第一個Header太寬了,因為它沒有內部 wrapper 相比第一個,第二個看起來好多了。所以,我們可以對 HTML 進行如下調整。
<header class="site-header">
<div class="wrapper site-header__wrapper">
<a href="#" class="brand"><img src="logo.svg" alt="brand" /></a>
<nav class="nav"></nav>
</div>
</header>flexbox應該移動到.site-header__wrapper元素中。
.site-header__wrapper {
display: flex;
justify-content: space-between;
align-items: center;
}使用 flex-wrap
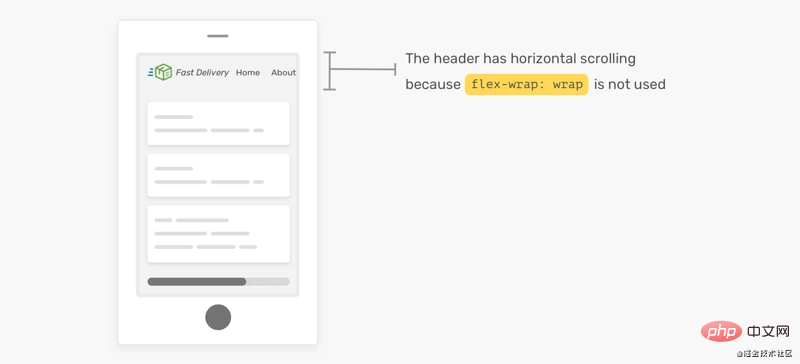
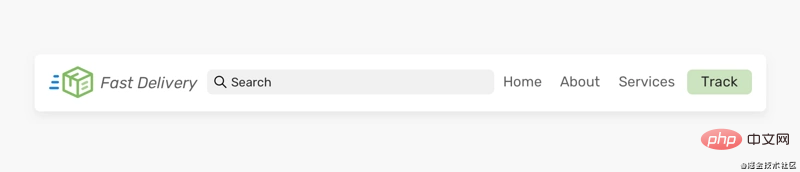
當螢幕很小的時候,可以水平捲動。見下圖

如果沒有設定flex-wrap: wrap,當螢幕過小的時候就會出現水平捲動,如果不想這樣,可以加上 flex-wrap: wrap` ?。
Header 的多種形式
我喜歡使用flexbox的原因是它可以很容易地處理 header 設計的多種變化。基於前面的 header 設計,我擴充套件了 header 元素的一些選項,如新增按鈕、搜尋輸入和更改子專案的順序。
Header 變化 1

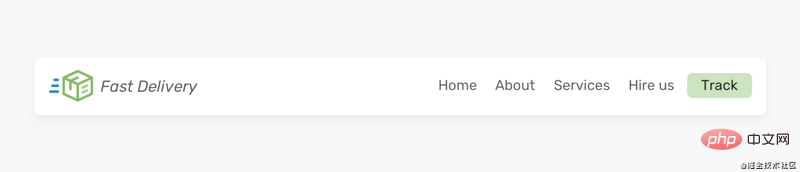
假設我想要在導航連結旁邊新增了一個按鈕。這應該如何處理?我們應該把它作為連結新增到導航欄中嗎?還是應該和導航分開?我更喜歡這樣做。
<header class="site-header">
<div class="wrapper site-header__wrapper">
<a href="#" class="brand"><img src="logo.svg" alt="brand" /></a>
<nav class="nav"></nav>
<a href="/track-shipment" class="button">Track</a>
</div>
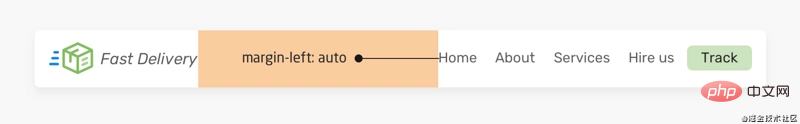
</header>這種情況下,我們不能在用 justify-content: space-between來處理間隙,相反,我會在 nav 元素上使用 margin-left: auto,
這樣,它就會自動向右靠齊。

將導航和 track 按鈕分開對於移動裝置非常有用,因為我們需要保留該按鈕並在其旁邊顯示一個移動切換按鈕。

Header 變化 2

與第一個變化類似,這個變化增加了一個搜尋輸入,佔用了剩餘的可用空間。對於flexbox,這可以通過使用flex屬性來實現。
html
<header class="site-header">
<div class="wrapper site-header__wrapper">
<a href="#" class="brand"><img src="logo.svg" alt="brand" /></a>
<div class="search"></div>
<nav class="nav"></nav>
<a href="/track-shipment" class="button">Track</a>
</div>
</header>css
.search {
flex: 1;
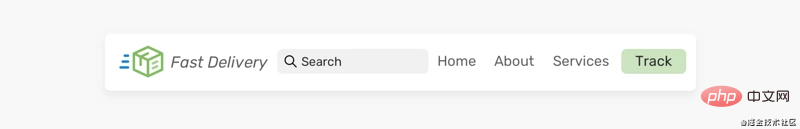
}現在,搜尋輸入將填充 brand 和nav 之間的可用空間。 但是,這有一些限制。 在較小的視口上,header 將如下所示:

