margin和padding的區別是什麼
區別:margin是指從自身邊框到另一個容器邊框之間的距離,即容器外距離,是隔開元素與元素的間距;而padding是指自身邊框到自身內部另一個容器邊框之間的距離,即可容器內距離,是盒子邊框與盒子內部元素的距離。
本文操作環境:宏基S40-51、HBuilderX.3.0.5&&css3版、Windows10家庭中文版
推薦:《》
css盒子模型(Box Model)
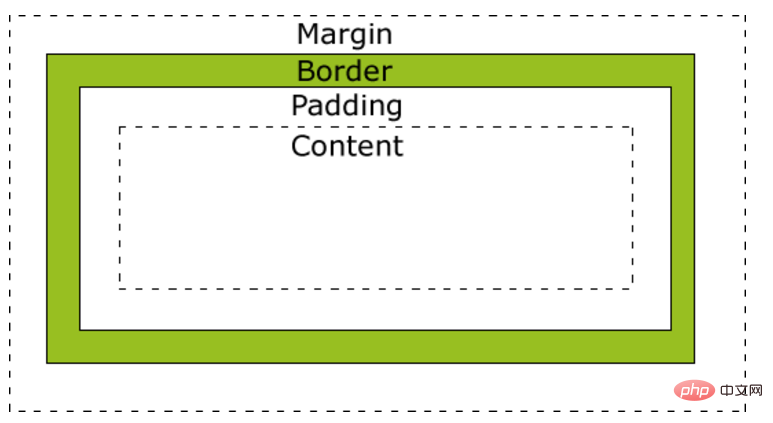
談到margin和padding,我們不可迴避地要談到css盒子模型(Box Model)。
一般而言,css盒子模型是用來設計和佈局的。它本質上是一個盒子,包括:外邊距(margin)、邊框(border)、內邊距(padding)以及最中間的內容(content)。推薦:
下圖即為盒子模型(這裡只談W3C規範的標準盒模型,而不談IE5和IE6在怪異模式中使用的非標準的盒子模型):

margin和padding
margin是指從自身邊框到另一個容器邊框之間的距離,就是容器外距離;即外邊距。
padding是指自身邊框到自身內部另一個容器邊框之間的距離,就是容器內距離;即內邊距。
margin和padding的區別
margin是盒子的外邊距,即盒子與盒子之間的距離,而padding是內邊距,是盒子的邊與盒子內部元素的距離。
(margin是用來隔開元素與元素的間距;padding是用來隔開元素與內容的間隔。margin用於佈局,可以分開元素,使元素與元素互不相干;padding用於設定元素與內容之間的間隔,讓內容(文字)與(包裹)元素之間有一段「呼吸距離」。)
語法結構
(1)padding-left:10px; /margin-left:10px; 左內/外邊距
(2)padding-right:10px; /margin-right:10px; 右內/外邊距
(3)padding-top:10px; /margin-top:10px; 上內/外邊距
(4)padding-bottom:10px; /margin-bottom:10px; 下內/外邊距
(5)padding:10px;/ margin:10px; 四邊統一內/外邊距
(6)padding:10px 20px; /margin:10px 20px; 上下、左右內/外邊距
(7)padding:10px 20px 30px;/margin:10px 20px 30px; 上、左右、下內/外邊距
(8)padding:10px 20px 30px 40px;/margin:10px 20px 30px 40px; 上、右、下、左內/外邊距
margin的用法說明:
(1)需要在border外側新增空白時,
(2)空白處不需要有背景(色)時,
(3)上下相連的兩個盒子之間的空白需要相互抵消時,比如15px+20px的margin,將得到20px的空白。
padding的用法說明:
(1)需要在border內側新增空白時(往往是文字與邊框距離的設定),
(2)空白處需要背景(色)時,
(3)上下相連的兩個盒子之間的空白希望等於兩者之和時,比如15px+20px的padding,將得到35px的空白。
關於padding:
注意:將Padding設定為負值無效:
在塊元素中:
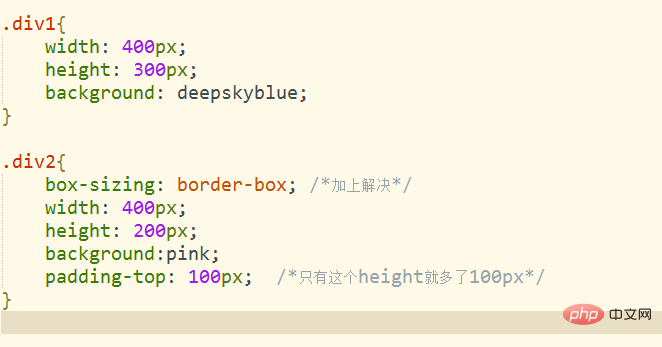
因此,padding在塊級元素下,上下左右可以隨意設定,會對元素內部發生改變。
在內聯元素中:
行內非替換元素上設定的內邊距不會影響行高計算;因此,如果一個元素既有內邊距又有背景,從視覺上看可能會延伸到其他行,有可能還會與其他內容重疊。元素的背景會延伸穿過內邊距。不允許指定負邊距值,行內元素的padding元素,只有padding-left和padding-right有效果,上下不識別;


關於margin:
margin:0 auto; 只對塊級元素起作用
在塊元素中:
因此,margin在塊級元素下,上下左右可以隨意設定。且塊級元素的margin的參照基準是前一個元素即相對於自身之前的
元素有margin距離。如果元素是第一個元素,則就是相對於父元素的margin距離。
在內聯元素中:
margin-top和margin-bottom對內聯元素(對行)的高度沒有影響,如果你要改變內聯元素的行高即類似文字的行間距,那
麼你只能使用這三個屬性:line-height,fong-size,vertical-align。請記住,這個影響內聯元素高度的是line-height而不是height。


想要查閱更多相關文章,請存取!!
以上就是margin和padding的區別是什麼的詳細內容,更多請關注TW511.COM其它相關文章!