JS exec()方法:執行正規表示式匹配
2020-07-16 10:05:03
exec() 的具體語法格式如下:
regpxp.exec(string)
regexp 表示正規表示式物件,引數 string 是要檢索的字串。exec() 將返回一個陣列,其中存放匹配的結果。如果為找到匹配結果,則返回 null。
返回陣列的第 1 個元素是與正規表示式相匹配的文字,第 2 個元素是與正規表示式的第 1 個子表示式相匹配的文字(如果有的話),第 3 個元素是與正規表示式的第 2 個子表示式相匹配的文字(如果有的話),以此類推。
除了陣列元素和 length 屬性之外,exec() 方法還會返回下面兩個屬性。
- index:匹配文字的第一個字元的下標位置。
- input:存放被檢索的原型字串,即引數 string 自身。
在非全域性模式下,exec() 方法返回的陣列與 String.match() 方法返回的陣列是相同的。
在全域性模式下,exec() 方法與 String.match() 方法返回的結果不同。當呼叫 exec() 方法時,會為正規表示式物件定義 lastIndex 屬性,執行執行下一次匹配的起始位置,同時返回匹配陣列,與非全域性模式下的陣列結構相同;而 String.match() 僅返回匹配文字組成的陣列,沒有附加資訊。
因此,在全域性模式下獲取完整的匹配資訊只能使用 exec() 方法。
當 exec() 方法找到了與表示式相匹配的文字後,會重置 lastIndex 屬性為匹配文字的最後一個字元下標位置加 1,為下一次匹配設定起始位置。因此,通過反復呼叫 exec() 方法,可以遍歷字串,實現全域性匹配操作,如果找不到匹配文字時,將返回 null,並重置 lastIndex 屬性為 0。
範例
在下面範例中,定義正規表示式,然後呼叫 exec() 方法,逐個匹配字串中每個字元,最後使用 while 語句顯示完整的匹配資訊。var s = "JavaScript"; //測試使用的字串直接量
var r = /w/g; //匹配模式
while ((a = r.exec(s))) { //迴圈執行匹配操作
console.log("匹配文字 = " + a[0] + " a.index = " + a.index + " r.lastIndex = " + r.lastIndex); //顯示每次匹配後返回的陣列資訊
}
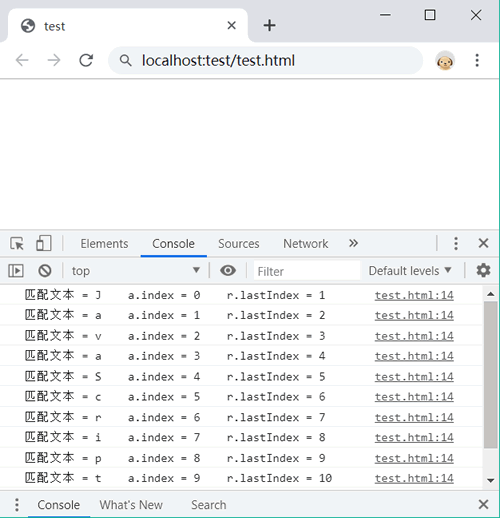
在 while 語句中,把返回結果作為迴圈條件,當返回值為 null 時,說明字串檢測完畢,立即停止疊代;否則繼續執行。在迴圈體內,讀取返回陣列 a 中包含的匹配結果,並讀取結果陣列的 index 屬性,以及正規表示式物件的 lastIndex 屬性,演示效果如圖所示。