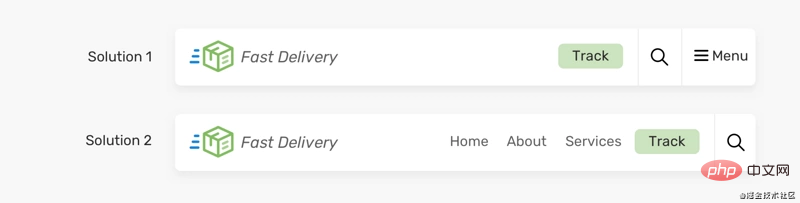
搜尋輸入寬度不應小於此寬度,因為這樣很難輸入和檢視全文。 下面有兩種解決方案:

我更喜歡第二種解決方案,因為它不會過早隱藏導航。 一般來說,如果元素不影響佈局,我會盡量避免隱藏它。
Header 變化 3

對於這個範例,HTML標記是相同的,但是 header 裡的元素順序是不同的。我們如何才能做到這一點? 你可能想到用 order 屬性來解決這個問題 ?
html
<header class="site-header">
<div class="wrapper site-header__wrapper">
<a href="#" class="brand"><img src="logo.svg" alt="brand" /></a>
<nav class="nav"></nav>
<a href="/track-shipment" class="button">Track</a>
</div>
</header>css
.site-header {
display: flex;
justify-content: space-between;
}
.nav {
order: -1;
}
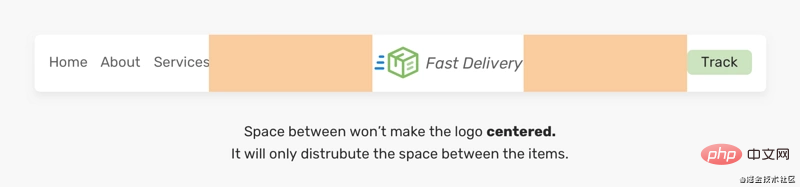
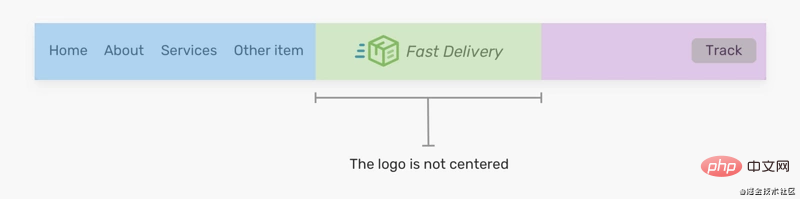
這樣有個問題,間隔空間不會使 logo 居中,它只是分散專案之間的空間。
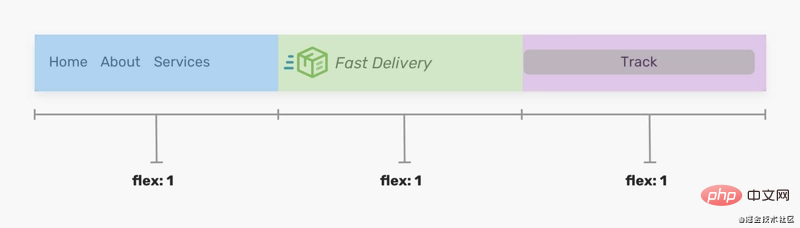
解決方案是給每個子項一個flex: 1,這將在它們之間分配可用空間。
.brand,
.nav,
.button {
flex: 1;
}
這樣,由於flex: 1,按鈕元素變寬了, 解決此問題的唯一方法是將其包裹到另一個元素中。
HTML
<header class="site-header">
<div class="wrapper site-header__wrapper">
<a href="#" class="brand"><img src="logo.svg" alt="brand" /></a>
<nav class="nav"></nav>
<div class="button-wrapper">
<a href="/track-shipment" class="button">Track</a>
</div>
</div>
</header>這樣,我們就可以將下面的logo和按鈕居中。
.logo {
text-align: center;
}
/* 不要介意這裡的命名,這只是出於演示*/
.button-wrapper {
text-align: end; /* end 等同於LTR語言中的right */
}
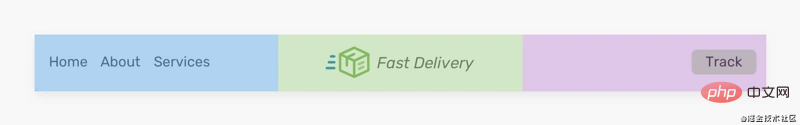
但是,如果新增了更多導航連結,這種方法很容易失敗。我們需要確保導航連結的數量不會超過特定的限制。下面一個logo偏離中心的例子 ?:

正如在上圖中看到的,logo沒有居中。所以要記住這一點,以避免這種意想不到的問題 ?。
使用 Flexbox 構建 Header 的有用技巧
flex-basis
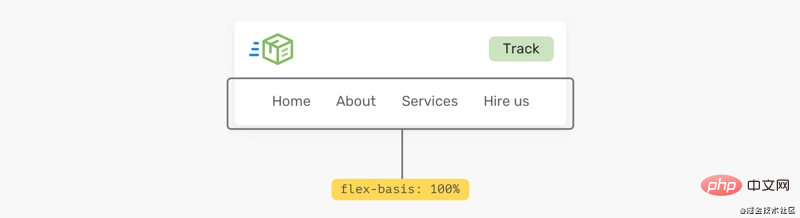
如果某個元素需要在移動裝置上佔據整個寬度(不能隱藏的重要導航),我會使用flex-basis: 100% ?。

從上面的模型看,做起來可能很簡單。 實際上不是。 通常,header 可能有一個內部間距(padding),當我們強制某項佔據全部寬度時,除非清除padding ,否則它不會生效。 但是,刪除padding不切實際,因為它將影響設計中的其他元素 ?。
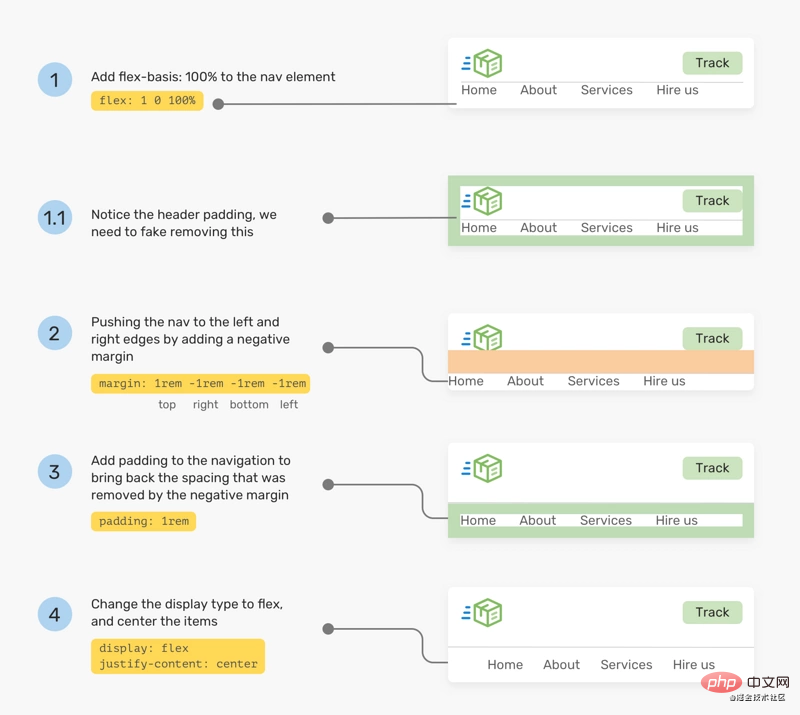
下面解決此問題的一種解決方法 ?:
將
flex: 1 0 100%新增到導航元素。如有需要,請更改其
order。 有時,可能還有其他元素,我們想確保導航是最後一個。加上一個等於寬度等於
padding的負margin,這也會讓導航佔據整個寬度。在導航中新增 padding,這會增加一些適當的空間。
最後,使用了
justify-content: center將導航項居中(不重要)
.nav {
flex: 1 0 100%; /* [1] */
order: 2; /* [2] */
margin: 1rem -1rem -1rem -1rem; /* [3] */
padding: 1rem; /* [4] */
display: flex; /* [5] */
justify-content: center; /* [5] */
}
間距
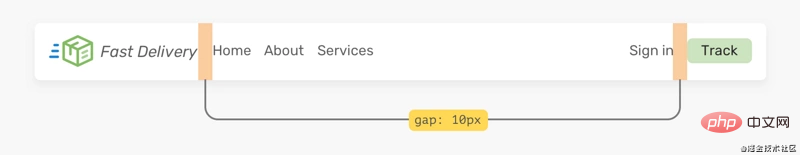
著 Chrome 和 Firefox 支援flex gap屬性,現在在flex專案之間新增間距比以往任何時候都容易。考慮以下標題

要做到上圖的高亮間距,只需將gap: 1rem新增到flex父節點。沒有了gap,我們還是需要用舊的方式來間隔 ?。
/* 老的方式 */
.brand {
margin-right: 1rem;
}
.sign-in {
margin-right: 1rem;
}
/* 新的方式 */
.site-header {
/* Other flexbox styles */
gap: 1rem;
}英文原文地址:https://ishadeed.com/article/website-headers-flexbox/
作者:Shadeed
更多程式設計相關知識,請存取:!!
以上就是使用CSS Flexbox構建網站標題的詳細內容,更多請關注TW511.COM其它相關文章!